DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> JQuery Easyui Tree的oncheck事件實現代碼
JQuery Easyui Tree的oncheck事件實現代碼
編輯:JQuery特效代碼

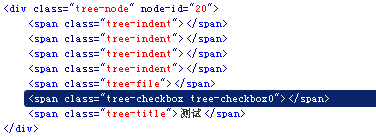
用firebug查看其生成html,發現其checkobx是假的,只是一個span,來回的變樣式而已,汗

代碼如下:
$(".tree-checkbox", tree).unbind(".tree").bind("click.tree", function() {
if ($(this).hasClass("tree-checkbox0")) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1");
} else {
if ($(this).hasClass("tree-checkbox1")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} else {
if ($(this).hasClass("tree-checkbox2")) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
}
_2eb($(this).parent());
_2ec($(this).parent());
return false;
});
然後再看其onClick事件腳本
代碼
代碼如下:
$(".tree-node", tree)
....
bind("click.tree", function() {
$(".tree-node-selected", tree).removeClass("tree-node-selected");
$(this).addClass("tree-node-selected");
if (opts.onClick) {
var _2ea = this;
var data = $.data(this, "tree-node");
opts.onClick.call(this, { id: data.id, text: data.text, attributes: data.attributes, target: _2ea });
}
})
相應的修改其check腳本
代碼如下:
$(".tree-checkbox", tree).unbind(".tree").bind("click.tree", function() {
if ($(this).hasClass("tree-checkbox0")) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1");
} else {
if ($(this).hasClass("tree-checkbox1")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} else {
if ($(this).hasClass("tree-checkbox2")) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
}
_2eb($(this).parent());
_2ec($(this).parent());
return false;
}).bind("click.tree", function() {//gzl增加
if ($(this).hasClass("tree-checkbox1") && opts.onCheck) {
var _2e9 = this;
var data = $.data(this, "tree-node");
opts.onCheck.call(this, { id: data.id, text: data.text, attributes: data.attributes, target: _2e9 });
}
});
可是怎麼也取不到Data值,最後只好$(this).parent().click(),click事件加check是否變為選中判斷,兩個事件用一個方法,唉
多希望出個新版本,或者哪位大牛給改改,我能力太有限了。
小編推薦
熱門推薦