<div id="span1">sfdsfsddfsdf</div>
<span id="span2" style="position:relative">
<input id="input" type="text"></input>
<input id="button" type="button"></input>
</span>
設置button在input的下方
$("#button").css("{top":$("#input").offset().top-$("#span2").offset().top+$("#input").height,position:"absolute"});
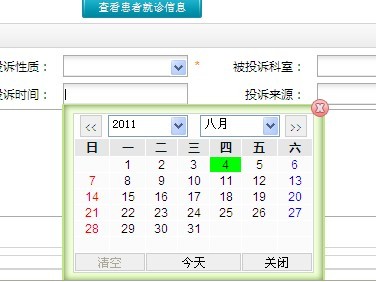
這樣輿論input在哪個位置button都在input的下邊,同樣可以運用到日歷小插件在input文本框的下方
1、在jquery中offset().top是相對於body來說的,另外在設置top值的時候要找到與該元素最近的有相對值的元素
在js中可以這樣寫:
. 代碼如下:
//取得HTML控件絕對位置
Calendar.prototype.getAbsPoint = function (e){
var x = e.offsetLeft;
var y = e.offsetTop;
while(e = e.offsetParent){
x += e.offsetLeft;
y += e.offsetTop;
}
return {"x": x, "y": y};
}
var xy = this.getAbsPoint(popControl);
this.panel.style.left = xy.x + "px";
this.panel.style.top = (xy.y + dateObj.offsetHeight) + "px";
如圖所示: