FW MX 2004教程(一)-Fireworks的工作界面[組圖]
編輯:Fireworks基礎
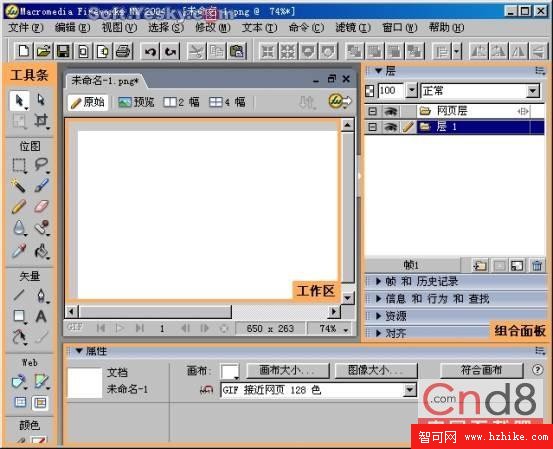
新建文檔完成後就可以看到Fireworks的工作界面了,如圖。 Fireworks的工作界面由“菜單欄”、“工具欄”、“工作區”、“工具條”、“組合面板”和“屬性框”六個部分組成。

圖1—02
工作區:在工作區上不僅可以繪制矢量圖,也可以直接處理點陣圖(位圖)。工作區上有四個選項卡,當前是“原始”選項窗,也就是工作區,只有在此窗口中才能編輯圖象文件。而在“預覽”選項窗中則可以模擬浏覽器預覽制作好的圖象。“2幅”和“4幅”選項卡則分別是在兩個和四個窗口中顯示圖像的制作內容。
工具條:新版的Fireworks工具條除了新增了一些工具以外,還與原有的工具重新進行優化組合,使其更加的直觀和人性化。
屬性面板:當選擇對像或選取工具的時候,其相關信息都會在屬性面板中顯示出來。同時也可以通過修改屬性面板中的數據或內容來調整圖像的相關屬性。例如圖像的大小、位置及色彩等等,如圖1—03。
圖1—03
點擊窗口標題的“屬性”可展開或折疊屬性窗口。在標題欄右邊的下拉列表中可以設置窗口只顯示一半的高度和關閉該窗口。
組合面板:Fireworks的組合面板共有14個,分別為“信息、層、混色器、顏色樣本、樣式、URL、庫、形狀、幀、歷史記錄、行為、查找、優化和對齊面板”。每個面板即可相互獨立進行排列又可與其它面板組合成一個新面板。但各面板的功能依然相互獨立。點擊面板上的名稱可展開或折疊該面板。例如圖1—04中,則是把“樣式”面板與“對齊”面板進行組合,形成一個新的組合面板,如圖1—05所示。

圖1—04

圖1—05
動畫播放按鈕:對於制作的動畫文件可以用這些按鈕進行播放、停止、到最後一幀、顯示當前幀數等操作。
取消BMP模式:在引入了BMP格式的圖形文件時,單擊這個紅色小叉就可以取消BMP模式,進入矢量編輯。
工作區的顯示比例:在這裡可以更改工作區的顯示比例,以方便相關操作,但卻不會更改圖像的實際大小。

圖1—06
小編推薦
熱門推薦