今天為大家推薦的是2013年的第一期,在這期裡面十個jQuery插件涵蓋了響應式的網格布局插件、圖片放大插件、表單元素中自定義select插件,google 地圖插件、文件拖放上傳插件、tooltip提示插件、3D旋轉菜單等等。這些插件的官網都提供了詳細的API和相關代碼下載,也提供了一些案例展示,可以說稍懂一點前端的同學按照他們提供的API就會使用這些插件。
1、Makisu : jQuery CSS 3D Dropdown Menu concept
Makisu是一個jQuery和css3制作3D下拉菜單的插件,目前僅在chrome下能正常運行。
2、jQuery.Shapeshift
一款輕量級的網格系統插件,可以制作濗布流效果,同時具有拖動、Responsive和touch功能。
3、Rainbow
Rainbow是一個讓你代碼高亮顯示的插件。
4、gmaps
gmaps用來制作google地圖的一個插件。
5、jQuery jkit
jQuery jkit是一個依賴於jQuery庫的插件,裡面包含了Web常用交互效果。
6、dropzone.js
dropzone.js是一個js腳笨庫,實用文件的拖拽上傳文件,而且還可以預覽上傳後的文件。
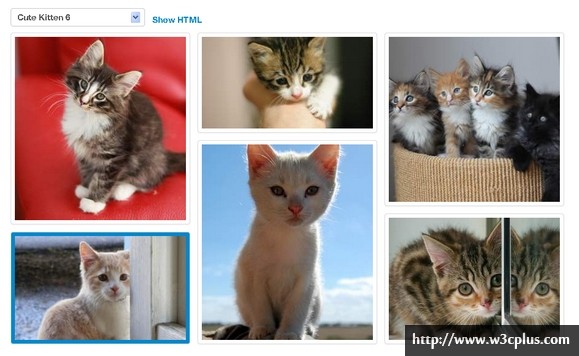
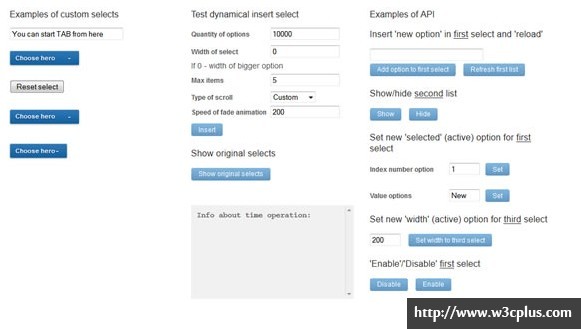
7、Image Picker
Image Picker是一個簡單的jQuery插件,它將一個選擇元素變成一個更加友好的用戶圖形界面。
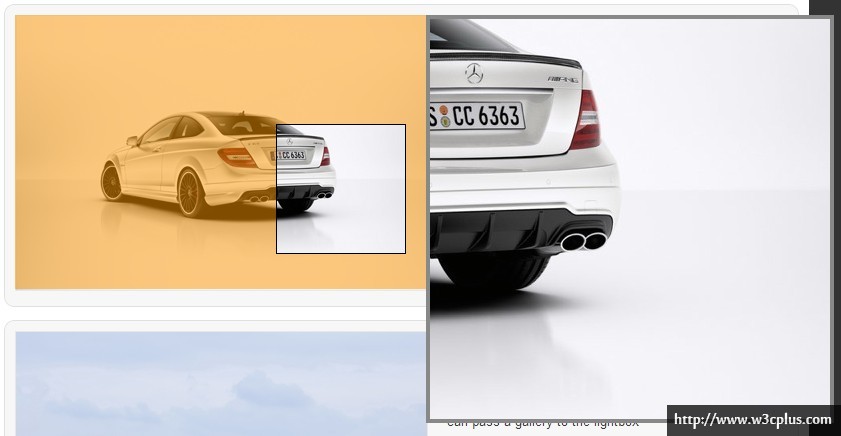
8、Elevate Zoom
Elevate Zoom是一款圖片放大的jQuery插件。
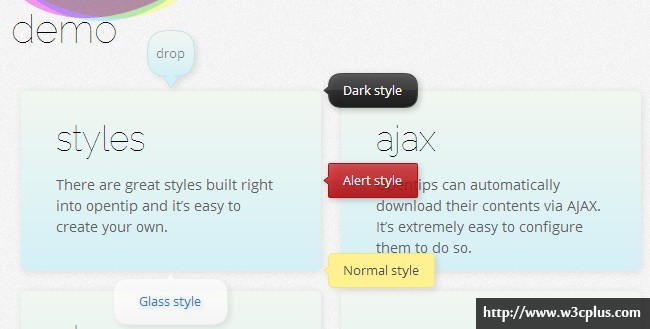
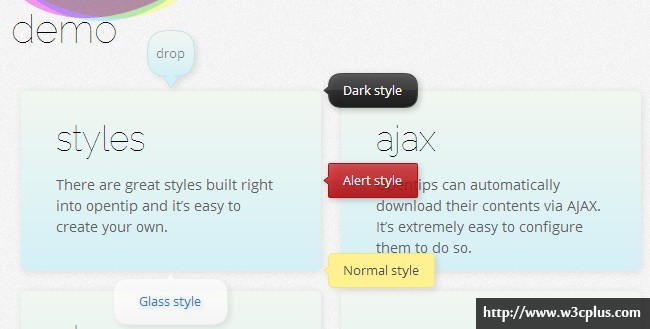
9、Opentip
Opentip是一款強大的tooltip插件,支持所有現代浏覽器以及IE7+浏覽器。
10、Selectik
Selectik是一款自定義表單的select樣式的jQuery插件。
在第一期中向大家推薦了有關於響應式的網格布局插件、圖片放大插件、表單元素中自定義select插件,google 地圖插件、文件拖放上傳插件、tooltip提示插件、3D旋轉菜單等十款jQuery插件,今天繼續第二期的插件推薦,在這一期中主要涵蓋了:回到頁面頂部、文本語音、圖片旋轉、圖片預加載、SVG制作與動畫等十款優秀的jQuery插件,希望這些插件能幫大家解決一時之需。
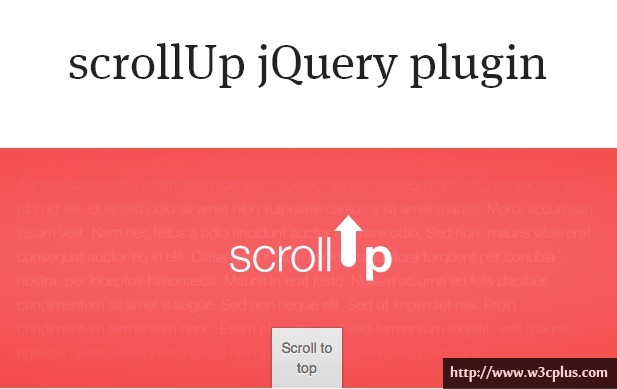
1、scrollUp jQuery plugin
一款制作回到頂部按鈕的jQuery插件。
2、jQuery plugin for Text to Speech
一款文本轉語音的jQuery插件。
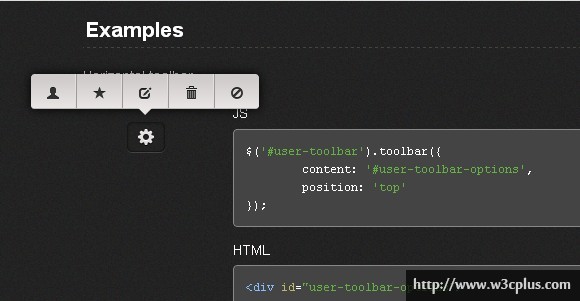
3、Toolbar.Js
在Web頁面或應用程序中快速幫助創建提示工具的一款jQuery插件。
4、Threesixty-slider
圖片360度旋轉插件。
5、Anima.js
類似於easings動畫功能的插件。
6、Fathom.js
Fathom Js可以用來制作網頁版本的幻燈片播放效果。
7、Nivo Zoom
一款圖片放大的jQuery插件。
8、ScrollNav.js
一款制作滾動頁面,導航項目隨之變化的jQuery插件。
9、SVG.js
一款操縱和實現SVG動畫的輕量級js庫。
10、IMAGELOADER.JS
一個預加載圖片的JQUERY插件。
2013年優秀jQuery插件已發布兩期了,今天繼續給大家推薦三月刊的插件,在第三期中我們同樣向大家介紹十個優秀的偛件,今天這十個插件包括:Google Map嵌入到你的站點、固定邊欄菜單、支持css3的transform屬性的插件、文本動畫效果、圖片選擇區域控制、圖片翻轉功能等。希望這些插件能給你平時制作帶來思路,或者能直接運用到您的項目之中。
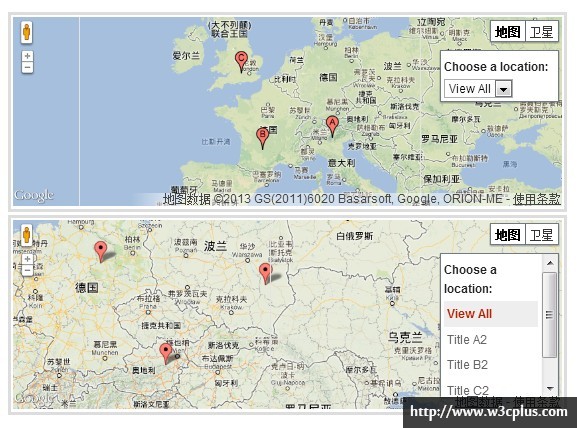
1、Maplace.JS
Maplace.js幫助你將google地圖嵌入到你的網站,可以在地圖上快速創建標記和控制菜單的位置。他的運行需要jQuery和google maps api v3。
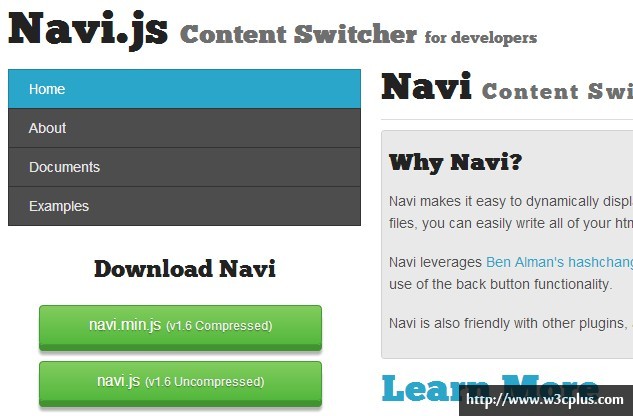
2、Navi.JS
Navi.Js方便你的網站動態的顯示內容。
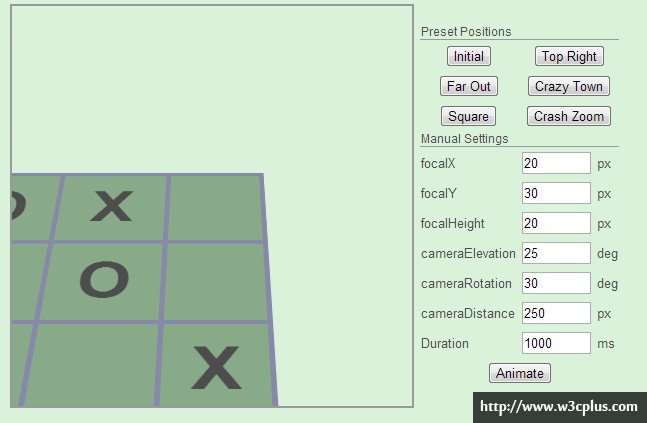
3、jQuery.transformlist
jQuery.transformlist是一個javascript插件,用來支持css3的動畫轉換。
4、textillate.js
一款簡單實現文本動畫效果的jQuery插件。
5、partialjs
免費的web應用程序框架,使用JavaScript、HTML和CSS構建web站點和web應用程序。
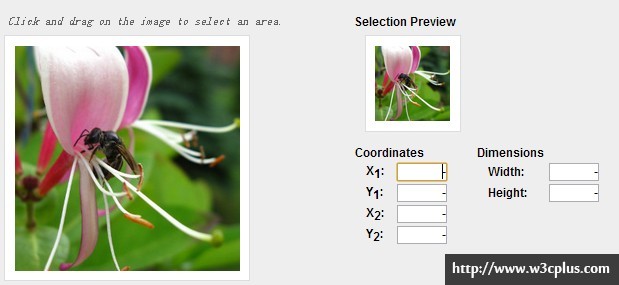
6、imgAreaSelect
imgAreaSelect是一個jQuery插件,用來實現選擇圖像的矩形區域。
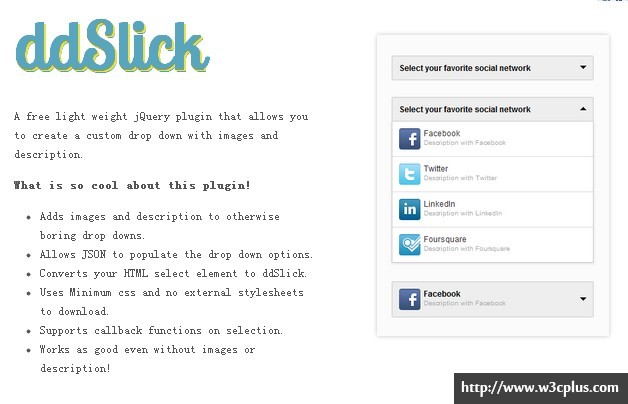
7、ddSlick
一個免費的重量輕jQuery插件,它允許您創建一個自定義下拉與圖片和描述。
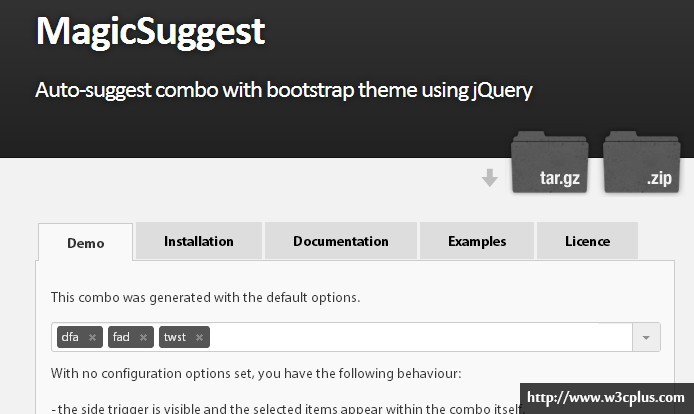
8、MagicSuggest
自動生成默認標簽。
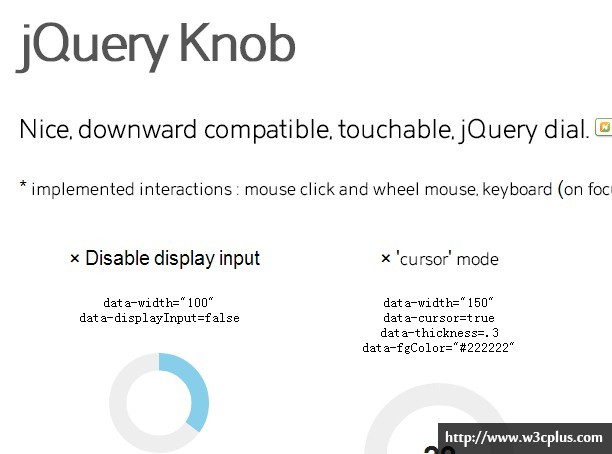
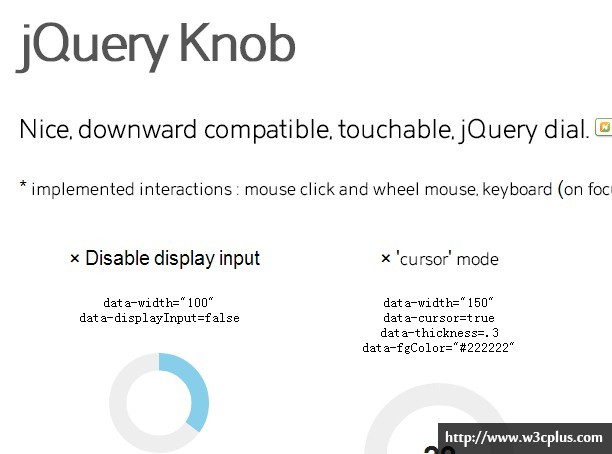
9、jQuery Knob
向下兼容,可以觸摸的jQuery撥號插件。
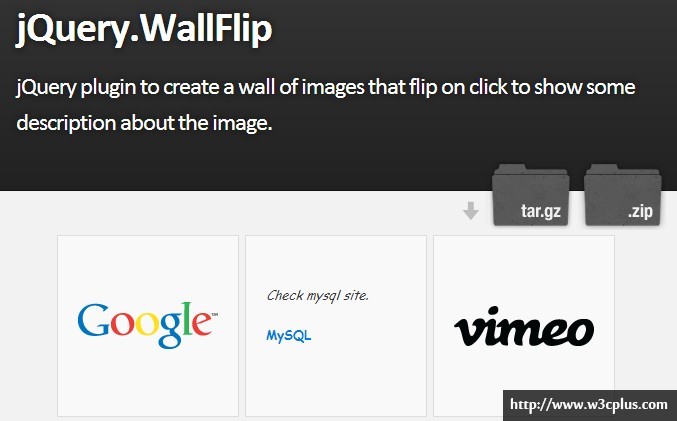
10、jQuery.WallFlip
jQuery插件創建一個圖片牆,點擊翻轉顯示一些圖像的描述內容。
在第四期jQuery插件的分享中,你會發現與以前的略有不同之處,是的。在今天推薦的十個插件中,我們有好幾個是中國程序員寫的,比如說說zTree寫的樹形結構效果插件,有SimpleTas插件還有茶哥、小生寫的SimpleUI等,而且這回我將正美同學的Mass Framework(這個可不是jQuery插件)也放上來,希望大家喜歡。當然除了這幾個中文插之外,大家還可以看到圖表js庫、分步(新手引導)插件庫等。詳細的請繼續往下閱讀。
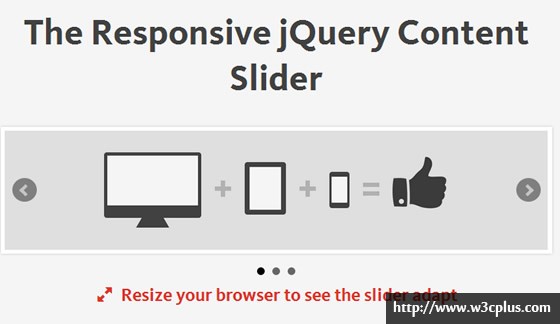
1、boxSlider
帶有響應式功能的jQuery幻燈片插件。
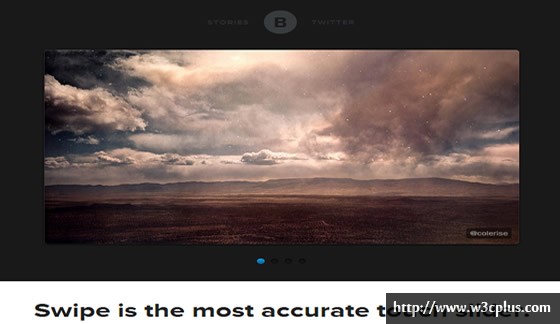
2、Swipejs
一款觸摸式幻燈片插件。
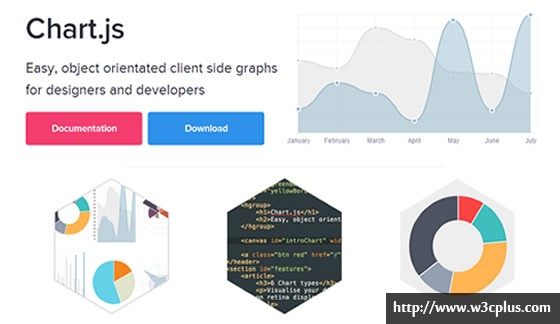
3、Chart.js
一款制作圖表的強大插件。
4、SimpleTabs
SimpleTabs是國內開發者寫的一款jQuery多功能選項卡插件,適用於各種選項卡,幻燈片、產品展示等模塊。
5、zTree
zTree 是一個依靠 jQuery 實現的多功能 “樹插件”。優異的性能、靈活的配置、多種功能的組合是 zTree 最大優點。
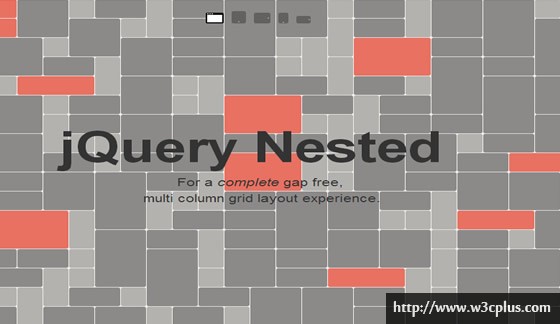
6、jQuery Nested
創建一個動態的,可嵌套的網格布局插件。
7、Intro.js
創建一個動態的,可嵌套的網格布局插件。
8、SimpleUI
SimpleUI是藍面小生和半盞涼茶合力開發的一個基於jQuery的組件庫。包含了常見的web組件,適用於開發web2.0的應用程序與小型網站。
9、Mass Framework
一個模塊化,以大模塊開發為目標,jQuery式的框架。裡面優先應用了大量HTML5新API,估計除了個別手機專屬框架外,沒有像它如此大范圍應用了。這一來可以大大減少框架的體積,二來大幅提高運行效率。
10、BookBlock
一個jQuery插件,將創建類似於一個小冊子,你可以通過翻閱書本一樣閱讀。
又到了插件分享的時候了,今天要為大家推薦的十款插件都算是比較時尚的(制作的效果時尚)。比如說:icheck可以幫助大家輕松實現自定義復選框、單選框按鈕;sidr可以實現固定邊欄效果(當然也可以固定頂部,可以根據你的需求來設置);jQuery List DragSort可以實現拖動圖片排序,以及MixItUp可以制作優美的動態過濾效果,裡面集成了許多css3的特效,還有JResponsive實現響應式的布局、Flexisel實現彈性幻燈片播放等等。如果你覺得有感興趣的,不仿花上幾分鐘浏覽一下。我想會有你需要的插件效果。
1、Sidr
創建側菜單和最簡單的方法實現響應式菜單的jQuery插件。
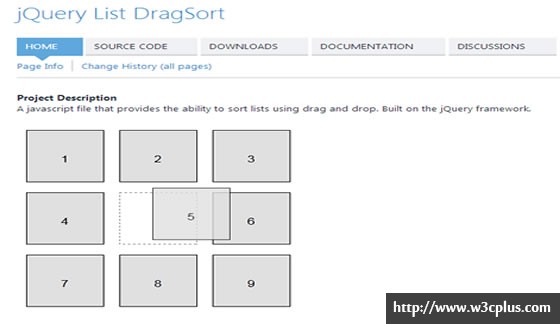
2、jQuery List DragSort
一個圖片拖動排序插件jQuery List DragSort。
3、iCheck
超級定制的復選框和單選按鈕的JQUERY插件。
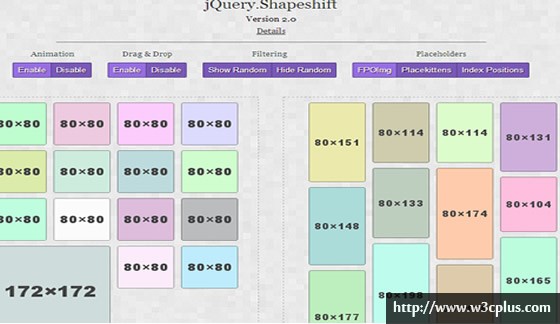
4、jQuery.Shapeshift
一個jQuery實現動態網格系統,並且具有拖放功能。
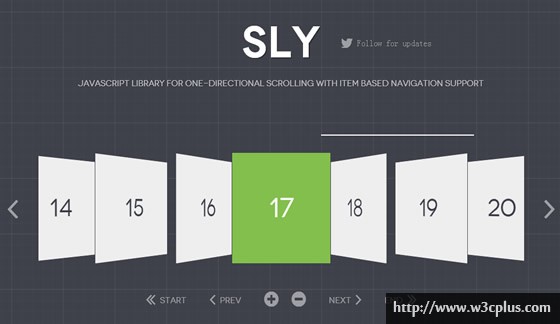
5、SLY
SLY是一個js庫,可用於創建單向滾動的導航效果。
6、Packery
Packery是一個布局方面的jQuery插件,可以實現瀑布流,拖放布局等功能。
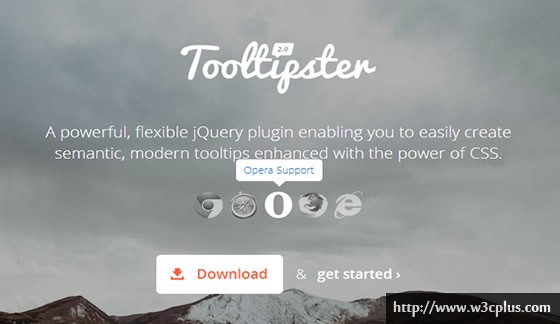
7、ToolTipster
ToolTipster是一個用來制作彈出提示框的jQuery插件。
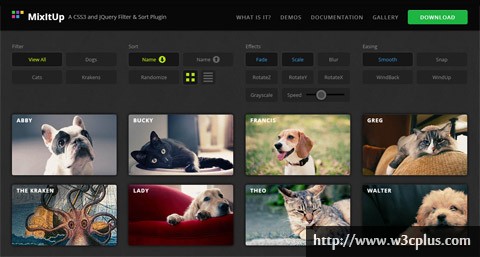
8、MixItUp
一款過濾和排序的jQuery插件。
9、JResponsive
一款結合CSS的responsive和transition實現的網格布局的插件。
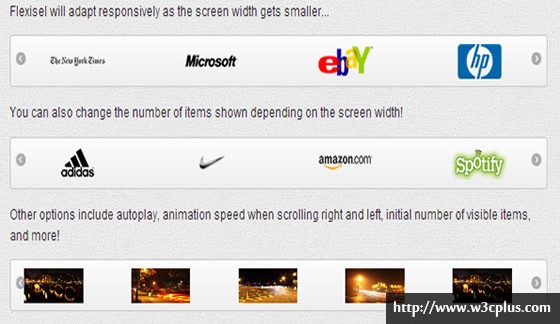
10、Flexisel
具有響應式功能的圖片播放插件。
今天要向大家推薦的jQuery插件是第六期了,也就是說到今天為止,總共搜集了近60款各式各樣的jQuery插件,涉及各種效果。在這一期中推薦的插件搜集了很久,才積累了這十款插件,主要有制作菜單的、圖形的、網格的、翻轉等。如果你喜歡,那就繼續往下點擊。
1、Smint
Smint是一個簡單的jQuery插件,一種粘性的導航欄,停留在頁面的頂部而你向下滾動和菜單按鈕,自動滾動頁面的部分你點擊。
DEMO DOWNLOAD
2、FlipClock.js
FlipClock是一個制作時鐘的jQuery插件。
DEMO DOWNLOAD
3、least.js
隨機和響應的HTML 5,CSS3 LAZYLOAD畫廊
DEMO DOWNLOAD
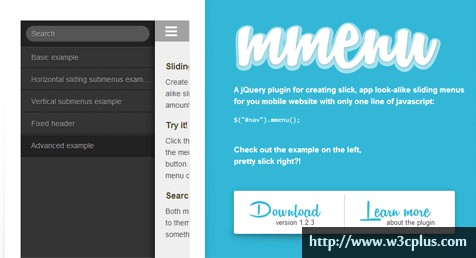
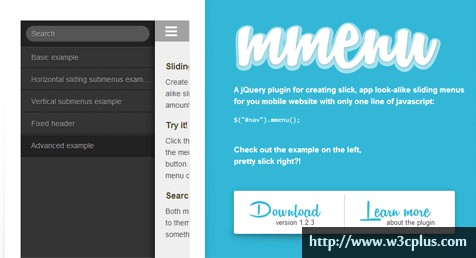
4、mmenu
一個創建菜單的jQuery插件,只需要一行代碼就可以實現移動端滑動的菜單效果
DEMO DOWNLOAD
5、Two.js
two.js是一個面向現代浏覽器的二維繪圖api。
DEMO DOWNLOAD
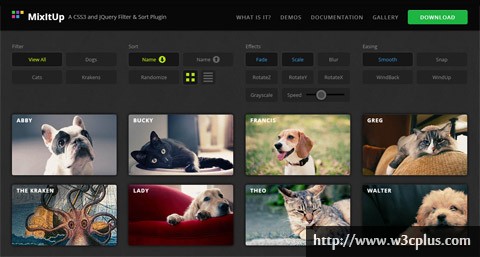
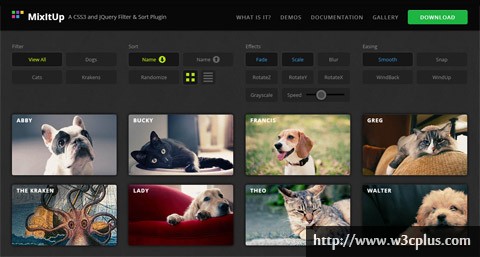
6、MixItUp
MixItUp插件是用來過濾和排序元素。
DEMO DOWNLOAD
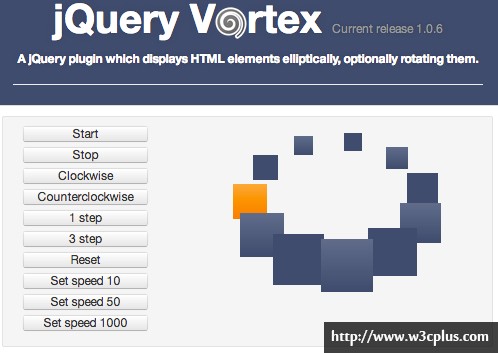
7、Vortex
HTML元素顯示成橢圓,並可以旋轉。
DEMO DOWNLOAD
8、Transit
jQuery實現CSS3的transform效果。
DEMO DOWNLOAD
9、Masonjs
Mason是一款制作網格系統的強大插件。
DEMO DOWNLOAD
10、Flippant.js
Flippant實現3D翻轉效果。