本文示例源代碼或素材下載

此次我們來設計邊欄和頁腳,首先從頁腳開始,其代碼很簡單:
<Borderx:Name="Footer"BorderBrush="#888"BorderThickness="0,4,0,0"DockPanel.Dock="Bottom"Height="55">
<Border.Background>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="1,0">
<GradIEntStopColor="#FF686868"Offset="0"/>
<GradIEntStopColor="#FFC8C8C8"Offset="0.7"/>
<GradIEntStopColor="#FF686868"Offset="1"/>
</LinearGradIEntBrush>
</Border.Background>
<DockPanelLastChildFill="False">
<RectangleDockPanel.Dock="Left"Width="28"Fill="{StaticResourceLightLeft}"/>
<RectangleDockPanel.Dock="Right"Width="28"Fill="{StaticResourceLightRight}"/>
<TextBlockVerticalAlignment="Center"FontSize="14"Foreground="#DDD">Copyright©2008SkyD'sBlogAllRightsReserved.</TextBlock>
</DockPanel>
</Border>
效果如下:

這裡沒什麼可講的,接下來轉向內容區域。
可能很多人在上一講中已經發現我們設計的標簽的底端和頁面內容區域沒有很好的接合,存在色差:

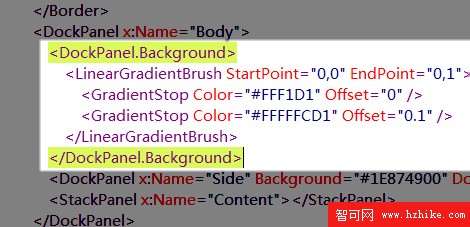
我們將內容區的背景改為一個漸變筆刷:

<DockPanel.Background>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#FFF1D1"Offset="0"/>
<GradIEntStopColor="#FFFFFCD1"Offset="0.1"/>
</LinearGradIEntBrush>
</DockPanel.Background>
通過這個漸變,給內容區頂端增加了微微泛紅的色彩,即消除了色差:

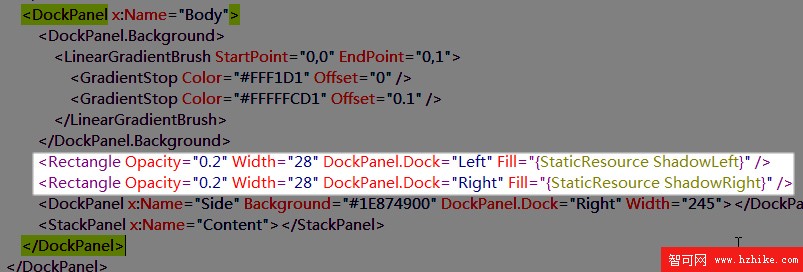
然後再插入兩個矩形以實現內容區兩側的陰影效果:

<RectangleOpacity="0.2"Width="28"DockPanel.Dock="Left"Fill="{StaticResourceShadowLeft}"/>
<RectangleOpacity="0.2"Width="28"DockPanel.Dock="Right"Fill="{StaticResourceShadowRight}"/>
然後開始進入邊欄的制作,首先實現邊欄邊線和背景樣式,其效果如下:

在左面有一條由中心向上下兩方漸變到透明的細線作為邊線。
背景使用一個徑向漸變,中心點設在左邊線中心處。
這樣設計有一種微微隆起的效果。
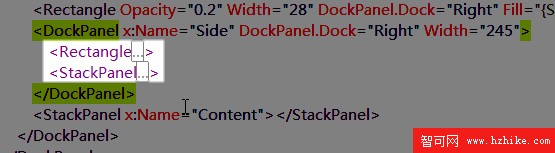
它們是由一個矩形和一個StatckPanel組成的:

<RectangleWidth="1"DockPanel.Dock="Left">
<Rectangle.Fill>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#00000000"Offset="0"/>
<GradIEntStopColor="#1E874900"Offset="0.4"/>
<GradIEntStopColor="#1E874900"Offset="0.6"/>
<GradIEntStopColor="#00000000"Offset="1"/>
</LinearGradIEntBrush>
</Rectangle.Fill>
</Rectangle>
<StackPanel>
<StackPanel.Background>
<RadialGradientBrushCenter="0.0,0.5"GradIEntOrigin="0.0,0.5">
<RadialGradientBrush.GradIEntStops>
<GradIEntStopColor="#10AA6600"Offset="0"/>
<GradIEntStopColor="#00AA6600"Offset="1"/>
</RadialGradientBrush.GradIEntStops>
<RadialGradIEntBrush.RelativeTransform>
<TransformGroup/>
</RadialGradIEntBrush.RelativeTransform>
</RadialGradIEntBrush>
</StackPanel.Background>
</StackPanel>
StackPanel裡面我們需要裝填一些內容進去:
<BorderMargin="28,20,4,0"BorderBrush="#AC690C"BorderThickness="1"CornerRadius="3"Padding="12">
<Border.Background>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#FFF4963F"Offset="0"/>
<GradIEntStopColor="#FFD5461F"Offset="1"/>
</LinearGradIEntBrush>
</Border.Background>
<TextBlockFontSize="15"HorizontalAlignment="Center"TextAlignment="Center"Foreground="#FFC">
當前最新版本<LineBreak/>v0.9.4.13
</TextBlock>
</Border>
<BorderMargin="28,20,4,0"BorderBrush="#AC690C"BorderThickness="1"CornerRadius="3"Padding="12">
<Border.Background>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#FFFFD66B"Offset="0"/>
<GradIEntStopColor="#FFF79E17"Offset="1"/>
</LinearGradIEntBrush>
</Border.Background>
<TextBlockFontSize="15"HorizontalAlignment="Center"TextAlignment="Center"Foreground="#FFC">
新手入門教程
</TextBlock>
</Border>
<BorderMargin="28,20,4,0"BorderBrush="#F3CB56"BorderThickness="1"CornerRadius="3"Padding="12">
<Border.Background>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#FFFFF99C"Offset="0"/>
<GradIEntStopColor="#FFF"Offset="1"/>
</LinearGradIEntBrush>
</Border.Background>
<TextBlockTextAlignment="Justify"TextTrimming="CharacterEllipsis"FontSize="12"Foreground="#BD730D">
<RunFontSize="15"FontWeight="Bold">最近更新:</Run>
<LineBreak/>
新增加可為附件分別添加注釋的功能<LineBreak/>
日志中記錄的本次發送出的郵件附件將顯示文件圖標<LineBreak/>
將設置界面的伸縮組收縮時的邊框改為圓角矩形<LineBreak/>
增加附言使用Html代碼的選項<LineBreak/>
完善幫助信息<LineBreak/>
修正附件詳細信息顯示的BUG<LineBreak/>
增加默認標題、附言設置選項<LineBreak/>
增加簽名設置選項<LineBreak/>
變更系統信息的顯示位置和樣式<LineBreak/>
在配置管理器打開時會自動選擇當前所使用的配置<LineBreak/>
將選項設置中的組改為可伸縮型<LineBreak/>
收件人及附件列表增加了全選及取消全選的快捷菜單<LineBreak/>
增加了一個選項用以控制文件發送失敗後的重試次數<LineBreak/>
增加了一個選項用以控制郵件內是否寫入文件的原始信息
</TextBlock>
</Border>
可以看到其中的TextBlock使用了 TextTrimming="CharacterEllipsis" 屬性,此屬性的功能就是將超出容器寬度的字符以省略號顯示,如下圖所示:

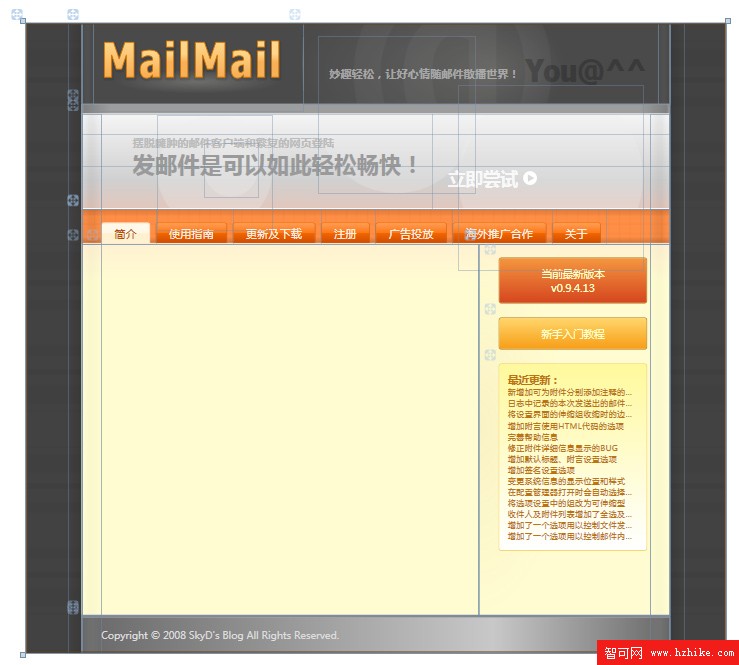
至此,在設計視圖中的完整效果如下:

主文檔中的完整代碼:
Code
<Page
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowTitle="MailMail"
FontFamily="微軟雅黑"
Background="#FF424242"
SnapsToDevicePixels="True">
<Page.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionarIEs>
<ResourceDictionarySource="back.xaml"/>
<ResourceDictionarySource="logo.xaml"/>
<ResourceDictionarySource="go.xaml"/>
<ResourceDictionarySource="barback.xaml"/>
</ResourceDictionary.MergedDictionarIEs>
</ResourceDictionary>
</Page.Resources>
<ScrollVIEwerHorizontalScrollBarVisibility="Auto"VerticalScrollBarVisibility="Auto">
<GridMinHeight="900"MinWidth="1000"Background="{StaticResourceback}">
<Grid.ColumnDefinitions>
<ColumnDefinitionWidth="8*"/>
<ColumnDefinitionWidth="84*"/>
<ColumnDefinitionWidth="8*"/>
</Grid.ColumnDefinitions>
<Grid.Resources>
<LinearGradIEntBrushx:Key="LightLeft"StartPoint="0,0"EndPoint="1,0">
<GradIEntStopColor="#00FFFFFF"Offset="0.1"/>
<GradIEntStopColor="#08FFFFFF"Offset="0.4"/>
<GradIEntStopColor="#08FFFFFF"Offset="0.6"/>
<GradIEntStopColor="#00FFFFFF"Offset="1"/>
</LinearGradIEntBrush>
<LinearGradIEntBrushx:Key="LightRight"StartPoint="1,0"EndPoint="0,0">
<GradIEntStopColor="#00FFFFFF"Offset="0.1"/>
<GradIEntStopColor="#08FFFFFF"Offset="0.4"/>
<GradIEntStopColor="#08FFFFFF"Offset="0.6"/>
<GradIEntStopColor="#00FFFFFF"Offset="1"/>
</LinearGradIEntBrush>
<LinearGradIEntBrushx:Key="ShadowLeft"StartPoint="0,0"EndPoint="1,0">
<GradIEntStopColor="#00000000"Offset="0.1"/>
<GradIEntStopColor="#18000000"Offset="0.4"/>
<GradIEntStopColor="#18000000"Offset="0.6"/>
<GradIEntStopColor="#00000000"Offset="1"/>
</LinearGradIEntBrush>
<LinearGradIEntBrushx:Key="ShadowRight"StartPoint="1,0"EndPoint="0,0">
<GradIEntStopColor="#00000000"Offset="0.1"/>
<GradIEntStopColor="#18000000"Offset="0.4"/>
<GradIEntStopColor="#18000000"Offset="0.6"/>
<GradIEntStopColor="#00000000"Offset="1"/>
</LinearGradIEntBrush>
</Grid.Resources>
<RectangleWidth="20"Grid.Column="0"HorizontalAlignment="Right"Margin="0,0,0,0">
<Rectangle.Fill>
<LinearGradIEntBrushStartPoint="1,0"EndPoint="0,0">
<GradIEntStopColor="#00000000"Offset="1"/>
<GradIEntStopColor="#20000000"Offset="0"/>
</LinearGradIEntBrush>
</Rectangle.Fill>
</Rectangle>
<RectangleWidth="20"Grid.Column="3"HorizontalAlignment="Left"Margin="0,0,0,0">
<Rectangle.Fill>
<LinearGradIEntBrushStartPoint="1,0"EndPoint="0,0">
<GradIEntStopColor="#00000000"Offset="0"/>
<GradIEntStopColor="#20000000"Offset="1"/>
</LinearGradIEntBrush>
</Rectangle.Fill>
</Rectangle>
<DockPanelBackground="#FFF"Grid.Column="1">
<DockPanelx:Name="Head"DockPanel.Dock="Top"Background="#FF4A4A4A"Height="115">
<RectangleDockPanel.Dock="Left"Width="16"Fill="{StaticResourceLightLeft}"/>
<RectangleDockPanel.Dock="Right"Width="16"Fill="{StaticResourceLightRight}"/>
<RectangleFill="{StaticResourcelogo}"Margin="0"Width="300"Height="125"DockPanel.Dock="Left"/>
<RectangleHeight="75"Width="1"DockPanel.Dock="Left">
<Rectangle.Fill>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#03FFFFFF"Offset="0"/>
<GradIEntStopColor="#5DFFFFFF"Offset="0.5"/>
<GradIEntStopColor="#00FFFFFF"Offset="1"/>
</LinearGradIEntBrush>
</Rectangle.Fill>
</Rectangle>
<CanvasClipToBounds="True">
<Canvas.Background>
<RadialGradientBrushRadiusX="0.395548"RadiusY="0.952428"Center="0.343334,0.578031"GradIEntOrigin="0.543334,0.578031">
<RadialGradientBrush.GradIEntStops>
<GradIEntStopColor="#23FFFCE5"Offset="0"/>
<GradIEntStopColor="#00FFFFFF"Offset="1"/>
</RadialGradientBrush.GradIEntStops>
<RadialGradIEntBrush.RelativeTransform>
<TransformGroup>
<SkewTransformCenterX="0.343334"CenterY="0.578031"AngleX="-6.15299"AngleY="0"/>
<RotateTransformCenterX="0.343334"CenterY="0.578031"Angle="-6.59875"/>
</TransformGroup>
</RadialGradIEntBrush.RelativeTransform>
</RadialGradIEntBrush>
</Canvas.Background>
<LabelMargin="52,-177,0,0"Foreground="#09FFFFFF"FontFamily="Nina"FontWeight="Bold"FontSize="354">
<Label.RenderTransform>
<RotateTransformAngle="0"CenterX="172"CenterY="240"/>
</Label.RenderTransform>
<Label.Triggers>
<EventTriggerRoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationTo="360"Duration="0:0:10"RepeatBehavior="Forever"Storyboard.TargetProperty="(Label.RenderTransform).(RotateTransform.Angle)"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Label.Triggers>
@
</Label>
<LabelMargin="312,35,0,0"Foreground="#61000000"FontFamily="Nina"FontWeight="Bold"FontSize="44">You@^^</Label>
<LabelMargin="32,57,0,0"Foreground="#AFC3C3C3"FontWeight="Bold"FontSize="16">
妙趣輕松,讓好心情隨郵件散播世界!
</Label>
</Canvas>
</DockPanel>
<Borderx:Name="HeadLine"BorderThickness="0,1"DockPanel.Dock="Top"Height="15">
<Border.BorderBrush>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#D81B1B1B"Offset="0"/>
<GradIEntStopColor="#FFF"Offset="1"/>
</LinearGradIEntBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="1,0">
<GradIEntStopColor="#FF9D9D9D"Offset="0"/>
<GradIEntStopColor="#FF808080"Offset="0.005"/>
<GradIEntStopColor="#FF9D9D9D"Offset="0.05"/>
<GradIEntStopColor="#FF9D9D9D"Offset="0.95"/>
<GradIEntStopColor="#FF808080"Offset="0.995"/>
<GradIEntStopColor="#FF9D9D9D"Offset="1"/>
</LinearGradIEntBrush>
</Border.Background>
</Border>
<Gridx:Name="Show"DockPanel.Dock="Top"Height="135"ClipToBounds="True">
<Grid.Background>
<LinearGradIEntBrushStartPoint="0,0"EndPoint="0,1">
<GradIEntStopColor="#FFE2C7BC"Offset="1"/>
<GradIEntStopColor="#FFD0D0D0"Offset="0.7"/>
<GradIEntStopColor="#FFF5F5F5"Offset="0"/>
</LinearGradIEntBrush>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinitionWidth="28"/>
<ColumnDefinitionWidth="5*"/>
<ColumnDefinitionWidth="4*"/>
<ColumnDefinitionWidth="28"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinitionHeight="2*"/>
<RowDefinitionHeight="3*"/>
<RowDefinitionHeight="4*"/>
</Grid.RowDefinitions>
<RectangleOpacity="0.5"Fill="{StaticResourceShadowLeft}"Grid.Column="0"Grid.RowSpan="3"/>
<RectangleOpacity="0.5"Fill="{StaticResourceShadowRight}"Grid.Column="3"Grid.RowSpan="3"/>
<EllipseMargin="80,1,0,0"Height="164"Width="164"Grid.Column="1"Grid.ColumnSpan="2"Grid.RowSpan="3"Fill="#49EEEEEE"HorizontalAlignment="Left"VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTriggerRoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFramesDuration="0:0:1.8"RepeatBehavior="Forever"Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrameKeyTime="0:0:1.7"Value="#5FFF"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
<EllipseMargin="310,-111,0,0"Height="224"Width="224"Grid.Column="1"Grid.ColumnSpan="2"Grid.RowSpan="3"Fill="#49EEEEEE"HorizontalAlignment="Left"VerticalAlignment="Top">
<Ellipse.Triggers>
<EventTriggerRoutedEvent="FrameworkElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<ColorAnimationUsingKeyFramesDuration="0:0:1.5"RepeatBehavior="Forever"Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)">