優化菜單面面觀
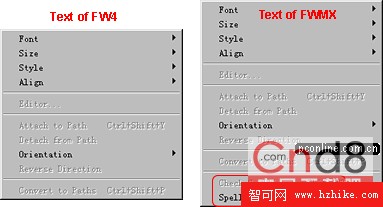
四、Text(文本)菜單。

通過觀察,發現最大的一個變化就是增加文本拼寫檢查功能:“Check Spelling”和“Spelling Setup”,這個功能的增加使得其文本編輯能力似乎又有所增強了,不過感覺實際運用中的意思似乎不大。並且現在我們還可以說FWMX對中文的支持仍然存在BUG,仍然有亂碼情況的出現,所以文本拼寫檢查對於我們漢字的輸入者來說,沒有什麼實際意義!
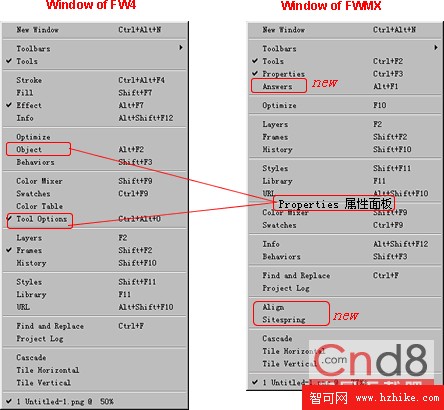
五、Window(窗口)菜單。

最大一個變化就是FWMX將在FW4中存在的Tool Options(工具選項)以及 Object(對象)兩個浮動面板全部整合到了PropertIEs(屬性面板)中了,這個變化是否是一個對操作過程的簡化或者說優化,我們可以通過隨後的文章得到答案,請大家關注。
通過看Window菜單的下拉列表,我們可以發現一些新的名稱,不過通過我們上節面板的介紹,想必大家都很清楚了,這裡就不再多做介紹了。

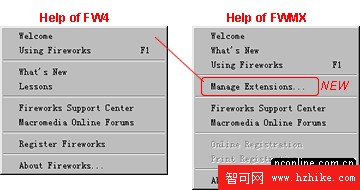
幫助菜單中新增了一個命令,其實是一個Manage Extensions的使用幫助文檔,對於E文好的朋友來說可以看看哈~~
上面種種,我們將FWMX和FW4的菜單做了一個比較詳細的對比介紹,希望對大家理解FWMX的菜單分類排列有它應起到的作用吧!下面,我們將FWMX中一些其他“小地方”的變化做一個簡單的介紹,以便於大家對FWMX的進一步的操作使用。
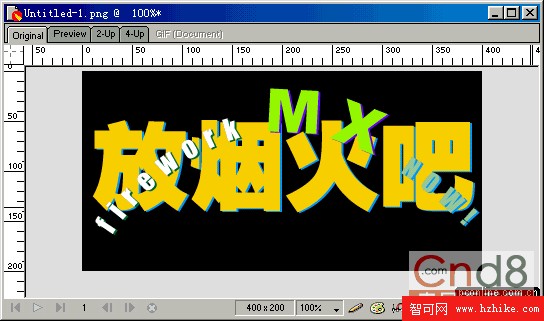
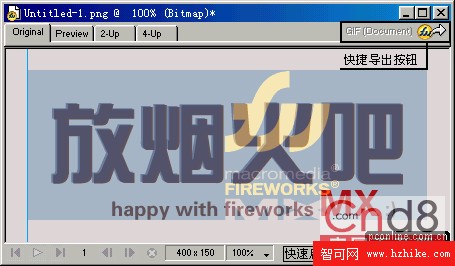
1、在FW4中我們熟悉的編輯區的面板快捷啟動按鈕在FWMX中已經消失不見了,請看下面兩圖:


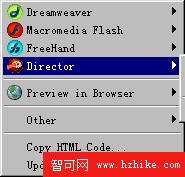
2、在FWMX的編輯區的右上角,很醒目地增加了一個快速導出按鈕(請看上圖),點擊該按鈕就會彈出一個相關的輸出菜單列表,我們可以發現FWMX輸出的可支持文件又增加了……那麼多,呵呵。


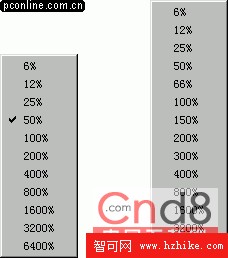
左側縮放比例為FW4的縮放比例設定,右側為FWMX的縮放比例設定,一看便知,方便性不言而喻!不過似乎還有一點兒遺憾的地方,如果能自由輸入縮放比例,如同Flash一樣,就似乎更完美了!
好了,羅裡羅唆地說了那麼多,感覺自己做的工作和哥倫布似乎有些相似之處(當然,估計連人家哥倫布他老人家工作成績的萬分之一都無法到達……嘿嘿~),各位看官現在也許會著急了,不知道這個體驗系列到底要跑向哪裡……到底要給人家一種什麼體驗?慢慢來、慢慢來……
本節到此結束。