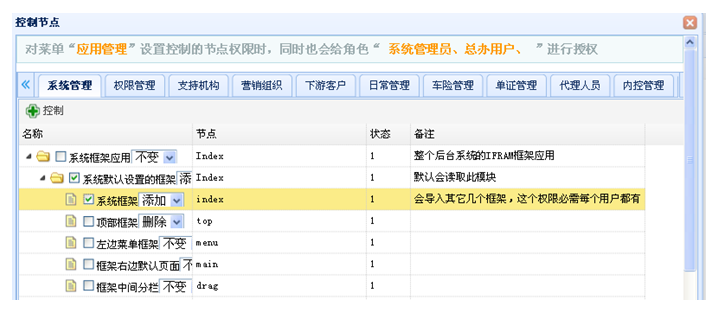
項目需求如下圖,在服務端返回的json數據中,要經過JS處理,添加復選框,並且復選框需響應JS操作。
在easyui 的treegrid中,沒有找到現成的插件,自己需要修改整理,代碼如下
. 代碼如下:
<table class="easyui-treegrid" style="width:700px;height:250px" url='control_node_json?group_id=$info[id]&access_node=$_REQUEST[access_node]"' idField="id" treeField="title" fit="true" toolbar="#control_node_toolbar_{$info[id]}">
<thead>
<tr>
<th field="title" width="200px" data-options="formatter:title_formatter">名稱</th>
<th field="name" width="200px">節點</th>
<th field="status" width="50px">狀態</th>
<th field="remark">備注</th>
</tr>
<thead>
</table>
<div id="control_node_toolbar_{$info[id]}">
<a href="javascript:alert('test');" class="easyui-linkbutton" iconCls="icon-add" plain="true">控制</a>
</div>
上面是整個HTML代碼,其中在easyui的好處是,JS調用的各種屬性都可以直接寫在table的屬性裡,直觀易懂。接下來就把checkbox加進去。
. 代碼如下:
//對名稱列數據進行格式華
var access_node='{$_REQUEST[access_node]}'.split(',');
function title_formatter(value,node){
var content='<input name="set_power" id="set_power_'+node.id+'" onclick="set_power_status('+node.id+')" class="set_power_status" type="checkbox" value="'+node.id+'" />'+value;
return content;
}
function set_power_status(menu_id){
alert('要調用的函數和操作方法寫這裡');
}
其中用checkbox用$(set_power_1")這種方法是響應不了的,估計是因為easyui經過處理的原因。