DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery UI AutoComplete 自動完成使用小記
jQuery UI AutoComplete 自動完成使用小記
編輯:JQuery特效代碼
代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test.aspx.cs" Inherits="web_Test" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>測試</title>
<link type="text/css" rel="stylesheet" />
<link href="../css/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<!-- 解決下拉列表框被遮蓋 jquery.bgiframe -->
<script type="text/javascript" language="javascript" src="../js/jQui/jquery.bgiframe-2.1.1.js"></script>
<script type="text/javascript" language="javascript" src="../js/jQui/jquery.ui.core.js"></script>
<script type="text/javascript" language="javascript" src="../js/jQui/jquery.ui.widget.js"></script>
<script type="text/javascript" language="javascript" src="../js/jQui/jquery.ui.mouse.js"></script>
<!-- jquery.ui.autocomplete -->
<script type="text/javascript" language="javascript" src="../js/jQui/jquery.ui.autocomplete.js"></script>
<script language="javascript" type="text/javascript">
$(function(){
$("#txtTest").autocomplete({
minLength:1,
source: function(request, response) {
$.ajax({
url: "../ajax/GetAllWords.ashx",
dataType: "json",
data: request,
success: function( data ) {
response( data );
}
});
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input id="txtTest" type="text" />
</div>
</form>
</body>
</html>
後台:
代碼如下:
<%@ WebHandler Language="C#" Class="GetAllWords" %>
using System;
using System.Web;
public class GetAllWords : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
if (context.Request.QueryString["term"] != null && context.Request.QueryString["term"] != "")
{
context.Response.Clear();
context.Response.Charset = "utf-8";
context.Response.Buffer = true;
context.Response.ContentEncoding = System.Text.Encoding.UTF8;
context.Response.ContentType = "text/plain";
context.Response.Write(GetLikeUserName(context.Request.QueryString["term"]));
context.Response.Flush();
context.Response.Close();
context.Response.End();
}
}
/// <summary>
/// 拼接json
/// </summary>
/// <param name="key">關鍵詞</param>
/// <returns></returns>
private String GetLikeUserName(string key)
{
jhg.BLL.web_wordManager wordManager = new jhg.BLL.web_wordManager();
//搜索,返回10個關鍵詞
string[] listWord = wordManager.GetSearchWord(key, 10);
System.Text.StringBuilder sbstr = new System.Text.StringBuilder("[");
int ct = listWord.Length;
for (int i = 0; i < ct; i++)
{
sbstr.Append("\"" + listWord[i] + "\"");
if (i == ct - 1)
sbstr.Append("]");
else
sbstr.Append(",");
}
return sbstr.ToString();
}
public bool IsReusable
{
get
{
return false;
}
}
}
注:
文件:jquery.ui.autocomplete.css
.ui-autocomplete { position: absolute; cursor: default; }
去掉: position: absolute;
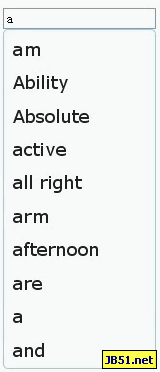
效果圖:

小編推薦
熱門推薦