Dreamweaver設置文字格式的方法
編輯:Dreamweaver入門
1、啟動Dreamweaver
1)點擊“開始-所有程序-Macromedia-Macromedia Dreamweaver 8”,![]() ;
;
2)在中間的“創建新項目”中點第一個 HTML,打開一個空白文檔;

3)點菜單“文件-保存”命令,把文件名改為 index ,位置保存在上次建的站點中,
把標題改為“青青草主頁”,保存一下文件,下面輸入內容;
2、設置文字
1)輸入下面的內容,輸完一行後按一下回車鍵(也可以寫自己的內容),輸完保存一下文件;

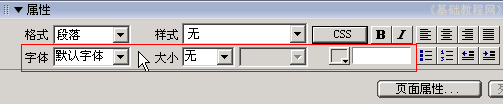
2)下面設置文字格式,拖黑選中標題“青青草”,在下面的側邊欄,屬性面板中找第二排的各個按鈕,依次是字體、大小、顏色![]() ;
;

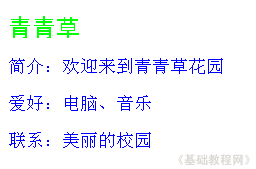
3)按從左到右的順序,把字體設為“黑體”、大小設成“24”、顏色設為綠色,標題一般要醒目些;
4)再拖黑選中下面的三行內容,在下面的屬性面板中,把字體設為“新宋體”、大小為“18”、顏色為藍色;

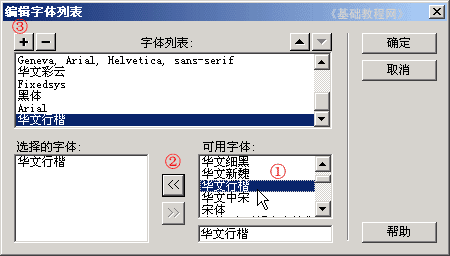
5)如果字體太少可以,點列表下邊的“編輯字體列表..”,添加其他字體,
先在右邊的列表中找到字體,再點中間的 << 按鈕添加到左邊,然後點上邊的加號按鈕,即可添加字體;

6)設好以後,在屬性面板的第一排,“樣式”旁邊會出來一個STYLE2,這是自動保存了字體、字號、顏色的樣式表,下次可以直接用,不用再一個一個設了;
在顏色按鈕的旁邊,有一串顏色代碼,用數字代表顏色,以井號#開頭的6個數字;
小編推薦
熱門推薦