Dreamweaver MX 2004高級技巧(8)制作居中的網頁
編輯:Dreamweaver相關
本文介紹兩種居中的網頁,一種是頁面居中,一種是頁面上下左右居中。
頁面居中的網頁
實現方法:設置body標簽居中。
1.打開一個網頁或新建一個網頁,在文檔左下角的“標簽選擇器”上選擇“body”標簽。

2.在“屬性面板”上點擊“居中對齊”。現在居中的頁面就做好了,往裡面填充內容就可以了。

轉換到代碼視圖,看看生成的代碼,原來生成的是“<div align="center"></div>”。
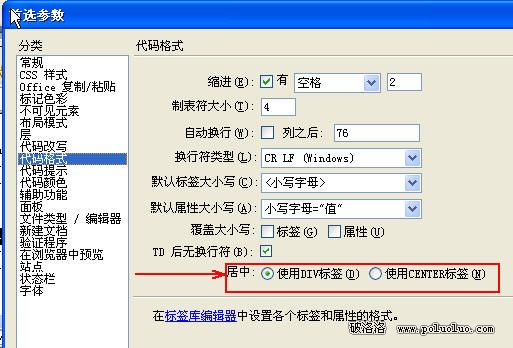
可以選擇兩種形式的居中代碼。使用“div”標簽是其中一種,另一種是使用“center”標簽。打開“編輯”/“參數選擇”菜單,在如下圖的對話框中,選擇居中使用的標簽。
頁面上下左右居中
實現方法:在頁面中,插入一個一行一列,寬高都為百分之百的表格,並且設置表格不顯示,使表格所在的單元格,水平和垂直都居中,在單元格中放網頁內容,可以是一個或者幾個表格,例如插入一個768×430象素的表格,也可以直接放入內容,網頁看起來就是上下左右都居中的。
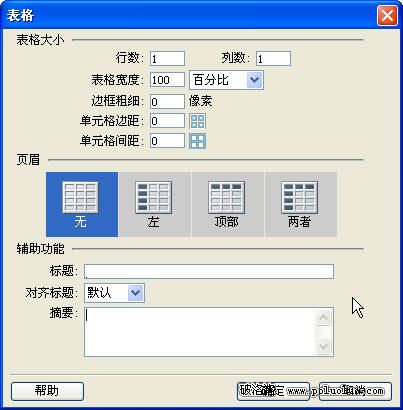
1.打開文檔,插入一個一行一列的表格,寬牙為100%,單元格填充,間距,邊框都為0。

2.在屬性面板上,繼續設置表格高度為100%,具體設置如下圖。

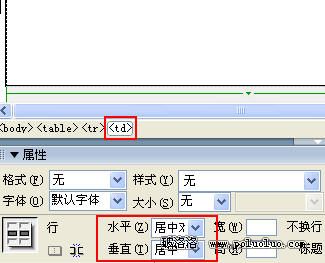
3.在文檔左下角的“標簽選擇器”上選擇“td”標簽。在屬性面板上,設置“td”標簽(單元格)水平“居中對齊”,垂直設置為“中間”。

4.這時候,上下左右居中的頁面已經設置好了。接下來,在單元格中,插入表格或者內容就可以了。
最後說點自己的話:建議大家實際制作網頁時采用第一種方法。因為現在都提倡標准建站啊!再有如果一個大的表格都把網頁內容括起來會影響浏覽速度的!
小編推薦
熱門推薦