
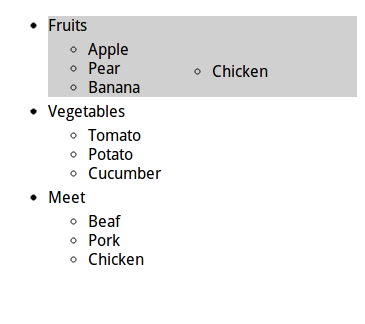
試試在iframe裡嵌入一個測試頁面,你可以使用鼠標拖動項目,調整分類:
當然,這並不是我要的最終效果,只能說它已經實現了一個我想要的拖放效果。我要求的在這個基礎上,還要增加自動排序,位置變更後恢復之前元素bind的jQuery事件等。
代碼
代碼如下,如要復制,請先查看純文本版本!
. 代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>Drag & Drop Test</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript"
src="https://readself.com/static/js/jquery.min.js?v=52337"></script>
<script type="text/javascript"
src="https://readself.com/static/js/jquery-ui.min.js?v=ab482"></script>
<link rel="stylesheet" type="text/css"
href="https://readself.com/static/css/smoothness/jquery-ui.css?v=af3ef" />
<style type="text/css">
li {cursor: pointer}
.menu_hover {background-color: #d0d0d0;}
#menu p{margin: 5px 0 5px 0;}
</style>
<body>
<ul id="menu">
<li class="folder">
<p>Fruits</p>
<ul>
<li>Apple</li>
<li>Pear</li>
<li>Banana</li>
</ul>
</li>
<li class="folder"><p>Vegetables</p>
<ul>
<li>Tomato</li>
<li>Potato</li>
<li>Cucumber</li>
</ul>
</li>
<li class="folder"><p>Meet</p>
<ul>
<li>Beaf</li>
<li>Pork</li>
<li>Chicken</li>
</ul>
</li>
</ul>
<script>
$('#menu li').disableSelection();
$('li', $('#menu ul')).draggable({revert: 'invalid', helper: 'clone'});
$('#menu .folder').droppable({
hoverClass: "menu_hover",
drop: function(event, ui){
if(ui.draggable.parents('.folder').get(0) == $(this).get(0))
return ;
$('ul', this).append(ui.draggable.clone());
ui.draggable.remove();
$('li', this).draggable({remove: 'invalid', helper: 'clone'});
}
});
$('#menu .folder p').click(function(){
$(this).next().toggle();
});
</script>