jQuery制作效果超棒的手風琴折疊菜單
編輯:JQuery特效代碼
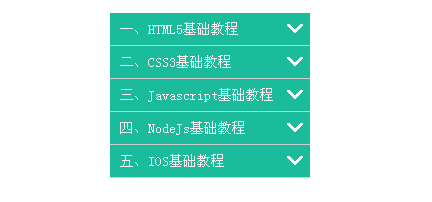
拉風的jQuery制作的手風琴折疊菜單,效果非常不錯!這裡是之前版本的改進版,主要是jquery代碼改進
演示圖:



main.js
$(function(){
var tmp = null,
$title = $('.title'),
$con = $('.title > ul');
$title.click(function(){
$(tmp).children('ul').slideUp().end().children('.arrow').removeClass('arrow-up');
$(this).children('ul').slideToggle().end().children('.arrow').addClass('arrow-up');
tmp = this;
});
$con.click(function(){
return false; // 阻止事件冒泡
});
});
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>jquery js css html</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!--sidebar-->
<div class="sidebar">
<ul>
<li class="title"><span>一、HTML5基礎教程</span><span class="arrow"></span>
<ul class="in-sidebar">
<li><a target="_blank" href="http://www.jiuni.com.cn">HTML5基礎教程1</a></li>
<li><a href="#">HTML5基礎教程2</a></li>
<li><a href="#">HTML5基礎教程3</a></li>
<li><a href="#">HTML5基礎教程4</a></li>
<li><a href="#">HTML5基礎教程5</a></li>
</ul>
</li>
<li class="title"><span>二、CSS3基礎教程</span><span class="arrow"></span>
<ul class="in-sidebar">
<li><a href="#">CSS3基礎教程1</a></li>
<li><a href="#">CSS3基礎教程2</a></li>
<li><a href="#">CSS3基礎教程3</a></li>
<li><a href="#">CSS3基礎教程4</a></li>
<li><a href="#">CSS3基礎教程5</a></li>
</ul>
</li>
<li class="title"><span>三、Javascript基礎教程</span><span class="arrow"></span>
<ul class="in-sidebar">
<li><a href="#">Javascript基礎教程1</a></li>
<li><a href="#">Javascript基礎教程2</a></li>
<li><a href="#">Javascript基礎教程3</a></li>
<li><a href="#">Javascript基礎教程4</a></li>
<li><a href="#">Javascript基礎教程5</a></li>
</ul>
</li>
<li class="title"><span>四、NodeJs基礎教程</span><span class="arrow"></span>
<ul class="in-sidebar">
<li><a href="#">NodeJs基礎教程1</a></li>
<li><a href="#">NodeJs基礎教程2</a></li>
<li><a href="#">NodeJs基礎教程3</a></li>
<li><a href="#">NodeJs基礎教程4</a></li>
<li><a href="#">NodeJs基礎教程5</a></li>
</ul>
</li>
<li class="title"><span>五、IOS基礎教程</span><span class="arrow"></span>
<ul class="in-sidebar">
<li><a href="#">IOS基礎教程1</a></li>
<li><a href="#">IOS基礎教程2</a></li>
<li><a href="#">IOS基礎教程3</a></li>
<li><a href="#">IOS基礎教程4</a></li>
<li><a href="#">IOS基礎教程5</a></li>
</ul>
</li>
</ul>
</div>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
style.css
/*globle*/
ul, li{
margin: 0;
padding: 0;
list-style-type: none;
}
a{
display: inline-block;
width: 100%;
height: 31px;
text-decoration: none;
color: #fff;
font-size: 13px;
}
a:hover{
background: #52718A;
}
/*sidebar*/
.sidebar{
width: 210px;
height: 335px;
margin: 50px auto;
border-radius: 5px;
font: 14px '新宋體';
color: #f4f4f4;
}
.title{
width: 95%;
line-height: 32px;
border-bottom: 1px solid #ccc;
background: #1ABC9C;
cursor: pointer;
}
.title > span{
margin-left: 10px;
}
/*in-sidebar*/
.in-sidebar{
width: 100%;
display: none;
}
.in-sidebar > li{
width: 100%;
height: 32px;
background: #34495E;
line-height: 32px;
text-align: center;
border-bottom: 1px solid #ddd;
}
/*arrow*/
.arrow{
float: right;
display: inline-block;
margin-right: 5px;
width: 20px;
height: 32px;
background: url(../img/down.png) no-repeat center;
}
.arrow-up{
background: url(../img/up.png) no-repeat center;
}
以上所述就是本文給大家分享的全部內容了,希望能夠對大家學習jQuery有所幫助。
- 上一頁:jQuery實現左右切換焦點圖
- 下一頁:jQuery制作簡潔的圖片輪播效果
小編推薦
熱門推薦