1) slideshow
Really Simple Slideshow是一個用於創建各種幻燈圖片的jQuery插件。這款插件可以將任何圖片轉換到幻燈片列表中,並可以為每個幻燈顯示字幕,包括它們的鏈接和多種過渡效果。

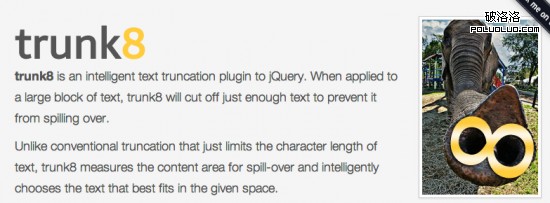
2) trunk8
trunk8是一個智能的文本截斷jQuery插件。當碰到一個大的文本塊,trunk8將切斷足夠的文本,以防止其溢出。

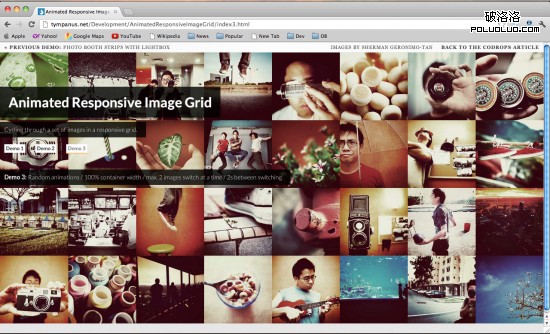
3) Animated Responsive Image Grid
基於 jQuery 實現的動態的響應時圖片格子,提供了三種不同的效果演示。

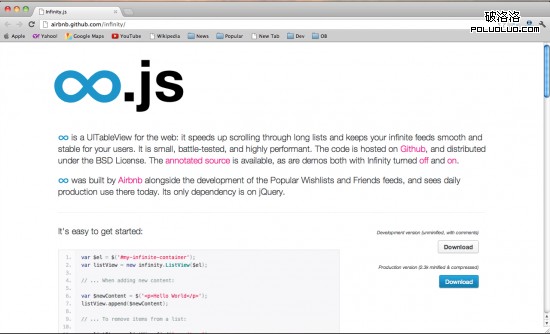
4) Infinity
Infinity.js 是一個 Web 上的 UITableView。它可以快速在無限長的列表中平滑滾動。這個庫很小並且經過充分的測試,性能很好。

5) smart-time-ago
如果大家經常開發web應用的話,肯定會遇到需要計算相對現在過去的時間的情況,在今天的jQuery插件介紹中,我們將介紹一個方便的jQuery插件 - Smart Time Ago。使用這個插件可以自動幫助你生成類似:“3小時之前”,“2分鐘之前”的相對時間格式。

6) Box Slider
Adaptor是一個輕量級的圖片/內容滑動播放插件,旨在為開發者提供一個簡單的接口來創建超酷的2D或3D滑動過渡效果.目前該插件的3D效果只支持基於webkit的浏覽器和Firefox,其他浏覽器查看3D效果時將使用一個簡單的淡入淡出效果代替。經過測試,2D效果在IE6+和其他所有現代浏覽器中均可以正常顯示。
該插件提供了6種效果:
- Vertical 3D scroll:垂直3D翻轉過渡效果
- Horizontal 3D scroll:水平3D翻轉過渡效果
- Vertical scroll:垂直滑動過渡效果
- Horizontal scroll:水平滑動過渡效果
- Blind left:水平百葉窗切換效果
- Blind down:垂直百葉窗切換效果
- Fade:淡入淡出效果

7) Tilt Shift CSS3 jQuery Plugin
TiltShift.js 是一個jQuery插件,它使用CSS3圖片過濾器來代替傾斜偏移效果,這個概念證明只支持 Chrome & Safari 6浏覽器。
您可以定義聚焦點,模糊半徑,在焦點中的面積大小,完整的焦點和完整的模糊量之間的面積,和方向的效果。

8) sammyjs
Sammy.js 是一個微型的 JavaScript 框架用來簡化 JavaScript 應用程序的編寫,其核心只有 16K,壓縮後 5.2K 大小。

10) Tool Tipster
Tooltipster 是一個輕量級的 jQuery 插件,可輕松創建簡潔清晰的 HTML5 Tooltip提示。
特點:
- 支持在tooltip寫HTML標簽
- 輕量級和可分解
- 非常靈活和易於使用
- 完全采用CSS,不需要圖片
- 能夠很好的兼容IE

10) jQuery SimpleWeather
simpleWeather 一個簡單的jQuery插件,顯示天氣資料的任何位置

11) jQuery Avgrund.js
Avgrund 是一個 jQuery 用來創建模式對話框的插件,支持包括 IE6 在內的流行浏覽器,要求 jQuery 1.4+ ,文件很小,只有 2kb。.

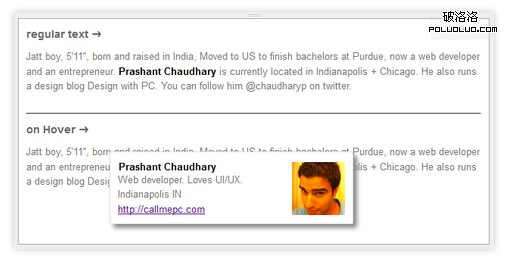
12) Hovercard
Hovercard 是一個輕量級jQuery插件能夠在鼠標移過你選中的任意HTML元素時展示帶樣式的相關信息。支持自定義數據源,提供鼠標移出和移入回調事件。