增加Html元素到窗口
除了可以使用XUL的所有元素,你也可以直接將HTML元素添加到XUL文件的內部。現在你可以在XUL文件中使用任意的Html元素,意思是說可以在窗口中布置Java小應用程序(applet)和表格。如果可以你應該避免在XUL文件中使用Html元素。(這是有原因的,主要涉及版面的控制這將在後面進行描述)。然而,不管怎樣這節將描述如何使用它們。記住XML是大小寫敏感的,因此你必須用小寫輸入標簽和屬性。
XHtml命名空間(namespace)
為了在XUL文件中使用HTML元素,你必須聲明你要用到的XHTML命令空間。這個方法是Mozilla從XUL中區分HTML標簽的。 下面的屬性應該加在XUL文件的window 標簽中,或者放到Html元素的最外面。
XMLns:html="http://www.w3.org/1999/xHtml"
這個HTML的聲明很像我們用過的XUL聲明。要正常顯示必須正確地輸入這句,否則它不能正常運行。注意:Mozilla不會去下載這個URL的內容,但它會在運行Html時對它進行驗證。
這是一個可以加到文件查找窗口的例子:
<?XML version="1.0"?>
<?XML-stylesheet href="Chrome://global/skin/" type="text/CSS"?>
<window
id="findfile-window"
title="Find Files"
orIEnt="horizontal"
XMLns:html="http://www.w3.org/1999/xHtml"
XMLns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
因此,你可以像平常一樣使用Html,下面列出需注意的守則:
你必須在每個標檢的開始增加一個html:的前綴,像上面一樣聲明的Html命名空間。
標簽必須用小寫輸入.
"雙引號" 必須完全把所有的屬性值括起來。
在沒有內容的XML標簽的末端(>)前一定要加上結束符(/),下面的例子很清楚地進行了示范。
使用Html元素
你可以像head 和 body使用所有的HTML標簽,不是真的有益。下面演示一些使用Html元素的例子。
<Html:img src="banner.jpg"/>
<Html:input type="checkbox" value="true"/>
<Html:table>
<Html:tr>
<Html:td>
A simple table
</Html:td>
</Html:tr>
</Html:table>
這些示例將從banner.jpg創建一個圖像,一個多選項和一個只有一個單元格的表。如果XUL的特性是可用的你應該總是使用它們並且你不應該在XUL中使用表格作為布局。(XUL有自己的布局元素可以用)。注意html:前綴需要添加到每個標簽的前面。這是Mozilla為什麼會知道它是一個HTML標簽而不是一個XUL標簽。如果你沒有加上Html:部份,浏覽器就會認為元素是一個XUL元素並且它們不能被正常顯示,因為 img, input, table, 等都不是有效的XUL標簽。
在XUL,你可以使用description 或label 元素添加文本標簽。當你要用時應該使用這些元素。你也可以使用HTML的label元素添加文本標簽的操作或者你可以像下面的例子一樣簡單地將文本放在不同的Html元素之間(就像p或div)。
例1 : Source VIEw
<Html:p>
搜索:
<Html:input id="find-text"/>
<button id="okbutton" label="確定"/>
</Html:p>
這段代碼的目的是顯示'搜索:',接著顯示一個文本輸入框元素和一個確定按鈕。注意XUL按鈕可以顯示在HTML元素之間,在這裡它可以正常使用。在Html元素之間的純文本僅僅用來顯示通常用來顯示文字(就像p標簽)。放在外面的文本是不能被顯示的,除非XUL元素允許將文本放在裡面(例如:description元素)。下面的例子可以幫助你理解。
Html元素的實例
下面是在窗口在添加Html元素的一些例子。在每個例子的窗口邊都能找到簡單的說明信息。
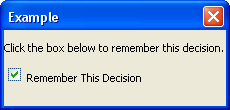
帶多選框的對話框
例2 : Source VIEw

<Html:p>
點擊下面方框會記住這個結果。
<Html:p>
<Html:input id="rtd" type="checkbox"/>
<html:label for="rtd">記住這個結果</Html:label>
</Html:p>
</Html:p>
在這個例子,一個 p 標簽用來放置文本,另外一人用來放置分離的多行文本。
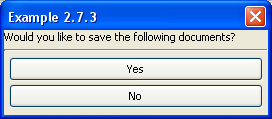
在Html塊外面的文本
例3 : Source VIEw

<Html:div>
你想保存下面的文檔嗎?
<Html:hr/>
</Html:div>
Expense Report 1
What I Did Last Summer
<button id="yes" label="Yes"/>
<button id="no" label="No"/>
從圖像上可以看到,在div標簽裡面的文本可以顯示出來但其它的文本沒有顯示(Expense Report 1 和 What I Did Last Summer)。這是因為要顯示的文本沒有被Html或XUL元素圍繞起來。要顯示這些文本,你必須將它放在div標簽裡面,或者用description 標簽將它圍起來。
無效的Html元素<html:po>Case 1</Html:po>
<div>Case 2</div>
<Html:description value="Case 3"/>
上面這三個樣例不能被顯示,每個都有一個不同的原因。
樣例1 po不是一個正確的HTML標簽,所以Mozilla不知怎麼去處理它。 樣例2 div是有效的,但是只能用在HTML中。如果要在這裡使用,你必須為它添加html:限定符。 樣例3 description元素僅僅在XUL中是有效的,而不是在HTML中。它不可以有Html:限定符。
- 上一頁:XUL 教程 更多的按鈕特性
- 下一頁:XUL 教程 列表控件
相關文章
- jQuery插件FusionWidgets實現的Bulb圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- ES6新特性之模塊Module用法詳解
- css overflow(visible auto hidden scroll)教程
- css font-weight 【CSS加粗】粗體(bold normal)教程
- AJAX/XUL Web框架新工具-ZK發布
- AJAX/XUL Web框架ZK 1.0.0 Final 發布
- Ajax UpdatePanel 回傳後滾動條位置變更解決方法
- AJAX ModulePopupExtend gridview的結合使用
- 在ASP.NET AJAX UpdatePanel中實現對後退/前進按鈕的支持