現在,萬事俱備,應該著手Doking’s BLOG的頁面設計和數據庫前台的實現。
4.1 基本頁面設計
這裡,不是要談網頁藝術創造的知識,而是講解在Dreamweaver MX2004中構建網站內頁的思路和方法。
4.1.1 網站設計思路
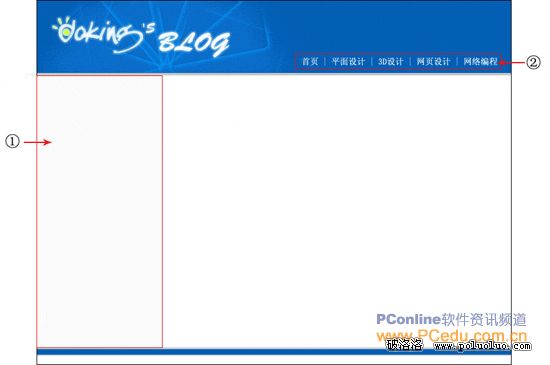
每個網頁開始前,一般要在Firworks或在Photoshop等圖像設計軟件中設計好基本頁面設計,圖4-1-1就是Photoshop中設計好的基本頁面設計圖。

圖4-1-1 Doking’s BLOG基本頁面設計圖
在圖4-1-1中序號①畫上紅色方圈部分的是網頁的左邊欄目,目前是空白的,它的欄目在以後章節中會一一添加上去的,序號②畫上紅色方圈部分的是網站的導航條,它是由第三章建立的dkblog.mdb數據庫中的LM表動態生成的。基本思路已清楚後,開始構建立網站的模板。
4.1.2 構建網站模板
設計思路:構建網站模板,統一網站網頁設計。網站的欄目菜單內容由於數據表動態LM生成,也方便網站欄目菜單內容的修改。
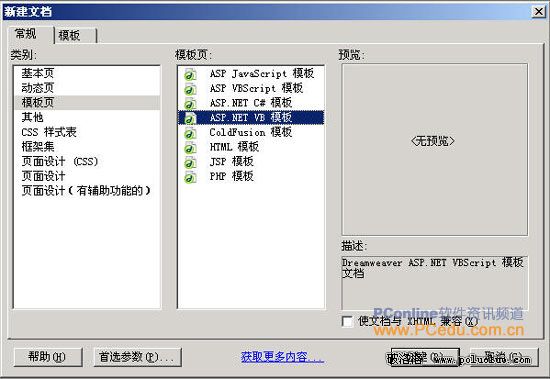
(1)打開【文件】→【新建】,打開【新文檔】的對話框,選擇“類別:”為“模板頁”,選擇“模板頁:”為“ASP.NET VB 模板”,結果如圖4-1-2所示。

圖4-1-2 新建模板對話框
(2)單擊“創建”按鈕,插入圖層,在其屬性窗口中,把ID設為“main”,把“左(L)”和“上(T)”設為0px,把“寬(W)”設為100%,把對齊方式設為居中。這樣是為了把網頁居中。
(3)插入一個表格,把ID設為“bodyT”,設寬為780像素(這個是根據你的基本頁面設計圖的寬度而設計的),單位格的邊距和間距設置為0,邊框粗細設為0。
(4)把“bodyT”表格第二行的垂直對齊方式設為頂端,再拆分為2列,第1列的寬度設為220px,第1列的寬度設為560px(分配列的寬度也是根據你的基本頁面設計圖而分配的),把第1列的背景顏色設為RGB(236,236,236)。
(5)給“bodyT”表格的第一、三行分別插入相應的背景圖,把第一行的的垂直對齊方式設為底部,水平對齊方式設為右邊。
(6)還可以根據需要設計好標題、字體大小,連接字體的顏色或或配色方案等。
(7)建立網站的導航條。
①啟動Access2003,打開dkblog.mdb數據庫,在LM表的LM字段中按順序輸入平面設計、3D設計、網頁設計、網絡編程等4個記錄,如圖4-1-3 所示。

圖4-1-3 LM表數據錄入
②返回Dreamweaver,切換到【服務器行為】面板,單擊“+”按鈕,在下拉菜單中選擇“數據集”,如圖4-1-4所示。

圖4-1-4 添加數據集
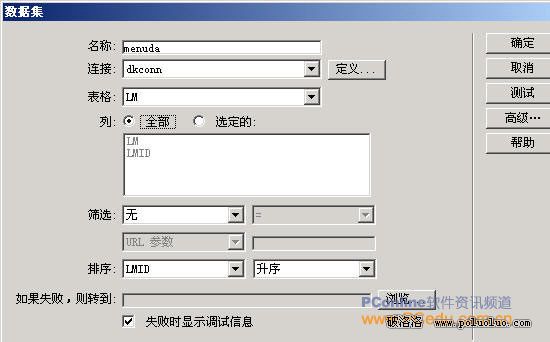
③在彈出【數據集】對話框中,輸入數據集名稱為“menuda”,在連接下拉菜單中選擇“dkconn”,在表格的下拉菜單中選擇LM表,選擇列為“全部”選項,在排序下拉菜單中選擇字段“LMID”,設排序為升序,結果如圖4-1-5所示:

圖4-1-5 數據集對話框
④單擊“測試”按鈕,出現如圖4-1-6所示的對話框,說明數據集創建成功,單擊“確定”按鈕完成。

圖4-1-6 數據集測試對話框
⑤切換到【綁定】選項卡,展開數據集(menuda)的字段,如圖4-1-7所示:

圖4-1-7 綁定選項卡
⑥拖拉LM字段至表格bodyT的第一行,如圖4-1-8所示:

圖4-1-8拖拉LM字段
⑦放開鼠標,這時第一行會增加一段帶陰影的字符:{menuda.LM},在其前輸入“主頁 | ”,其後輸入符號“ | 聯系我們”,結果如圖4-1-9所示:

圖4-1-9 綁定數據到bodyT表中
⑧選擇帶陰影字符{menuda.LM}和後面的字符“ | ”,選擇【插入】菜單→【應用程序對象】→【重復區域】,在彈出【重復區域】的對話框中
123下一頁