Dreamweaver制作細邊表格
編輯:Dreamweaver入門
Dreamweaver MX 2004 打造細線表格如果僅僅是定義表格的邊框為1(border="1")和邊框顏色值(如borderColor="#000000"),表格線其實是2px的,要做細線表格。
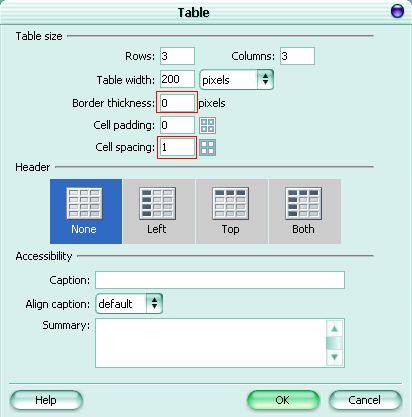
在Dreamweaver中按Ctrl+Alt+T,彈出插入表格的對話框,參數設置如圖(帶紅框項為固定值,否則無效果):
<--Element not supported - Type: 8 Name: #comment-->

圖1
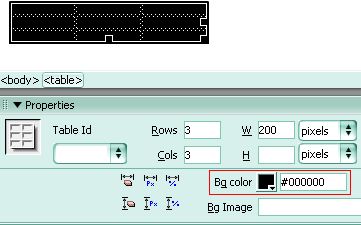
選中表格,在屬性面板中設置表格的背景顏色:

圖2
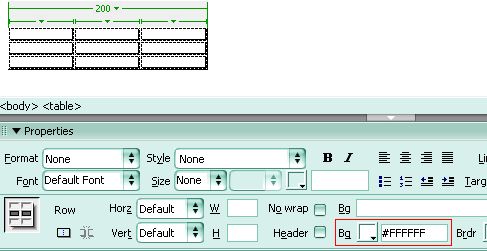
光標定位到第一個單元格裡,按住Shift鍵單擊最後一個單元格,全選所有單元格,然後在屬性面板中設置所有單元格的顏色:

圖3
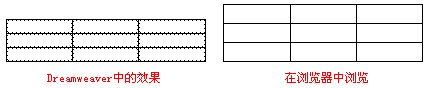
完成後效果如圖:

小編推薦
熱門推薦