我們該在什麼時候用到紋理?
首先這是個很主觀向的問題,首先應該是以個人的判斷來決定:比如大面積的色塊,背景,需要間隔一致的線條等等,對於我本人來說,由於電腦內存和時間的原因,一個一個的克隆可不是好辦法
其次,對於我們有時候需要模仿某個效果的時候,或許無法判斷原圖是否使用了紋理填充,那麼我認為最好的辦法應該是試驗。當然,前提是你的時間充分。如果不幸沒有什麼時間,而且經驗又不是很足的請況下。請使用無敵的仿制大法之一-放大觀察法
這裡我提供一個小工具—— TakeColor.rar ,它不但可以放大,放大倍數可調,而且還可以取色(默認按鍵Alt+C)。利用這個工具,你可以很方便地查看原圖是否是用了紋理,主要利用比較的方法。
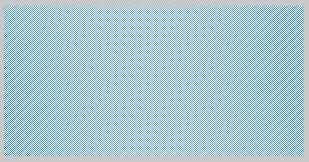
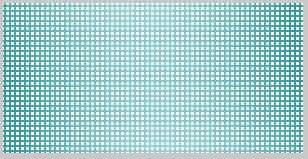
像這個圖,最起碼,這個線段使用了紋理(或者說可以用紋理實現),因為其每一個交界處的像素都是一致的,而且小矩形中的像素也比較接近,但為什麼又有點不一樣呢?因為這只是一個JPG有損壓縮文件,難免會有差異。

以上面這個圖為例,這個紋理應該如何取下來呢?我們需要練習用肉眼判斷:(當然也可以用工具,我就喜歡用工具,肉眼的好處是可以提高你的熟練度,節約你的時間,向老鳥進軍。
各位可以利用這個工具的裁切功能確定一個很完美又合理的紋理范圍:P需要細細調試,如果配合肉眼觀察效率大增。
上面這個圖,我切取的紋理范圍如下:

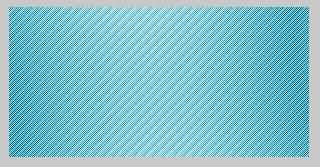
為了能達到立體感效果,我重新修改了一下:
![]()
然後再填充到自己做的圖內去:

其中,填充不單單就是填充進去就完了的,還需要仔細的調整,這個調整的一些參數和屬性,我會在下面貼出來。
整個源文件:

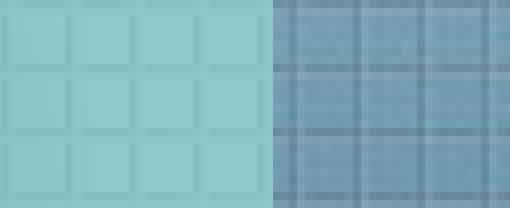
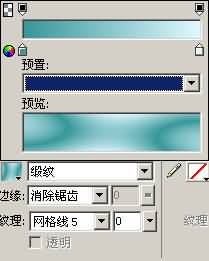
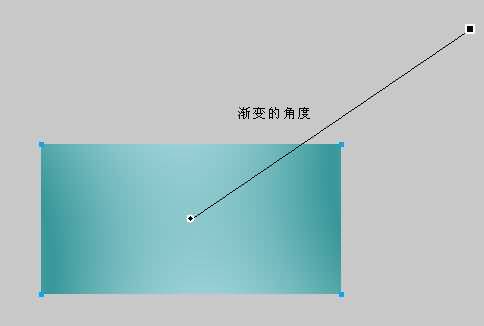
畫一個矩形,按照圖示設置漸變參數及角度(為了體現紋理在不同的顏色下的區別):


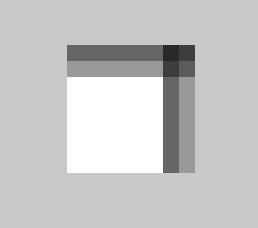
畫好後,注意看第一個圖,紋理處選擇的是網格線5,其對應的文件是:
你的FW安裝目錄\Configuration\Textures\Grid 5.gif
好,記住這個,然後將網格線旁邊的數值設置為100-這個數值就是紋理填充的強度(注意這個紋理填充不同於FW的圖案填充,至於圖案填充,我會在稍後寫出)。
這就是其效果:

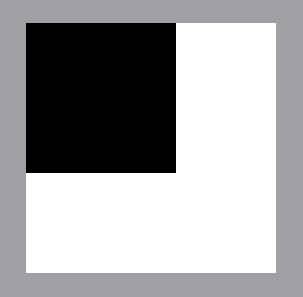
現在我們打開這個紋理文件。路徑已在上面標出,由於其本身相當小,我給它放大到5000%也就是50倍,就是下面這個樣子了:

細心的讀者已經發現了。這個文件明明是黑少白多,那為什麼紋理填充,強度100%卻是黑多白少呢?嘿,這就是紋理填充和圖案填充最大的區別所在了。試試將剛剛所說的強度調到10

你就會發現原來這個強度就是控制它的透明度啊!對,就是控制它的透明度
而且,紋理填充就是一個圖像混合的過程,這點我是根據不斷的試驗得出的答案。
根據程序的原理,任何顏色的控制都是通過數學(也可以說函數)的操作實現的,應該是一個圖像混合的結果。
這個方面的研究soskitty是達人。我數學成績西差~就不在龍王面前賣自來水了
試驗作品展示: