前面已經介紹了關於Dreamweaver MX 2004的基本操作方法,靈活運用這些方法就可以組建出一個精美的網站了。完成了這些操作之後,我們在網上安家的歷程可以說已經走了一大半,剩下的就是將網頁上傳到站點以及頁面的後期維護更新操作了。其實這些任務並不復雜,只要我們通過Dreamweaver MX 2004內置的站點管理功能就可以很輕松地實現!
一、定制站點
首先我們要在Internet上找到一些用於存放主頁的空間,之後我們就可以在Dreamweaver MX 2004中對這個站點進行一番定制。
第一步
運行“站點→管理站點”命令,並且在彈出窗口中點擊“新建→站點”按鈕新建一個站點。
第二步
在站點設置窗口左部選取“本地信息”一項,接著在右部區域中分別輸入站點的名稱、本地存放文件的路徑等信息。
第三步
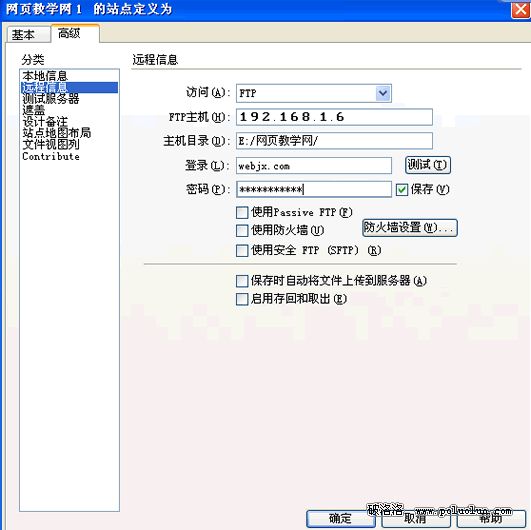
進制在窗口左部選取“遠程信息”一項,接著在右部區域中輸入申請空間的時候得到的遠程FTP站點傳輸類型(一般為FTP)、遠程服務器存放文件路徑、主機地址、用戶名和口令等信息。同時還要根據站點的傳輸模式來選擇是否采用“訪問 FTP”一項,這是因為部分FTP站點采用被動工作模式,對於這部分站點就要選取該項(如圖1)。

圖1
提示:在將所有信息輸入完成之後,可以點擊“測試”按鈕來查看是否能夠順利登錄到遠程FTP服務器。
第四步
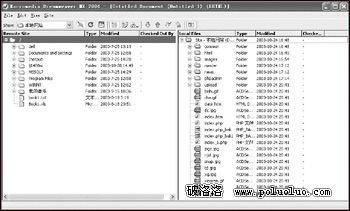
確認之後,Dreamweaver MX 2004將自動出現站點輔助面板,在此先點擊“連接”按鈕建立與遠程站的連接,接著按下輔助面板最右部的“擴展/折疊”按鈕,這時即可將輔助面板擴展顯示(如圖2)。在默認情況下,左邊窗口顯示的是遠程站點中的文件,右邊窗口則是本地硬盤中的文件。

圖2
第五步
在右部本地硬盤窗口中用鼠標選取需要上傳的文件,並且將其拖拽到左部遠程服務器的相應目錄中即可開始文件傳輸操作,稍等片刻之後就完成了文件上傳任務。
提示:可以通過“Shift”或者“Ctrl”按鈕來選擇多個文件上傳。
在網頁文件全部上傳之後,我們就可以打開IE浏覽器,輸入相應的URL地址之後就能夠看見精心制作的網站了。
- 上一頁:超級連接的提示中如何換行
- 下一頁:教菜鳥學 DWMX 2004 自定義站點