活用Dreamweaver MX數據導入功能
編輯:Dreamweaver相關
注:本文以Dreamweaver MX為例
1、例如我們現在手頭有個kehu.txt文件,裡面是**公司客戶聯系單,詳細信息如下所示:

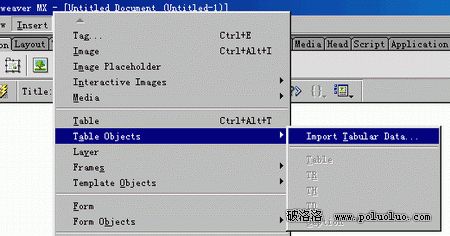
2、(1)打開DW MX,新建一個html頁面,選擇菜單欄insert/table objects/import tabular data這項。

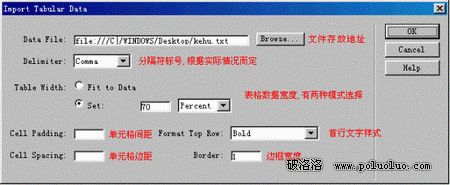
(2)出現import tabular data窗口,單擊“Browse…”按鈕,選擇存放數據的文本文件,在Delimiter該項中要和文本文件裡的分隔符相對應,因為kehu.txt文件裡用的是逗號,所以選擇了Comma,其它各項可根據各位需要進行選擇修改。

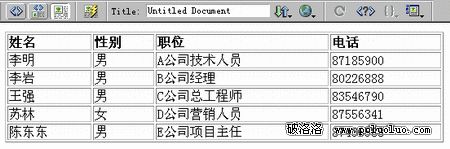
(3)最後點擊“OK”,一張包含文本文件數據的表格就呈現在了你的面前。

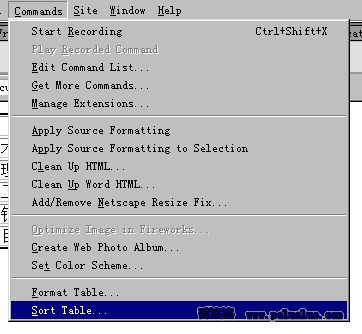
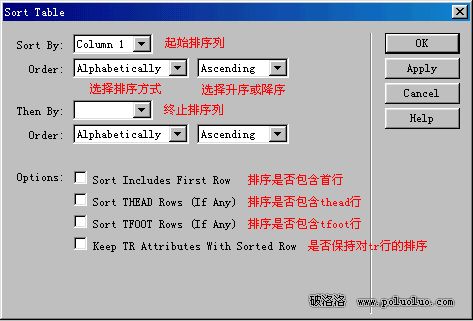
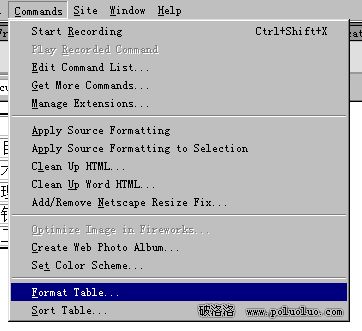
3、(1)雖然表格是做出來了,不過有時我們需要對表格中的數據進行一個排序,這點DW當然也想到了,先選中表格,然後選擇菜單欄commands/sort table該項。

(2)出現sort table窗口,sort by項選擇column 1,order項選擇按字母排序Alphabetically和升序排列Ascending,其它各項各位可參照圖5根據需要進行選擇。

(3)單擊“OK”,這樣就完成了對表格中列1的排序,列1中的姓名均以拼音字母大小來進行了升序排列。

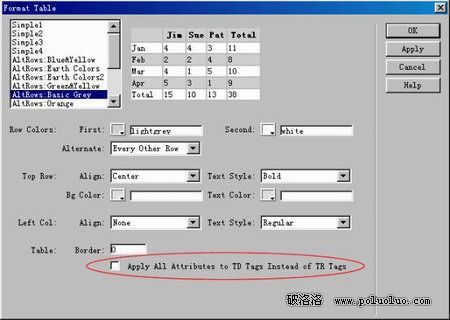
4、(1)現在,我們效果和排序都出來了,最後要做的就是對表格的美化,愛美之心人皆有之,表格也不例外呀,除了自己手動美化外,DW也專門提供了十七種樣式供你選擇。與sort table類似,先選中表格,再選擇commands/format table項。

(2)出現format table窗口,左上角有各樣式,可根據你的喜好來選擇,因為其余各項都是傻瓜式的操作,在這裡就不一一介紹了,只是對最後一項強調一下,該項是詢問你是否把各樣式代碼添加到TD標記裡而非默認添加到TR標記中,在這裡筆者建議你不要勾選,否則會生成比默認設置多得多的代碼。

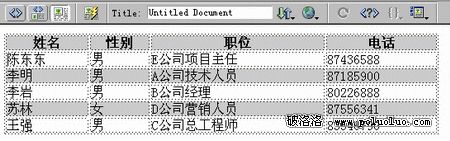
(3)單擊“OK”,大功告成,最後生成的效果圖如下,怎麼樣?簡簡單單的幾步就能做成這樣,原本需要用後台編程才能實現的功能,用DW就輕松搞定了,它的強大之處也正是在於此。

小編推薦
熱門推薦