英文字體自定義
![]()
中文字體自定義
![]()
上面的兩個圖片例子,展示了自定義字體在網頁裡面的應用,這裡不是浏覽器的字體,也不是客戶電腦裡安裝的字體,也不是圖片或其他方式,而且是以文字的方式顯示,這樣做的好處是有的,最簡單的好看啊,再比如可以方便修改,重要的是利於SEO優化。好處不多講,先講講如何實現。
首先,要准備字體,要使用字體的三種文件格式,確保能在主流浏覽器中都能正常顯示該字體。
下面是幾種主流浏覽器對於字體格式的支持情況:
.TTF或.OTF,適用於Firefox 3.5、Safari、Opera
.EOT,適用於Internet Explorer 4.0+
.SVG,適用於Chrome、IPhone
獲取到三種格式的字體文件後,就可以使用CSS的@font-face屬性來調用字體了
代碼如下:
@font-face {
font-family: ‘fontNameRegular’;
src: url(‘fontName.eot’);
src: local(‘fontName Regular’),
local(‘fontName’),
url(‘fontName.woff’) format(‘woff’),
url(‘fontName.ttf’) format(‘truetype’),
url(‘fontName.svg#fontName’) format(’svg’);
}
這樣簡單兩步就實現了,不復雜的,但是如果你真認為這樣就搞定了,那就沒有這篇文章存在的必要了。
這裡存在一個問題,如何獲取某種字體的這三種格式文件呢?一般地,我們使用下載的特殊字體,最常見的是.TTF文件,通過TTF文件我們可以通過網站Font Squirrel或Online Font Converter提供的在線字體轉換服務獲取。我自己用的是Font Squirrel,它允許我們選擇需要的字符生成字體文件,這樣就大大縮減了字體文件的大小,使網站性能更強。該網站不支持1M以上的字體文件轉換。至於如何使用這個網站,網上大把的有,自己去看吧。
需要注意的是這裡字體文件不能超過1M,這樣對於英文字體沒有什麼問題,畢竟英文字體就26個字母,加上一些符號,幾十KB就可以搞定,但是對於中文字體,恐怕這種方法就不適用了,中文字體動不動就是幾M,有的甚至10M以上,對於中文字體網站Font Squirrel是無能為力的,就算能轉換,一個網站因為一個自定義的字體,而增加幾M的流量是很不明智的選擇。
那麼這種情況下,對於中文字體,我們需要從字體中挑出網站必須的那些文字,然後做成自己的字體,一般百來個漢字差不多了。
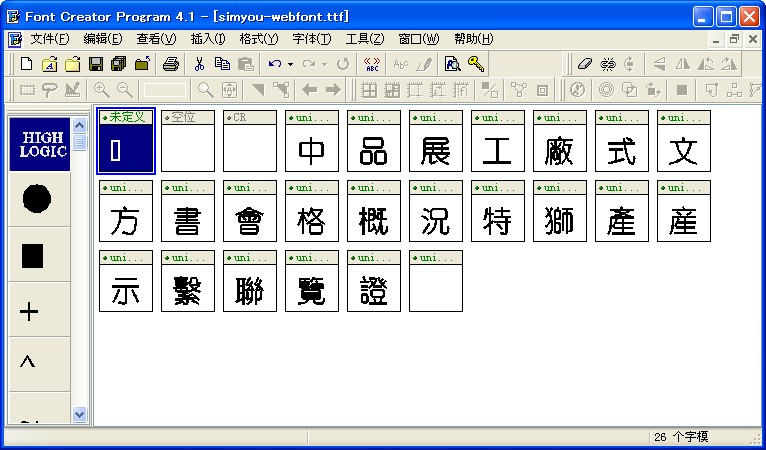
從字體中挑出我們需要的文字,字體編輯軟件The Font Creator必不可少了,先看下軟件長啥樣。

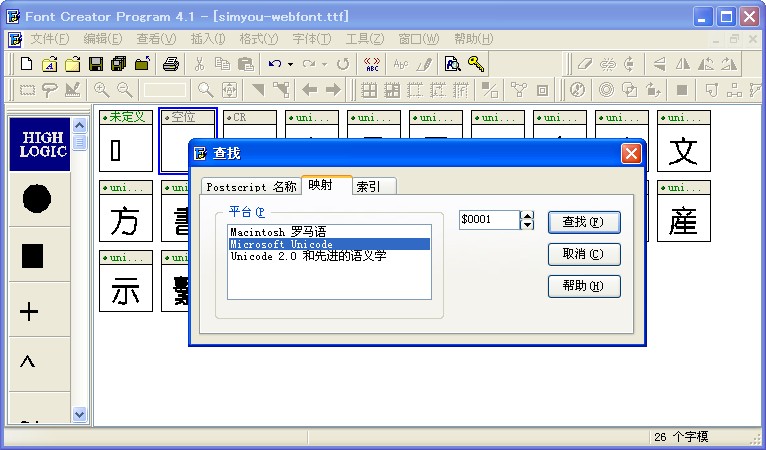
這裡就是我最後挑出來的必須用到的文字。如何從字體文件裡面找出這些文字就是下一個問題了。這裡選編輯-》查找或者直接Ctrl+F,就會看到如下的界面了

選擇Unicode,這裡可以根據漢字的Unicode來定位查找我們需要的文字。至於漢字的Unicode,網上可是大把的資源可以找到,隨便百度一個http://www.nengcha.com/soucha/code/unicode/class/,比如我找“方”,對應的Unicode是“65B9”,那在美元符後面輸入“65B9”,點查找,就可以定位到方了,這樣我們想要哪個字,就很快能找到,你可以拷貝出來新建一個字體,也可以將字體文件裡面其他不要的字體刪掉。可以先把我們需要的字全部找出來,然後根據Unicode排個序,怎麼排序,恐怕又有這個問題了,最簡單的,就是通過剛才說到的網站http://www.nengcha.com/soucha/code/unicode/class/,這裡一次最多可以輸入100個字,出來就是按Unicode排序的,很方便,一個一個的找,中間部分全部刪掉,是不是容易多了。
到這裡基本上一個瘦身過的.ttf的字體文件就搞定了,再回到網站Font Squirrel去生成其他格式的文件吧。後面的事就沒什麼說的了