jQuery 練習[二] jquery 對象選擇器(1)
編輯:JQuery特效代碼
代碼如下:
<div id="div1">AAA</div>
<div id="div2">BBB</div>
<div id="div3">CCC</div>
根據標簽選擇, 如: $("span")
代碼如下:
<div><span>AAA</span></div>
<div>BBB</div>
<span>CCC</span>
根據樣式的類名選擇, 如: $(".class1")
代碼如下:
<div class="class1">AAA</div>
<div class="class2">BBB</div>
<div class="class1">CCC</div>
選擇所有對象是: $("*")
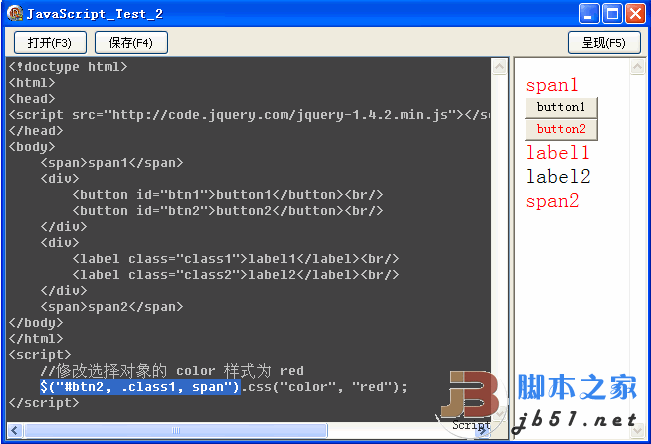
可混合使用, 如(復制代碼):
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]

可分層選擇, 如: $(".class1 div label")
代碼如下:
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
如: $(".class1 span")
代碼如下:
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
只從子層中選擇, 如: $(".class1 > span"); 如果沒有中間的 > 會選擇其下的所有符合條件的子孫對象
代碼如下:
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
其後的, 如: $("div + span"); 這會選擇所有緊跟在 div 後面的 span
代碼如下:
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
同一層級(後面)的, 如: $("#id2 ~ *"); 這是選擇 #id2 後面同一層級的所有(*)對象
代碼如下:
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
混合使用, 如: $("#id3 label, #id3 ~ span")
代碼如下:
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
小編推薦
熱門推薦