DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jquery實現textarea輸入字符控制(仿微博輸入控制字符)
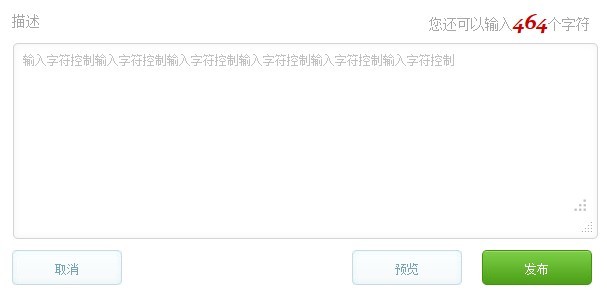
jquery實現textarea輸入字符控制(仿微博輸入控制字符)
編輯:JQuery特效代碼

JQUERY 代碼:
代碼 代碼如下:
var text=$(".release textarea").val();//獲取輸入框的值
var counter=text.length; //獲取輸入框的值
$("#numtj em").text(500-counter);
$(document).keyup(function() {
var text=$(".release textarea").val();
var counter=text.length;
$("#numtj em").text(500-counter);
if(counter>500){ //如果字數大於500
$(".public").addClass("public01").attr("disabled","true") //發布按鈕禁用
}
else{
$(".public").removeClass("public01").removeAttr("disabled") //發布按鈕啟用
}
});
字數的樣式:
代碼 代碼如下:
#numtj em {
font-weight: 700;
font-size: 22px;
font-style: italic;
font-family: Constantia, Georgia;
color:#C00;
}
小編推薦
熱門推薦