跟我一起學JQuery插件開發教程
編輯:JQuery特效代碼
如果對E文好的同學 ,可以看上面的連接。
現在我把上面網站的及結合自己的想法寫這篇文章。希望能得到大牛們的支持和諒解。。。大鳥飛過。。。歡迎拍裝。
來源:
【1】How to write plugin in Jquery.
【2】鋒利的JQuery 書
【3】RascallySnake的JQuery.extend()詳解
一.介紹
插件編寫的目的是給已經有的一系列方法或函數做一個封裝,以便在其他地方重復使用,方便後期維護。
JQuery除了提供一個簡單、有效的方式進行管理元素以及腳本,它還還提供了例外一種機制:即給核心模塊增加自己的方法和額外的功能。通過這種機制,Jquery允許我們自己創建屬於我們自己的插件,提高我們在開發過程中的效率。
1.1JQuery的插件分為3中類型:
(1)封裝對象方法的插件(也就是對象級別的開發)
這種類型的插件是我們今天需要講的插件。
(2)封裝全局函數的插件(類級別開發)
指可以把獨立的函數添加到JQuery命名空間之下。
添加一個全局函數,我們只需如下定義:
jQuery.foo = function() {
alert('This is a test. This is only a test.');
};
當然 你也可以添加多個全局函數:
jQuery.foo = function() {
alert('This is a test. This is only a test.');
};
jQuery.bar = function(param) {
alert('This function takes a parameter, which is "' + param + '".');
};
調用時和一個函數的一樣的:jQuery.foo();jQuery.bar();或者$.foo();$.bar('bar');
(3)選擇器插件
1.2編寫JQuery插件需要注意的地方:
(1)插件的推薦命名方法為:jquery.[插件名].js
(2)所有的對象方法都應當附加到JQuery.fn對象上面,而所有的全局函數都應當附加到JQuery對象本身上。
(3)在插件內部,this指向的是當前通過選擇器獲取的JQuery對象,而不像一般方法那樣,內部的this指向的是DOM元素。
(4)可以通過this.each 來遍歷所有的元素
(5)所有方法或函數插件,都應當以分號結尾,否則壓縮的時候可能會出現問題。為了更加保險寫,可以在插件頭部添加一個分號(;),以免他們的不規范代碼給插件帶來 影響。
(6)插件應該返回一個JQuery對象,以便保證插件的可鏈式操作。
(7)避免在插件內部使用$作為JQuery對象的別名,而應當使用完整的JQuery來表示。這樣可以避免沖突。
1.3JQuery插件的機制
JQuery提供了2個用於擴展JQuery功能的方法。即:
①jQuery.fn.extend()
②jQuery.extend()
第一個就是我們前面說插件類型的第一個中情況,第二個就是指後面的2種情況。
jQuery.extend()在插件中友一個很重要的功能是擴展已經有的object的對象。
比如:
var newSrc=$.extend(dest,src1,src2,src3...)
它的含義是將src1,src2,src3...合並到dest中,返回值為合並後的dest,由此可以看出該方法合並。
示例:
var result=$.extend({},{name:"Tom",age:21},{name:"Jerry",sex:"Boy"})
得到的結果是:
result={name:"Jerry",age:21,sex:"Boy"}
詳細的 可以查看:jQuery.extend 函數詳解 裡面對這個方法有很好的講解。
官網:JQuery.extend()與JQuery.fn.extend()
使用命名空間
雖然在jQuery命名空間中,我們禁止使用了大量的javaScript函數名和變量名。但是仍然不可避免某些函數或變量名將於其他jQuery插件沖突,因此我們習慣將一些方法封裝到另一個自定義的命名空間。
. 代碼如下:
jQuery.myPlugin = {
foo:function() {
alert('This is a test. This is only a test.');
},
bar:function(param) {
alert('This function takes a parameter, which is "' + param + '".');
}
};
采用命名空間的函數仍然是全局函數,調用時采用的方法:
. 代碼如下:
$.myPlugin.foo();
$.myPlugin.bar('baz');
二.第一個Jquery插件
如果需要寫一個JQuery插件,你需要在$.fn對象後面增加一個屬性名,這個屬性名 其實 就是你的插件名。它的一般框架如下:
. 代碼如下:
(function( $ ) {
$.fn.myPlugin = function() {
// 這裡開始寫功能需求
};
})( jQuery );
現在我們需要寫的插件的功能很簡單,就是把一個對象給慢慢的隱藏起來。就是使用fadeOut()這個方法。
OK,我們打開 VS 2012.新建一個jscript文件,並且命名為:MyPlugin.js,並在裡面添加如下代碼:
. 代碼如下:
(function ($) {
$.fn.myPlugin = function () {
this.fadeOut('normal');
};
})(jQuery);
怎麼用呢?很簡單。
新建一個html頁面,把jquery文件以及剛剛我們MyPlugin.js文件導入到本次頁面中。如下:
. 代碼如下:
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="MyPlugin.js" type="text/javascript"></script>
js代碼:
<script type="text/javascript">
$(document).ready(function () {
$("#btn1").click(function () {
$("#div1").myPlugin();
});
});
</script>
HTML代碼:
. 代碼如下:
<div id="div1" style="width: 400px; height: 30px; background-color: Gray;">
My God</div>
<input id="btn1" type="button" value="button" onclick="MyClick()" />
好的,你現在點擊網頁上面的按鈕的時候,div就會緩緩的隱藏。。。因為我們設定的是normal嘛,裡面也可以設定一些值之類的。
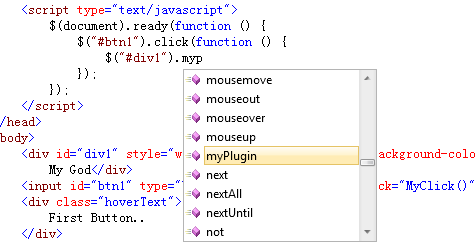
很興奮的是,既然這個有智能提示,如下圖:

吧!
三.插件運用在多個元素控件中。
3.1 運用在多個元素控件中
在上面編寫JQuery插件需要注意的地方的第四點,寫道 如果要遍歷 則可以用this.each方法。$("ID").each 可以遍歷jquery對象、數組以及集合。
OK。知道了這樣子,那麼我們的新的代碼如下:
(function ($) {
$.fn.hoverElement = function () {
this.each(function () {
$(this).hover(
function () {
$(this).addClass("Add");
},
function () {
$(this).removeClass("Remove");
}
);
})
}
})(jQuery);
上面主要用到.each()方法進行遍歷。代碼很簡單,就是把當前的對象的背景色css樣式在“Add”和“Remove”直接切換。
HTML的代碼是:
. 代碼如下:
<div class="hoverText">
First Button..
</div>
<div class="hoverText">
Second Button..
</div>
<div class="hoverText">
Third Button..
</div>
JS 代碼:
. 代碼如下:
<script type="text/javascript">
$(document).ready(function () {
$(".hoverText").hoverElement();
});
</script>
很簡單,不解釋。
3.2 鏈式操作
鏈式操作?都聽過吧。。。比如下面這一句話:
$("#div1").css("color", "red").addClass("Add").animate({"width":"100px"},1000);
就是能在當前的元素後面通過“.” 來實施更多的操作。這個動作特別的潇灑。
那我們要怎麼才能實現這種效果呢?很簡單,我能只需要把對象回去就可以了。請注意上面的第六點:插件應該返回一個JQuery對象,以便保證插件的可鏈式操作。
我們依舊看剛剛的例子:
. 代碼如下:
(function ($) {
$.fn.hoverElement = function () {
return this.each(function () {
$(this).hover(
function () {
$(this).addClass("Add");
},
function () {
$(this).removeClass("Remove");
}
);
})
}
})(jQuery);
代碼都一樣,唯一區別的是:this.each(function () { 這個前面加了一個 return。這樣就實現了我們的鏈式操作。
然後 你這樣:
. 代碼如下:
$(document).ready(function () {
$(".hoverText").hoverElement().css("color","yellow");
});
能看到 文字已經變成了yellow色的了。
四 自定義自己的插件
對於一個商業插件來說,自定義插件的樣式是必不可少的。我們可以通過我們自己輸入不同的樣式,來改變開發者的默認樣式。比如說最常見的 width、height、url、color等等。要是沒有這些自定義的東西,那開發者開發的插件的利用價值就大大的減小了。
OK,下面的這個實例的意思是 當我們hover一個對象的時候,它能改變它的text、background、foreground三個屬性,也就是文本、背景色、前景色。用戶可以設定他自己想設定的值,而不是固定死的。當然,如果用戶沒有設置,我們會給他一個默認值。
定義這類插件的開發框架是:
$.fn.YouPlugin = function (options) {...}
為了防止一些偷懶的人,我們需要設置一些默認值,當它沒有設置的時候,我們就用這些默認值。
var defaultVal = {
Text: 'Your mouse is over',
ForeColor: 'red',
BackColor: 'gray'
};
那默認值和用戶傳進來的值是怎麼聯合在一起的呢?這個就需要我們在開篇的時候講到的$.extend()知識了。
var obj = $.extend(defaultVal, options);
這樣子的話,就把用戶自定義的值覆蓋了默認用戶的值。如果用戶沒定義值,就用系統自定義的。
代碼如下:
. 代碼如下:
(function ($) {
$.fn.textHover = function (options) {//options 經常用這個表示有許多個參數。
var defaultVal = {
Text: 'Your mouse is over',
ForeColor: 'red',
BackColor: 'gray'
};
//默認值
var obj = $.extend(defaultVal, options);
return this.each(function () {
var selObject = $(this);//獲取當前對象
var oldText = selObject.text();//獲取當前對象的text值
var oldBgColor = selObject.css("background-color");//獲取當前對象的背景色
var oldColor = selObject.css("color");//獲取當前對象的字體的顏色
selObject.hover(function () {//定義一個hover方法。
selObject.text(obj.Text);//進行賦值
selObject.css("background-color", obj.BackColor);//進行賦值
selObject.css("color", obj.ForeColor);//進行賦值
},
function () {
selObject.text(oldText);
selObject.css("background-color", oldBgColor);
selObject.css("color", oldColor);
}
);
});
}
})(jQuery);
代碼也很簡單,上面都有些了解釋,此刻不在羅嗦。
怎麼用呢?很簡單。
HTML code:
. 代碼如下:
<div id="div1" class="textBar">
Mouse over here.....
</div>
<div id="div2" class="textBar">
Mouse over here.....
</div>
JS Code:
. 代碼如下:
$(document).ready(function () {
$('#div1').textHover({
Text: 'I am going to over..',
ForeColor: 'yellow',
BackColor: 'Red'
});
$('#div2').textHover({ Text: 'I am second div...' });
});
就能看到效果了。
希望對你們有幫助。
OK,到現在為止,應該一個插件開發的基本要素就這些了。本來後面還有一個比較復雜的代碼,一起發的,等下一節吧!
源碼下載
小編推薦
熱門推薦