自編jQuery插件實現模擬alert和confirm
編輯:JQuery特效代碼
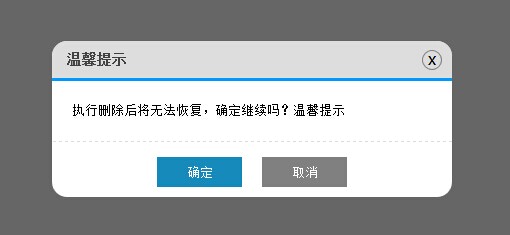
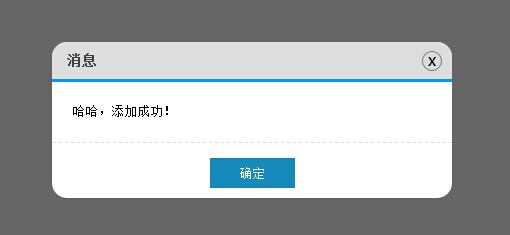
啥也不說,先上圖,有圖有真相 :)


現在絕大多數網站都不用自帶的alert和confirm了,因為界面太生硬了。因此這個插件就這樣產生了...
來看插件的實現代碼吧:
(function () {
$.MsgBox = {
Alert: function (title, msg) {
GenerateHtml("alert", title, msg);
btnOk(); //alert只是彈出消息,因此沒必要用到回調函數callback
btnNo();
},
Confirm: function (title, msg, callback) {
GenerateHtml("confirm", title, msg);
btnOk(callback);
btnNo();
}
}
//生成Html
var GenerateHtml = function (type, title, msg) {
var _html = "";
_html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>';
_html += '<a id="mb_ico">x</a><div id="mb_msg">' + msg + '</div><div id="mb_btnbox">';
if (type == "alert") {
_html += '<input id="mb_btn_ok" type="button" value="確定" />';
}
if (type == "confirm") {
_html += '<input id="mb_btn_ok" type="button" value="確定" />';
_html += '<input id="mb_btn_no" type="button" value="取消" />';
}
_html += '</div></div>';
//必須先將_html添加到body,再設置Css樣式
$("body").append(_html); GenerateCss();
}
//生成Css
var GenerateCss = function () {
$("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed',
filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6'
});
$("#mb_con").css({ zIndex: '999999', width: '400px', position: 'fixed',
backgroundColor: 'White', borderRadius: '15px'
});
$("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px',
backgroundColor: '#DDD', borderRadius: '15px 15px 0 0',
borderBottom: '3px solid #009BFE', fontWeight: 'bold'
});
$("#mb_msg").css({ padding: '20px', lineHeight: '20px',
borderBottom: '1px dashed #DDD', fontSize: '13px'
});
$("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px',
border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center',
lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微軟雅黑'
});
$("#mb_btnbox").css({ margin: '15px 0 10px 0', textAlign: 'center' });
$("#mb_btn_ok,#mb_btn_no").css({ width: '85px', height: '30px', color: 'white', border: 'none' });
$("#mb_btn_ok").css({ backgroundColor: '#168bbb' });
$("#mb_btn_no").css({ backgroundColor: 'gray', marginLeft: '20px' });
//右上角關閉按鈕hover樣式
$("#mb_ico").hover(function () {
$(this).css({ backgroundColor: 'Red', color: 'White' });
}, function () {
$(this).css({ backgroundColor: '#DDD', color: 'black' });
});
var _widht = document.documentElement.clientWidth; //屏幕寬
var _height = document.documentElement.clientHeight; //屏幕高
var boxWidth = $("#mb_con").width();
var boxHeight = $("#mb_con").height();
//讓提示框居中
$("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" });
}
//確定按鈕事件
var btnOk = function (callback) {
$("#mb_btn_ok").click(function () {
$("#mb_box,#mb_con").remove();
if (typeof (callback) == 'function') {
callback();
}
});
}
//取消按鈕事件
var btnNo = function () {
$("#mb_btn_no,#mb_ico").click(function () {
$("#mb_box,#mb_con").remove();
});
}
})();
Html代碼結構如下,js裡面拼接的不直觀,給出如下:
<div id="mb_box"></div>
<div id="mb_con">
<span id="mb_tit">title</span><a id="mb_ico">x</a>
<div id="mb_msg">msg</div>
<div id="mb_btnbox">
<input id="mb_btn_ok" type="button" value="確定" />
<input id="mb_btn_no" type="button" value="取消" />
</div>
</div>
mb_box為半透明遮罩層,將整個頁面遮住,禁止操作;mb_con為提示框。之所以沒把mb_con放在mb_box裡面,是因為如果放裡面的話,對mb_box設置的透明度會影響到mb_con,使mb_con也會變成透明的。之前也試過background-color:rgba(),可惜ie8及以下版本不支持。所以還是把mb_con拿到外面來了,通過設置z-index使其mb_box的上面。
為了使插件使用方便,特意的沒有用到圖片,全是通過css來控制界面效果,使用時,引用一個js文件就可以了。css樣式在js中寫死了,這點可能不太靈活,但使用卻很方便如果你對界面樣式不滿意或者與你網站的色彩風格不一致,那只能自行修改了。
由於彈出層(div)無法做到像原始的alert和confirm那樣做到頁面阻塞效果,因此只能通過 回調函數 來進行模擬。也因為這個原因,後台數據操作只能通過回調函數配合ajax來完成的。
Demo如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>模擬alert和confirm提示框</title>
</head>
<body>
<input id="add" type="button" value="添加" />
<input id="delete" type="button" value="刪除" />
<input id="update" type="button" value="修改" />
<script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../js/jquery.similar.msgbox.js" type="text/javascript"></script>
<script type="text/javascript">
$("#add").bind("click", function () {
$.MsgBox.Alert("消息", "哈哈,添加成功!");
});
//回調函數可以直接寫方法function(){}
$("#delete").bind("click", function () {
$.MsgBox.Confirm("溫馨提示", "執行刪除後將無法恢復,確定繼續嗎?溫馨提示", function () { alert("你居然真的刪除了..."); });
});
function test() {
alert("你點擊了確定,進行了修改");
}
//也可以傳方法名 test
$("#update").bind("click", function () {
$.MsgBox.Confirm("溫馨提示", "確定要進行修改嗎?", test);
});
//當然你也可以不給回調函數,點擊確定後什麼也不做,只是關閉彈出層
//$("#update").bind("click", function () { $.MsgBox.Confirm("溫馨提示", "確定要進行修改嗎?"); });
</script>
</body>
</html>
代碼量並不多,如有什麼疑問可以留言 :)
小編推薦
熱門推薦