DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery EasyUI API 中文文檔 DateTimeBox日期時間框
jQuery EasyUI API 中文文檔 DateTimeBox日期時間框
編輯:JQuery特效代碼
擴展自 $.fn.datebox.defaults。用 $.fn.datetimebox.defaults 重寫了 defaults。

依賴
datebox
timespinner
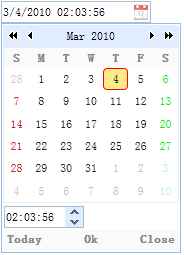
用法
_ 代碼如下:
<input id="dt" type="text"></input>
_ 代碼如下:
$('#dt').datetimebox({
showSeconds:false
});
特性
其特性擴展自 datebox,下列是為 datetimebox 增加的特性。
名稱
類型
說明
默認值
showSeconds
boolean
定義是否顯示秒的信息。
true
方法
其方法擴展自 datebox,下列是為 datetimebox 重寫的方法。
名稱
參數
說明
options
none
返回 options 對象。
spinner
none
返回 timespinner 對象。
setValue
value
設置 datetimebox 的值。
- 上一頁:jquery鍵盤事件使用介紹
- 下一頁:jquery中ajax學習筆記一
小編推薦
熱門推薦