Easyui-Combobox多選下拉框
編輯:JQuery特效代碼
因為工作需要,引入combobox多選下拉框,並且獲取選擇的值並以","分開。
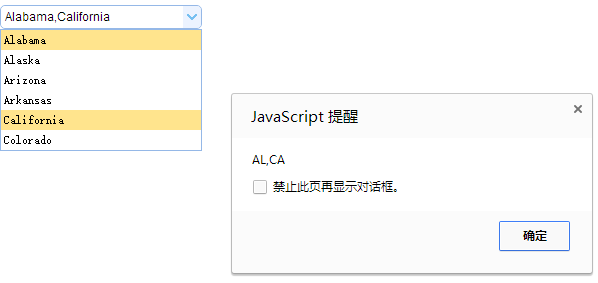
效果如下:

代碼如下:
<html>
<head>
<title>
easyui-combobox多選
</title>
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js">
</script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js">
</script>
</head>
<body>
<select id="combobox" data-options="multiple:true,panelHeight:'auto'"
class="esayui-combobox" style="width:200px;">
<option value="AL">
Alabama
</option>
<option value="AK">
Alaska
</option>
<option value="AZ">
Arizona
</option>
<option value="AR">
Arkansas
</option>
<option value="CA">
California
</option>
<option value="CO">
Colorado
</option>
</select>
</body>
<script type="text/javascript">
$('#combobox').combobox({
onChange: function() {
var value = $('#combobox').combobox('getValues');
console.log(value);
console.log(value.join(','));
alert(value);
}
});
</script>
</html>
小編推薦
熱門推薦