jQuery :first選擇器使用介紹
編輯:JQuery特效代碼
2、示例
(1)源碼
first.html:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>:first選擇器</title>
<script type="text/javascript" src="jquery-2.0.3.js"></script>
<style type="text/css">
body{
width:7%;
height:100%;
font-size:24px;
font-weight:bold;
background-color:#CCCCFF;
text-align:center;
}
</style>
<script type="text/javascript">
$(function(){
//設置ul中的第一個li的背景色,運用到:first選擇器
$("li:first").css("background-color","#00DDDD");
//設置ol中的第一個li的背景色,運用到:first選擇器
$(".two li:first").css("background-color","#0000CC");
//設置ol中的第一個li的字體顏色,運用到:first選擇器
$(".two li:first").css("color","#FFFFFF");
});
</script>
</head>
<body>
<div>
<ul class="one">
<li>蘋果</li>
<li>梨子</li>
<li>橘子</li>
<li>西瓜</li>
<li>荔枝</li>
<li>葡萄</li>
<li>香蕉</li>
<li>香瓜</li>
</ul>
<ol class="two">
<li>蘋果</li>
<li>梨子</li>
<li>橘子</li>
<li>西瓜</li>
<li>荔枝</li>
<li>葡萄</li>
<li>香蕉</li>
<li>香瓜</li>
</ol>
</div>
</body>
</html>
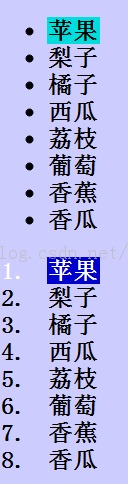
(2)顯示結果如下圖

小編推薦
熱門推薦