Fireworks制作波普網點畫面特效(2)
編輯:Fireworks基礎
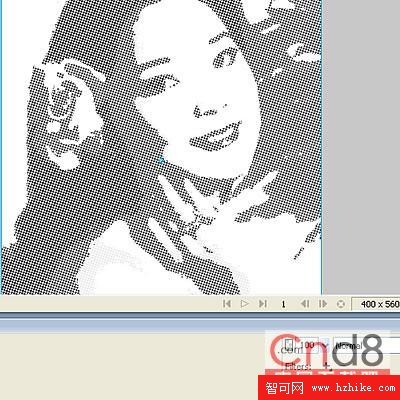
再來,濾鏡-->其他-->轉換至透明。

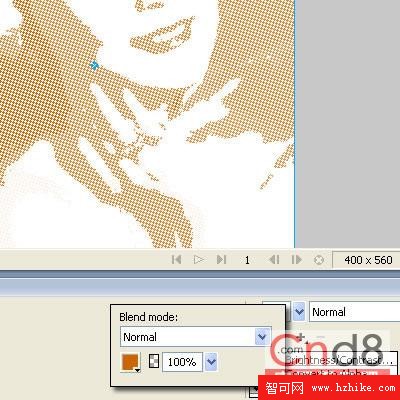
現在我們得到的只是黑白影像,要把它變成所需要的顏色可以再用色彩填充濾鏡。濾鏡L-->調整色彩-->色彩填充。實例中我選了淺棕色,當然你可以選用任何顏色。

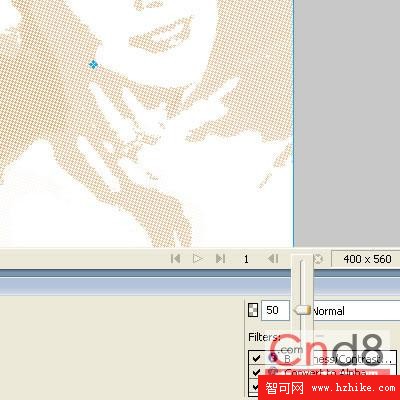
發現顏色深了點,可以直接調整圖層透明度把顏色褪化。

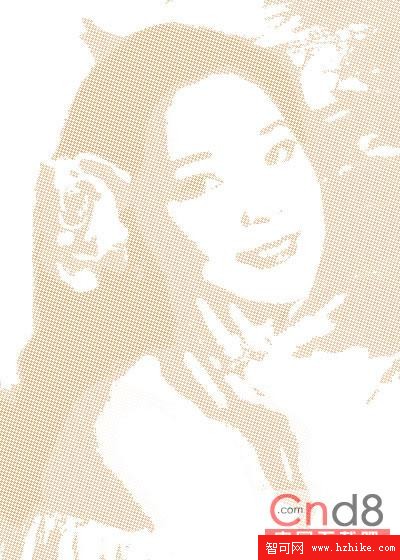
現在有感覺了吧~

當然我們還能升華一下表現效果。
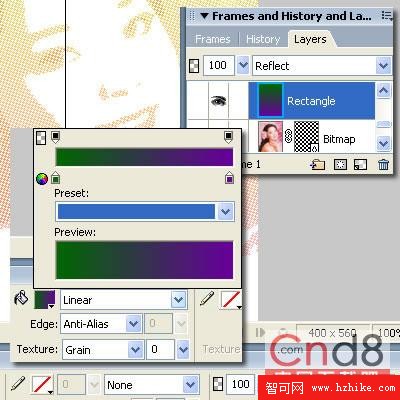
給她一個漸變圖層,混合模式選“Reflect/反射"。這下就更加絢麗多彩了!

運用這張效果圖,可以做網站活動廣告、簡報、刊物封面或多媒體光盤標簽,就看你接下來怎麼發揮了。
小編推薦
熱門推薦