為被選擇的對象應用梯度填充:
1. 選擇要被應用梯度填充的對象。

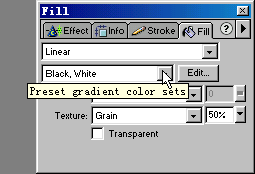
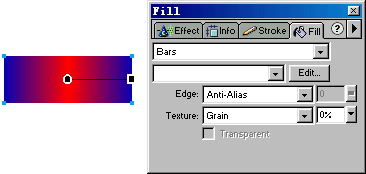
2. 在Fill面板的Fill Category下拉菜單中選擇一種梯度填充類目。
3. 在Fill Category下拉菜單下方的預置梯度顏色系下拉菜單中選擇一種預置的梯度顏色系。如圖:

例如:選擇Black,White。
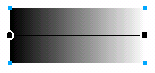
梯度填充會應用到被選擇的對象上並成為當前激活的填充設置。

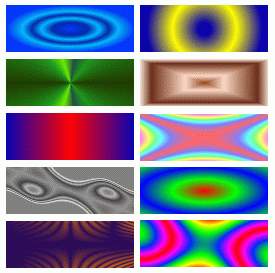
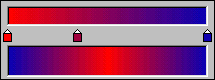
下面是對一個矩形應用了各種不同梯度填充所產生的效果。

修改梯度填充
通過使用Edit GradIEnt(梯度編輯)彈出窗口可以對一個梯度填充進行編輯、保存、重命名和刪除的操作。
打開Edit GradIEnt(梯度編輯)彈出窗口進行梯度編輯:
1. 選擇一個具有梯度填充的對象或是在Fill面板的Fill Category下拉菜單中選擇一種梯度填充類目。

2. 通過做下列之一打開Edit GradIEnt窗口:
a. 在Fill面板中點擊Edit(編輯)按鈕。
b. 在Fill面板的選項彈出窗口中選擇Edit GradIEnt。
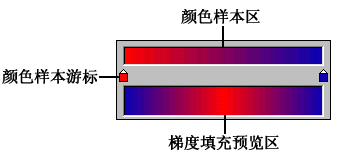
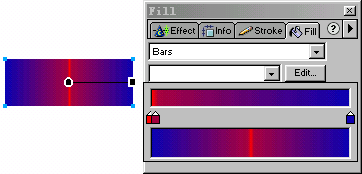
Edit GradIEnt彈出窗口將打開顯示出當前的顏色坡道梯度和梯度填充效果預覽。如圖:

要調整梯度填充中顏色之間的過渡:
因為Edit Gradient彈出窗口中顏色樣本區中顏色自左至右的分布與被選擇對象中從處於中心位置的圓形手柄到處於外圍的正方形手柄之間的顏色分布是完全一致的,因此你只要在Edit GradIEnt彈出窗口中將顏色樣本向左或向右拖曳到適當位置即可。
例如:如果我希望被選擇對象中紅色的區域變窄,只需在Edit GradIEnt彈出窗口中將藍色的顏色樣本游標向左拖曳一些即可。如圖:

要想在梯度中添加一些新的顏色樣本以增加對顏色梯度的控制:
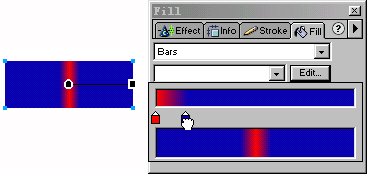
1. 將鼠標指針移動到顏色樣本區和梯度填充預覽區之間的區域中。
此時指針的右下角將出現一個"+"號。如圖

2. 將鼠標指針移動到你希望添加新顏色樣本的位置處並點擊鼠標。
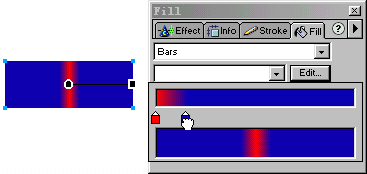
一個新的顏色樣本游標將出現在顏色樣本區下方你點擊鼠標處。如圖

通過將這個新添加的顏色樣本游標拖曳到靠近其左邊的紅色顏色樣本游標可以產生出一種只有兩個游標時無論如何不能達到的梯度效果。如圖:

這種效果是在矩形的中心產生一條垂直的紅色高亮帶,而在紅色高亮帶的兩邊紅色逐漸淡化並最終過渡到藍色。
要從梯度中刪除一些顏色樣本:
直接將要刪除的顏色樣本游標拖離Edit GradIEnt彈出窗口即可。
要改變一個顏色樣本的顏色:
1. 點擊顏色樣本。
2. 在彈出的顏色框窗口中選擇你需要的顏色。
當你完成對梯度填充的編輯後,按回車鍵或在Edit GradIEnt彈出窗口以外的地方點擊鼠標即可。新的梯度填充將出現在任何被選擇的對象,同時也將成為當前激活的梯度填充。
- 上一頁:FW實例:巧妙利用填充模擬條形碼
- 下一頁:FW4中重繪路徑工具的研究