基於jquery的bankInput銀行卡賬號格式化
編輯:JQuery特效代碼
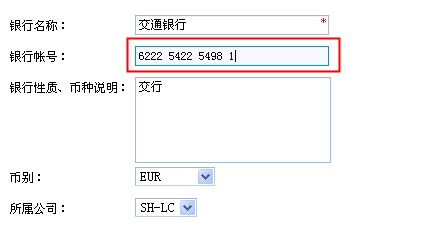
jquery bankInput插件是銀行卡進行格式化顯示,能控制文本框輸入最小最大個數、控制只能輸入數字、控制不能粘貼不能使用輸入法。同時插件能實現自動加載格式化顯示和支持非輸入框的格式話顯示。

<script type="text/javascript" src="__JS__/jquery.bankInput.js"></script>
<script>$(".account").bankInput()$(".account").bankList()
</script>
1.默認使用方法:
$("#account").bankInput();
2.設置參數
$("#account").bankInput({min:16,max:25,deimiter,' '});
3.非文本框格式化顯示
$(".account").bankList();
. 代碼如下:
/**
× JQUERY 模擬淘寶控件銀行帳號輸入
* @Author 312854458@qq.com 旭日升
**/
(function($){
// 輸入框格式化
$.fn.bankInput = function(options){
var defaults = {
min : 10, // 最少輸入字數
max : 25, // 最多輸入字數
deimiter : ' ', // 賬號分隔符
onlyNumber : true, // 只能輸入數字
copy : true // 允許復制
};
var opts = $.extend({}, defaults, options);
var obj = $(this);
obj.css({imeMode:'Disabled',borderWidth:'1px',color:'#000',fontFamly:'Times New Roman'}).attr('maxlength', opts.max);
if(obj.val() != '') obj.val( obj.val().replace(/\s/g,'').replace(/(\d{4})(?=\d)/g,"$1"+opts.deimiter) );
obj.bind('keyup',function(event){
if(opts.onlyNumber){
if(!(event.keyCode>=48 && event.keyCode<=57)){
this.value=this.value.replace(/\D/g,'');
}
}
this.value = this.value.replace(/\s/g,'').replace(/(\d{4})(?=\d)/g,"$1"+opts.deimiter);
}).bind('dragenter',function(){
return false;
}).bind('onpaste',function(){
return !clipboardData.getData('text').match(/\D/);
}).bind('blur',function(){
this.value = this.value.replace(/\s/g,'').replace(/(\d{4})(?=\d)/g,"$1"+opts.deimiter);
if(this.value.length < opts.min){
alertMsg.warn('最少輸入'+opts.min+'位賬號信息!');
obj.focus();
}
})
}
// 列表顯示格式化
$.fn.bankList = function(options){
var defaults = {
deimiter : ' ' // 分隔符
};
var opts = $.extend({}, defaults, options);
return this.each(function(){
$(this).text($(this).text().replace(/\s/g,'').replace(/(\d{4})(?=\d)/g,"$1"+opts.deimiter));
})
}
})(jQuery);
小編推薦
熱門推薦