Fireworks詳細解析網站設計稿之切割技術
編輯:Fireworks基礎
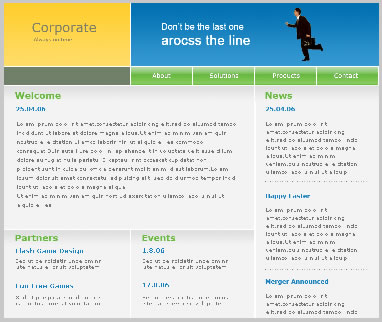
今天給大家講解一下,如何把一個設計好的頁面切割成一個可以在IE中浏覽的頁面。我為為大家介紹如何用Fireworks(以後簡稱FW)去切圖,因為我習慣用FW切圖。我們就用上次那個譯文中的設計稿做例子講解吧。
第一步:用FW打開上次設計好的網站設計稿。
注:一般沒有特殊效果的PS設計稿,都可以用FW打開,而且在效果上不會有差異。
如果FW和PS有字體不相認的情況出現的時候,FW會提問是否替換字體,我們選擇維持外觀,不要替換字體。

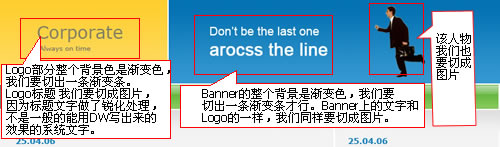
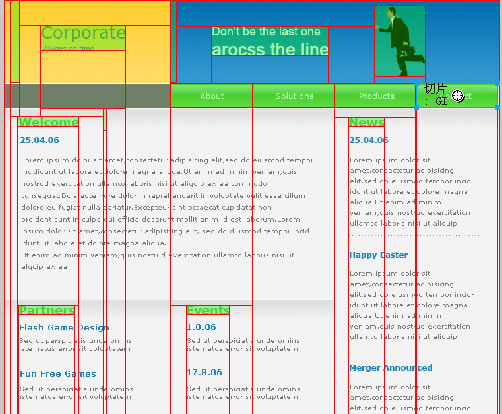
第二步:再切圖之前我們要看下這個設計稿哪些部分要切成圖片。如下圖是我所解析出的哪些要切成圖片的內容。
1.header部分

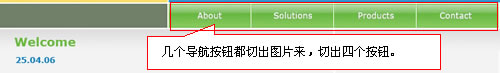
2.Nav部分
Nav部分還有一個色塊,這個色塊我們不用切成圖片,完全可以用背景色彩代替。此項將在網頁生成篇講到。

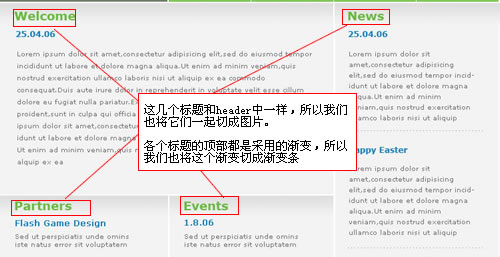
3.main部分
這就是頁面的正文部分

上圖所說的漸變條這我在補充一下,如果每個欄目中的漸變條是一樣的,我們切出一個漸變條即可,如果漸變的高度不同,那麼我們要切出多個漸變條。這個例子我們采用一個漸變就可以。
在這個頁面中還有一個虛線, 我沒有采用圖片,在生成網頁時我會用CSS定義成虛線。
下圖為此虛線。

所繪切片圖如下:

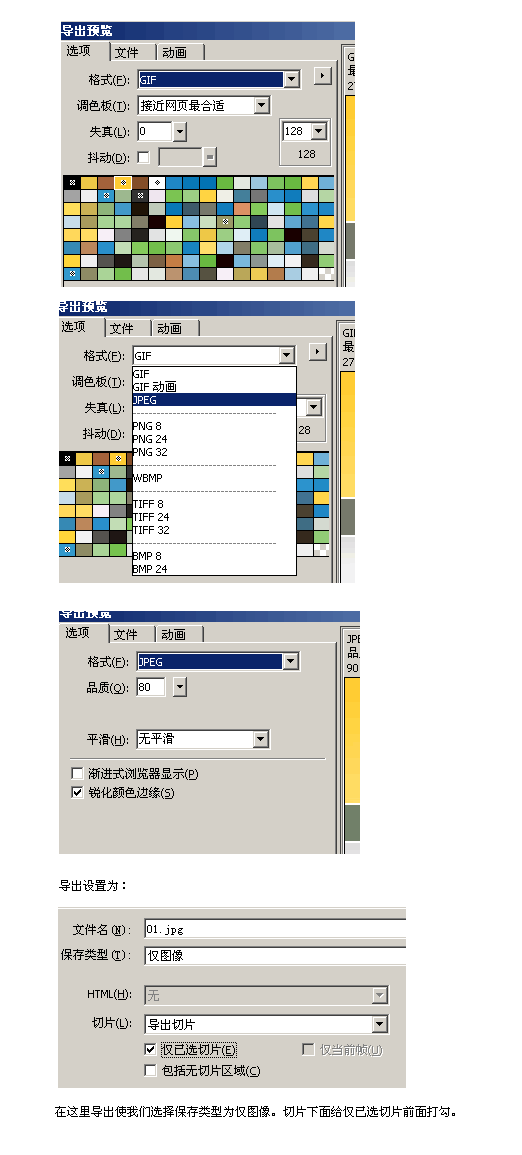
第三步:下面我們開始用FW將切片導出為圖片了。
1.選中第一個Logo部分所繪的漸變切片。

2.按Ctrl+Shift+X,打開導出預覽對話框。如果默認的格式為GIF,我們就要和下面操作一樣轉換成jpeg的。有多色彩和多漸變的圖像都要導出為jpeg的格式。只有單色的可以導出為gif格式的。

用以上這幾步操作把其它幾個切片導出為圖片。
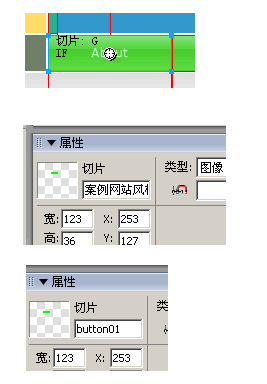
注:還有一種方法就是為各個切片命名,命名後只要格式相同可以一起導出。比如:選中第一個按鈕的切片,在屬性下面的切片,案例網站風格那裡將名稱換成button01

小編推薦
熱門推薦