讀jQuery之十 事件模塊概述
編輯:JQuery特效代碼
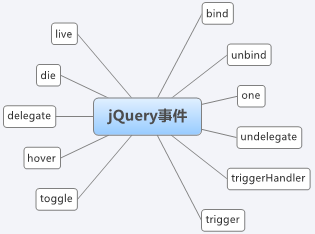
雖然事件模塊代碼很難讀,但其提供的API接口還是很清晰的。如下

1 添加事件(bind/one/live/delegate/hover/toggle)
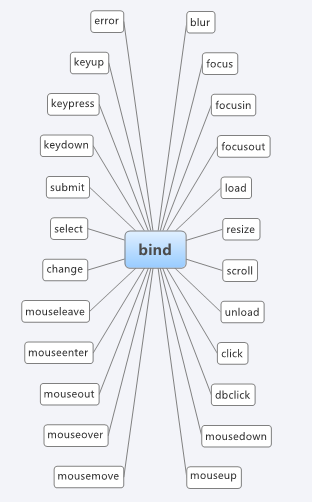
bind 基本的添加事件函數。
one 添加只執行一次的事件函數。
live 事件代理(使用document代理)。
delegate 事件代理(使用指定元素代理)。
hover 模擬css的hover。
toggle 顯示/隱藏。
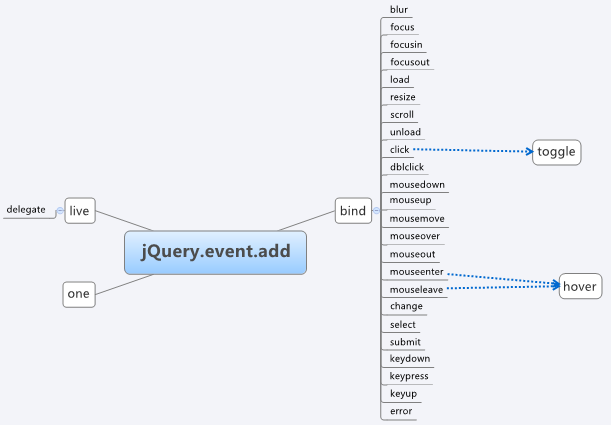
bind/one/live 都是使用內部的jQuery.event.add 來完成事件添加。
delegate 內部調用的是live。
hover 內部使用mouseenter/mouseleave,而mouseenter/mouseleave又使用bind。
toggle 內部使用click,而click內部又調用的是bind。
實際上jQuery的一個each調用就給jQuery對象上增加了24個添加事件的快捷方法
如下圖
如下圖

記住,bind調用的是jQuery.event.add,因此 jQuery.event.add 才是整個jQuery添加事件模塊的核心。以上所有的方法都是在其之上構建的上層應用。如圖

2 刪除事件 (unbind/die/undelegate)
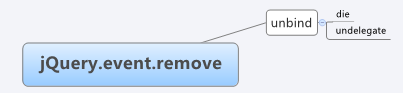
unbind 刪除事件基礎方法。可以刪除一個指定handler,還可以刪除某類型事件的全部handler,甚至可以刪除掛在element上的全部事件。其內部調用jQuery.event.remove。
die/undelegate 刪除事件代理。 內部都使用unbind。
因此, jQuery.event.remove 才是整個jQuery刪除事件模塊的核心。unbind/die/undelegate都是在其之上構建的上層應用。如圖

3 觸發事件(trigger/triggerHandler)
trigger 觸發一個事件(會冒泡)
triggerHandler 觸發一個事件(不會冒泡)
trigger/triggerHandler 內部調用的都是jQuery.event.trigger,因此jQuery.event.trigger 才是整個jQuery觸發事件模塊的核心。如圖
小編推薦
熱門推薦