Dreamweaver中圖片插入方法
編輯:Dreamweaver入門
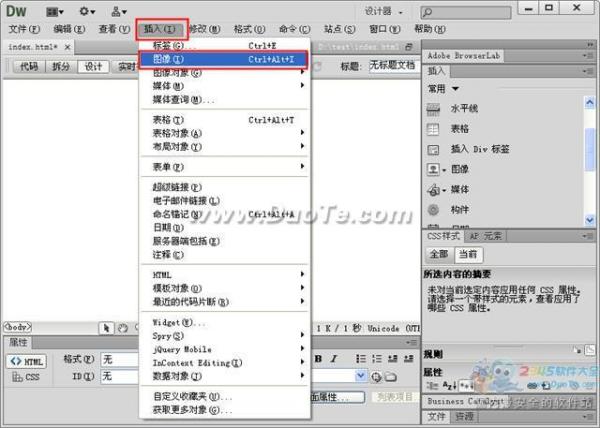
1、點擊“插入”中的“圖像”選項。

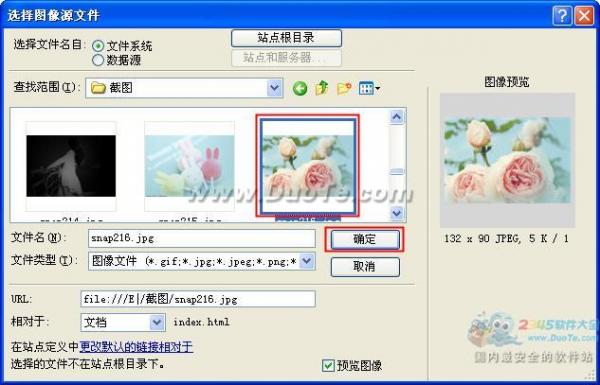
打開“選擇圖像”文件,找到要插入的圖片,點擊“確定”按鈕。

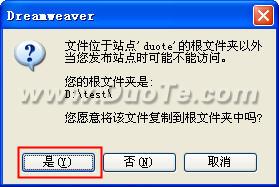
在彈出對話框中點擊“是”。

這時我們就可以將圖片復制的網站站點目錄下,一般情況下,圖片文件專門會有一個存放文件夾,我們可以點擊新建按鈕,創建一個圖片文件夾。

打開圖片文件夾,這時我們就可以將圖片復制存放進去了。

在彈出“圖像標簽輔助功能屬性”中,我們可以在“替換文本”中輸入圖片的注釋,如果當圖片出現問題不能顯示時,就會出現該說明文字。

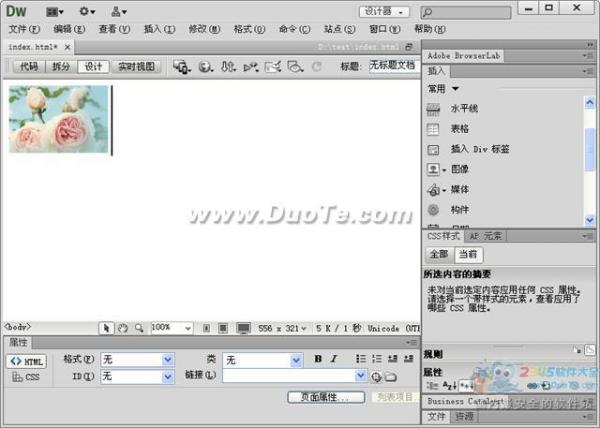
點擊“確定”按鈕後,我們就可以在設計頁面中看到所插入的圖片了。

小編推薦
熱門推薦