最近屌絲被迫學習TypeScript(不學就會被開除,5555),所以得先學JavaScript,這下可好,所有網頁相關的東西都得要有所了解,否則沒法忽悠BOSS。
今天學了一小會JavaScript,這裡先做了一個簡單的點燈游戲,算是練手吧。其中用到了JQuery,否則事件綁定就會蛋疼了。
做為JavaScript的Hello World,這個玩意就是下面這個東東。這裡簡單說一下實現方法。
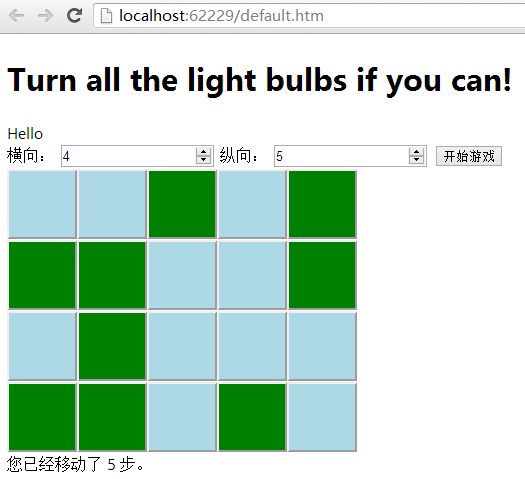
效果圖:

首先定義一個樣式表,別忘了自定義的元素前都要加圓點,否則無效(菜鳥被這個玩意害了好多次啊):
app.css
復制代碼 代碼如下:
body
{
font-family: 'Segoe UI', sans-serif;
}
span {
font-style: italic
}
.darkButton {
width:70px;
height:70px;
background-color:green;
}
.lightButton {
width:70px;
height:70px;
background-color:lightblue;
}
.return {
font-size:small;
}
接下來實現整體布局吧,就是body標簽中的東西,這個很簡單,不多說了:
復制代碼 代碼如下:
<body>
<h1>Turn all the light bulbs if you can!</h1>
Hello
<div id="option">
<label for="X">橫向:</label>
<input type="number" id="X" value="5" />
<label for="Y">縱向:</label>
<input type="number" id="Y" value="4"/>
<button id="startButton">開始游戲</button>
</div>
<div id="content">
</div>
<div id="stepCounter">
您已經移動了 <label id="step">0</label> 步。
</div>
</body>
然後,先實現一個很簡單的驗證,在點擊開始按鈕後,判斷用戶輸入是否是數字,並且是否在4-9的范圍內。
復制代碼 代碼如下:
$(document).ready(function () {
$(startButton).click(function () {
if (step > 0) {
if (confirm('乃確定要重新開始游戲麼?') === false)
return;
}
if (isNaN($(X).val()) || isNaN($(Y).val())) {
alert('橫縱的單元格中之能輸入數字。');
return;
}
else if ($(X).val() < 4 || $(Y).val() < 4 || $(X).val() >= 10 || $(Y).val() >= 10) {
alert('橫縱的數量不能小於 4,且不能大於 9。');
return;
}
startGame();
});
});
$()就是使用的JQuery庫。基本上,這裡用到的選擇器主要有:$(“#xxx”) 第一個id為xxx的元素;$(“.xxx”) 樣式為xxx的所有元素。
step是我定義的變量,用戶記錄用戶按了多少次。
在每次用戶按了開始按鈕後,先把原來畫的按鈕清掉(如果有的話)。用JQuery很容易實現,用樣式去匹配就可以了:
復制代碼 代碼如下:
$(".darkButton").remove();
$(".lightButton").remove();
$(".return").remove();
然後就是生成一堆按鈕了。這個很常規,不需要做什麼解釋:
復制代碼 代碼如下:
var grid = document.getElementById('content');
for (var i = 1; i <= x; i++) {
for (var j = 1; j <= y; j++) {
var button = createButton('bt' + i + j);
grid.appendChild(button);
}
var ret = document.createElement('br');
ret.className = "return";
grid.appendChild(ret);
}
createButton是一個方法,用於生成和設置html的元素。我這裡button的id命名采用bt+行號+列號,這樣方便知道以後按的是哪個按鈕。為了方便期間,我規定行號和列號必須小於10(好偷懶啊),這也樣直接取倒數第一個或第二個字符就知道坐標值了。
程序最重要的邏輯:按某個按鈕改變自己和相鄰按鈕的狀態。我們只需要把坐標取出來,再改變上下左右的按鈕狀態就行了(注意越界情況的判斷),這裡寫一個判斷吧:
復制代碼 代碼如下:
$(".darkButton").click(function () {
changeButton(this.id);
var x = this.id.charAt(2);
var y = this.id.charAt(3);
if (x - 1 > 0) {
changeButton('bt' + (x - 1) + y);
}
注意this是在JQuery中定義的。如果不用JQuery想拿到這個this那可不容易。要提醒一點的就是下面這一段代碼:
復制代碼 代碼如下:
var newX = 1 + parseInt(x);
if (x + 1 <= maxX) {
changeButton('bt' + newX + y);
}
如果不parseInt,JavaScript會把1當作字符串和後面的x拼起來,這樣id就不對了,所以把x轉成int後相加即可(上面那個相減的情況不需要這樣做)。這就是無類型語言的弊端之一吧,所以才會出現TypeScript(屌絲最近正在學的)。
重要部分都說完了,下面貼上htm文件所有的代碼。
復制代碼 代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Turn the light</title>
<link rel="stylesheet" href="app.css" rel="external nofollow" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
$(startButton).click(function () {
if (step > 0) {
if (confirm('乃確定要重新開始游戲麼?') === false)
return;
}
if (isNaN($(X).val()) || isNaN($(Y).val())) {
alert('橫縱的單元格中之能輸入數字。');
return;
}
else if ($(X).val() < 4 || $(Y).val() < 4 || $(X).val() >= 10 || $(Y).val() >= 10) {
alert('橫縱的數量不能小於 4,且不能大於 9。');
return;
}
startGame();
});
});
</script>
<script>
var maxX, maxY;
var step = 0;
function startGame() {
maxX = $(X).val();
maxY = $(Y).val();
makeGrid(maxX, maxY);
step = 0;
document.getElementById("step").innerHTML = step;
}
function makeGrid(x, y) {
$(".darkButton").remove();
$(".lightButton").remove();
$(".return").remove();
var grid = document.getElementById('content');
for (var i = 1; i <= x; i++) {
for (var j = 1; j <= y; j++) {
var button = createButton('bt' + i + j);
grid.appendChild(button);
}
var ret = document.createElement('br');
ret.className = "return";
grid.appendChild(ret);
}
$(".darkButton").click(function () {
changeButton(this.id);
var x = this.id.charAt(2);
var y = this.id.charAt(3);
if (x - 1 > 0) {
changeButton('bt' + (x - 1) + y);
}
if (y - 1 > 0) {
changeButton('bt' + x + (y - 1));
}
var newX = 1 + parseInt(x);
if (x + 1 <= maxX) {
changeButton('bt' + newX + y);
}
var newY = 1 + parseInt(y);
if (y + 1 <= maxY) {
changeButton('bt' + x + newY);
}
step++;
document.getElementById("step").innerHTML = step;
});
}
function changeButton(id) {
var button = document.getElementById(id);
if (button.className === "darkButton") {
button.className = "lightButton";
}
else {
button.className = "darkButton";
}
}
function createButton(id) {
var button = document.createElement('button');
button.id = id;
button.className = "darkButton";
return button;
}
</script>
</head>
<body>
<h1>Turn all the light bulbs if you can!</h1>
Hello
<div id="option">
<label for="X">橫向:</label>
<input type="number" id="X" value="5" />
<label for="Y">縱向:</label>
<input type="number" id="Y" value="4"/>
<button id="startButton">開始游戲</button>
</div>
<div id="content">
</div>
<div id="stepCounter">
您已經移動了 <label id="step">0</label> 步。
</div>
</body>
</html>
如果想運行代碼,只需要把最開始的樣式表保存成app.css,然後把這一段完整的代碼保存成default.htm,然後放在同一個文件夾下,用浏覽器打開htm文件就行了(IE要啟用ActiveX)。
需要注意的是,這玩意和浏覽器的兼容性有很大的關系,所以不保證在所有浏覽器(和任意版本)上都能正常運行。。。
對了,最後多說一點。你可以用Visual Studio 2012來編輯html和JavaScript,會有Intellisense,還可以直接加斷點調試,非常方便。