Dreamweaver CS5 設置面板 設置教程
編輯:Dreamweaver入門
1.面板
盡管可以從菜單訪問大多數命令,Dreamweaver還是把它的大量功能散布在用戶可選擇的面板和工具欄中。你可以在屏幕四周隨意顯示、隱藏、排列和停靠面板。甚至可以將面板移動到擴展的顯示器上。
“窗口”菜單列出了所有可用的面板。如果你在屏幕上沒有看到你想要的面板,在“窗口” 菜單中選中即可。菜單中出現的勾號表示面板是打開的。有時一個面板可能位於另一個面板下面,並且很難選中。這時,只需在“窗口”菜單中簡單地選擇想要的面板,它就會自動前置到所有面板的頂部。
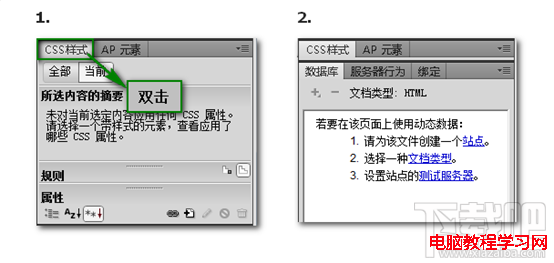
1.1 最小化 雙擊包含面板名稱的標簽,比如“CSS樣式”,即可將此面板隱藏。再次雙擊該標簽,就可以重新將隱藏的面板展開。

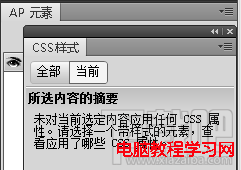
1.2 面板浮動 鼠標指向面板標簽並拖動,即可將面板浮動脫離原來的面板組。

1.3 面板拖動 拖動面板標簽網其他面板組拖動,顯示藍色邊框時松開鼠標,面板會停靠在那個面板組裡面。拖動面板往右邊的標簽放,就可以改變面板的左右順序。
工作區完全是可以自定義的,你覺得面板在哪裡順手就放在哪裡,哪個面板不想要就折疊起來。
2.選擇工作區布局
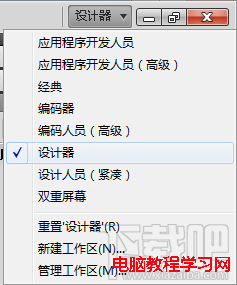
Dreamweaver CS5包括8種預建的工作作區。點擊右上角“應用程序”欄 中的“工作區”菜單中就可以選擇了。

Dreamweaver的老用戶可能選擇“經典” 工作區, “編碼器”工作區集中關注HTML代碼及其代碼編輯,適合程序猿,“設計器” 工作區則適合視覺設計師。
關於 Dreamweaver CS5的面板和設計器,你學會了嗎?
小編推薦
熱門推薦