Jquery插件分享之氣泡形提示控件grumble.js
編輯:JQuery特效代碼

任何一個grumble都可以放到它所圍繞元素的任意角度的位置,360度全方位無死角,無殘留。還能指定任意距離,應用任意CSS樣式。 對於任意文本還可以自動調整大小。 多個grumble可以通過FX隊列實現動畫效果。 最後,它能在IE6+這些古董浏覽器上工作,更不用FF、Chrome這些現代的浏覽器了!grumble.js 其實是一個jQuery插件,可以在 Github找到源碼。
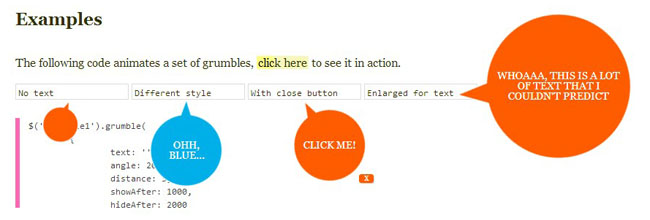
官方的一些截圖:
普通提示

可以附加事件,如點擊、鼠標移入移出等

可以實現動畫,如氣泡圍繞一個點旋轉

在這裡我們可以看到grumble.js的一些案例:http://jamescryer.github.io/grumble.js/
另外還有中文版:http://www.bootcss.com/p/grumblejs/
小編推薦
熱門推薦