Jquery 是一個輕量的框架,個人認為非常好用,今天就寫一個非常簡單的例子,實現下拉菜單功能;
首先肯定要在頁面引用jquery.js 版本不限 ;
接下來把=====================html貼出來:
代碼如下:
<div class=”header_menu”>
<ul>
<li class=”menuli” id=”xtgl_menu”>系統管理</li>
<li class=”menuli” id=”ggsq_menu”>干管所勤</li>
<li class=”menuli” id=”bhz_menu”>保護站</li>
<li class=”menuli” id=”mcjy_menu”>木材檢驗</li>
<li class=”menuli” id=”slgh_menu”>森林管護</li>
</ul>
</div>
<div class=”display movediv” id=”slgh_menu_div”>
<ul>
<li class=”redli”>出勤管理</li>
<li class=”redli”>巡視管理</li>
<li class=”redli”>現場取證</li>
<li class=”redli”>問題處置</li>
</ul>
</div>
<div class=”display movediv” id=”mcjy_menu_div”>
<ul>
<li class=”redli”>位置監測</li>
<li class=”redli”>檢驗管理</li>
</ul>
</div>
<div class=”display movediv” id=”bhz_menu_div”>
<ul>
<li class=”redli”>出勤管理</li>
<li class=”redli”>監管信息</li>
</ul>
</div>
<div class=”display movediv” id=”ggsq_menu_div”>
<ul>
<li class=”redli”>出勤管理</li>
<li class=”redli”>監管信息</li>
</ul>
</div>
<div class=”display movediv” id=”xtgl_menu_div”>
<ul>
<li class=”redli”>權限管理</li>
<li class=”redli”>設備管理</li>
</ul>
</div>
===========================css樣式:
代碼如下:
/**頭部菜單**/
.header_menu{
float:right;
width: 50%;
height: 100%;
cursor: pointer;
}
.header_menu ul{
list-style: none;
height: 100%;
}
.header_menu ul li{
float: right;
width: 20%;
color:white;
font-size:14px;
padding-top: 55px;
font-weight: bold;
}
.display{
display: none;
}
.display ul{
list-style: none;
width: 100px;
}
.display ul li{
padding-top:10px;
padding-bottom: 5px;
padding-left:5px;
cursor: pointer;
font-size: 14px;
}
.movediv{
position: fixed;
left: 0px;
top:0px;
font-size: 14px;
white;
border:1px solid white;
}
.redcolor{
#a0c9e6;
}
=======================js腳本
代碼如下:
$(function() {
// 菜單綁定事件
initMenuListener();
// 下拉菜單綁定事件
initSubMenuHover();
// 下拉菜單顏色改變
initSubMenuLiHover();
});
/**
* 頭部菜單綁定滑過事件
*/
function initMenuListener() {
$(“.menuli”).hover(function() {
var hideDivId = $(this).attr(“id”) + “_div”;
// 得到菜單的位置
var left = $(this).offset().left;
var top = $(this).offset().top;
var height = $(this).outerHeight();//outerHeight是獲取高度,包括內邊距,height是也是獲取高度,不過只包括文本高度
$(“#” + hideDivId).show();
$(“#” + hideDivId).css(“left”, left);
$(“#” + hideDivId).css(“top”, top + height);
}, function() {
// 將原來的菜單隱藏
$(“.display”).hide();
});
}
/**
* 下拉菜單綁定事件
*/
function initSubMenuHover() {
$(“.display”).hover(function() {
$(this).show();
}, function() {
$(this).hide();
});
}
/**
* 下拉菜單改變顏色
*/
function initSubMenuLiHover() {
$(“.redli”).hover(function() {
$(this).addClass(“redcolor”);
}, function() {
$(this).removeClass(“redcolor”);
});
}
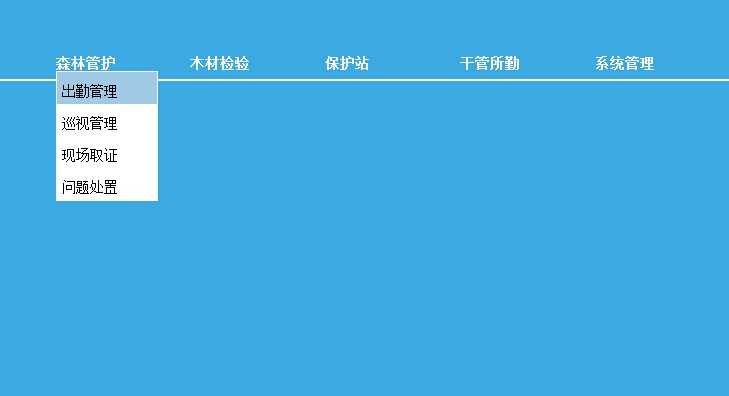
效果如下:

小伙伴們使用的時候自己美化下,自由擴展下就可以用到自己的項目中了,我這裡僅僅是簡單做了點樣式而已。