DW怎麼設置滾動字幕?
編輯:Dreamweaver相關
網頁設置因為涉及到代碼的知識所以並沒有像PS一樣被大部分人熟知,因為這個專業性更強,並且在生活中運用的不是很多,不過大家知道基本的也是很容易的
- 軟件名稱:
- dreamweaver8 中文綠色版(無需安裝)
- 軟件大小:
- 59.6MB
- 更新時間:
- 2012-03-09
1、首先你需要安裝DW軟件,如果有就更好了,如果沒有可以參考小編下面的教程自行安裝
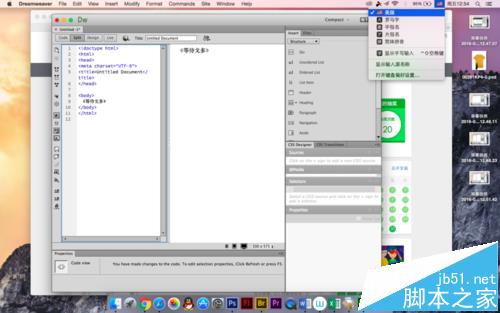
2、打開DW,因為是最基本的,所以現在我們僅需要了解HTML格式的網頁設計就可以了,也就是靜態網頁設置

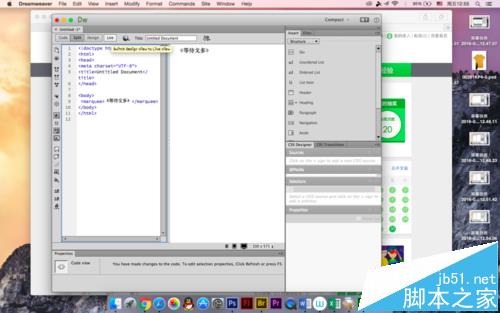
3、打開後可能會先出現design,也就是設計的頁面,為了使大家能熟悉代碼,大家可以換為劃分頁面,也就是代碼與設計頁面並存的狀態


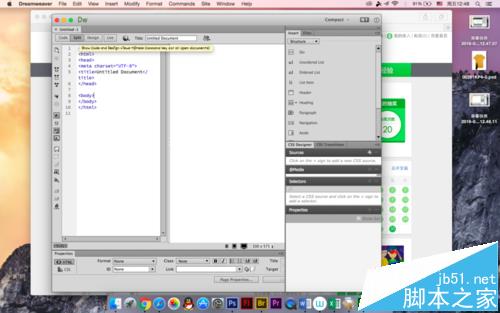
4、在這個頁面中大家很容易就能將代碼和設計頁面對照著看,以後直接寫代碼其實就可以,那樣更快,這裡小編隨便打幾個字為例,在設置頁面打,大家會發現字體是在body之間的,即如果在代碼區打字,要在body後面打

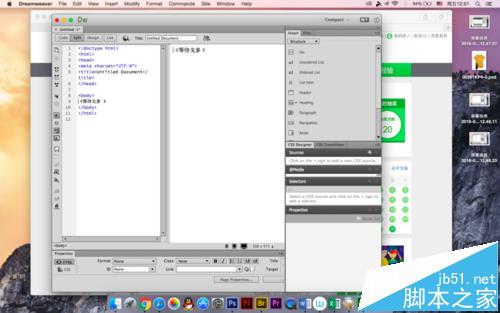
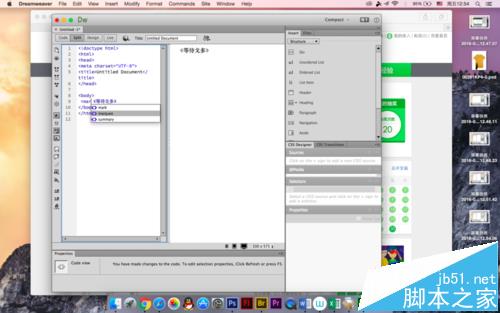
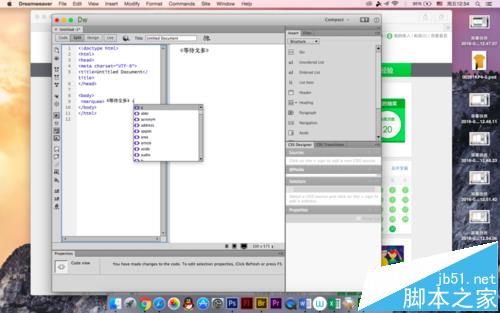
5、切換為英文輸入法,打出左括號,單詞marquee,在打出mar時後面會出現完整的,直接點擊就好了,這裡marquee是大布幕的意思


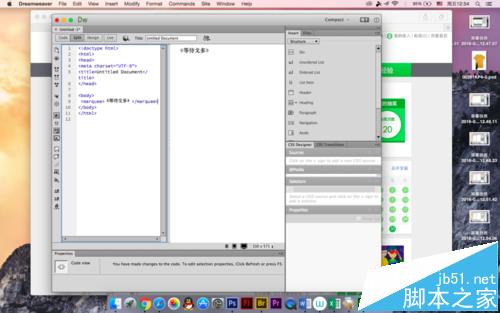
6、然後在文字的後面再次打左括號,不過之後要加一個斜槓後面的會自動補充完整,這代表結束


7、現在的頁面是不會動的,因為我們正在編輯,所以需要切換到life即實事視圖,文字就會自動從右向左滾動了



8、因為無法傳動態的所以大家可以自己試一下,頁面的設計跟word其實很像,不過有的設置代碼更簡單,所以可以自行操作,對照著看一下
小編推薦
熱門推薦