Dreamweaver中怎麼導入和導出站點
編輯:Dreamweaver入門
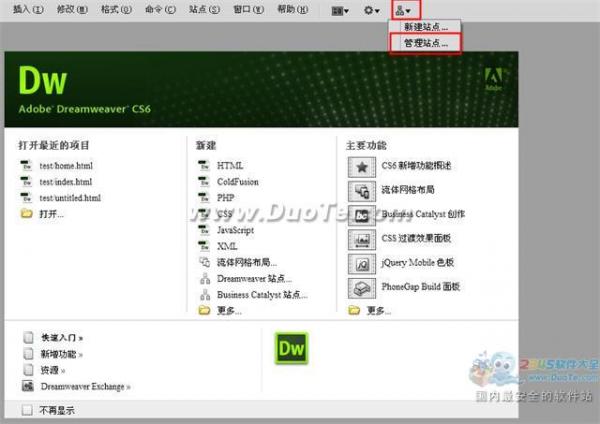
首先打開dreamweaver,在菜單欄中找到“站點”——“管理站點”,如下圖所示。

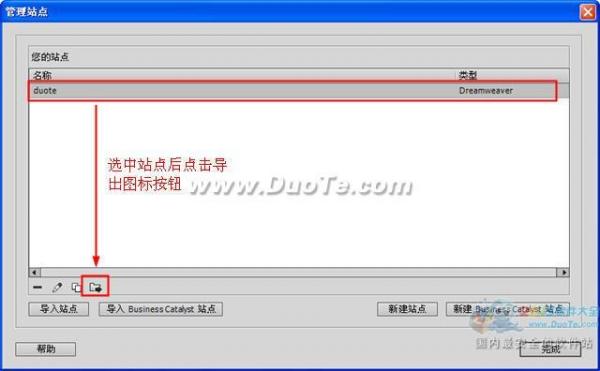
打開“管理站點”對話框,我們可以選擇需要導出的站點,如下圖中的“duote”,選擇站點後點擊“導出”圖標,如下圖所示。

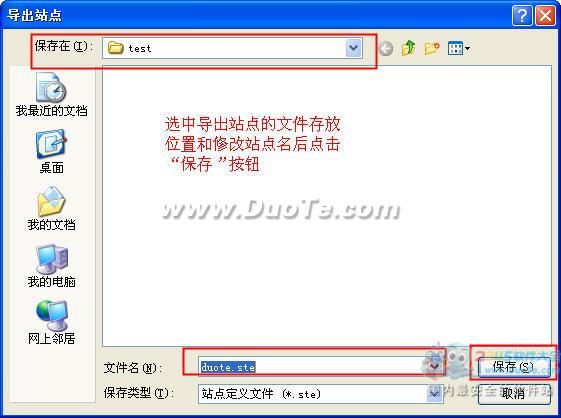
在“導出站點”對話框中選擇導出站點的文件存放位置及修改導出站點名後點擊“保存”按鈕。如下圖所示。

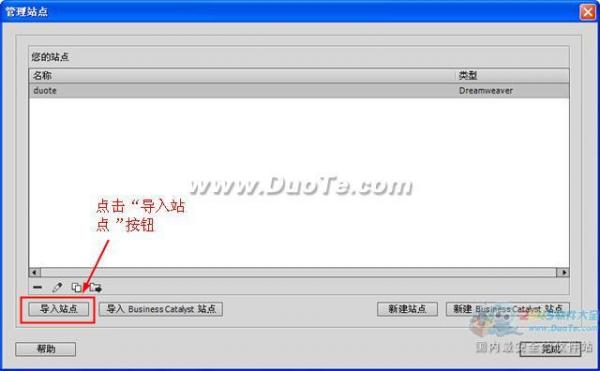
打開“管理站點”對話框,點擊“導入站點”按鈕圖標,如下圖所示。

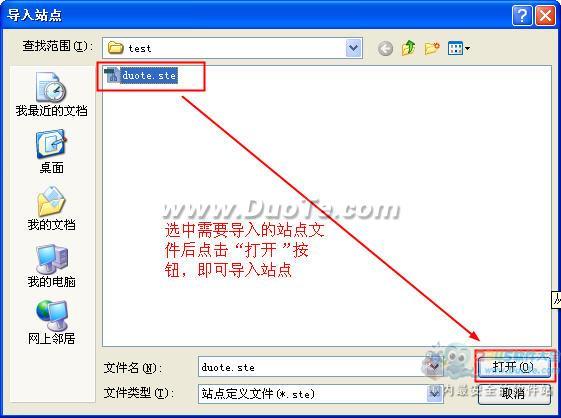
找到需要導入的站點文件,點擊“打開”按鈕後即可。

小編推薦
熱門推薦