jQuery實現購物車計算價格功能的方法教程
編輯:JQuery特效代碼
本文實例講述了jQuery實現購物車計算價格功能的方法。分享給大家供大家參考。具體如下:
目的
實現在html界面修改購物車的件數,購物車商品價格的小計和總計要修改。
實現思路
1.當點擊進入界面,刷新的時候觸發body內的onload=""方法,跳轉到JS代碼。這樣做的原因是在數據庫內我們只會存儲某客戶的准備購買的商品件數,而不會存儲每類商品價格的小計和購物車內所有物品的商品總價格,初始化的目的就是為將這些數字計算出來後顯示在前台界面上。
2.當更改數量輸入框中每個商品的數量時,整個購物表商品的價格,商品的小計和總計會根據數量發生變化。
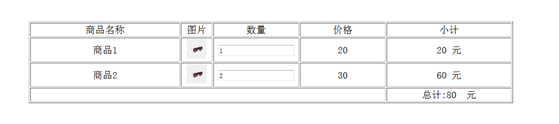
成品樣圖展示
全部代碼(火狐浏覽器)

<!DOCTYPE HTML>
<html>
<head>
<title>cart</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!-- 要把jquery-1.9.1.min.js導進去,不導出不來 -->
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script language="javascript">
$(function(){
var size=3.0*$('#image1').width();
$("#image1").mouseover(function(event) {
var $target=$(event.target);
if($target.is('img'))
{
$("<img id='tip' src='"+$target.attr("src")+"'>").css({
"height":size,
"width":size,
}).appendTo($("#imgtest"));/*將當前所有匹配元素追加到指定元素內部的末尾位置。*/
}
}).mouseout(function() {
$("#tip").remove();/*移除元素*/
})
})
</script>
<script type="text/javascript">
function total(id)
{
/*計算單個的價格*/
var quantity=document.getElementById("quantity"+id).value;
var price=document.getElementById("price"+id).value;
var smallTotal=quantity*price;
var smallT=document.getElementById("smallTotal"+id);
smallT.innerHTML=smallTotal;
/*計算總價格*/
var totalPrice=0;
for(var a=1;a<3;a++){
var quantity=document.getElementById("quantity"+a).value;
var price=document.getElementById("price"+a).value;
var smallTotal=quantity*price;
totalPrice=totalPrice+smallTotal;
}
var total=document.getElementById("total");
total.innerHTML=totalPrice;
}
</script>
<script type="text/javascript">
function initialize()
{
var totalPrice=0;
for(var a=1;a<3;a++){
var quantity=document.getElementById("quantity"+a).value;
var price=document.getElementById("price"+a).value;
var smallTotal=quantity*price;
totalPrice=totalPrice+smallTotal;
/*alert(smallTotal);*/
var smallT=document.getElementById("smallTotal"+a);
smallT.innerHTML=smallTotal;
}
/*取出購物車的所有商品的價格總和*/
var total=document.getElementById("total");
total.innerHTML=totalPrice;
}
</script>
<style type="text/css">
#imgtest {
position: absolute;
top: 100px;
left: 400px;
z-index: 1;
}
table {
left: 100px;
font-size: 20px;
}
</style>
</head>
<body onload="initialize()">
<div id="imgtest"></div>
<br />
<br />
<table border="1" style="text-align: center;" align="center">
<thead style="height: 50">
<td style="WIDTH: 300px">
商品名稱
</td>
<td style="WIDTH: 60px">
圖片
</td>
<td style="WIDTH: 170px">
數量
</td>
<td style="WIDTH: 170px">
價格
</td>
<td style="WIDTH: 250px">
小計
</td>
</thead>
<tbody>
<tr>
<td class="name">商品1</td>
<td class="image">
<img src="1.jpg" width="40px" height="40px" id="image1"/>
</td>
<td class="quantity">
<input id="quantity1" value="1" onblur="total(1);"/>
</td>
<td class="price">
<input type="hidden" id="price1" value="20"/>
20
</td>
<td class="total">
<span id="smallTotal1"></span> 元
</td>
</tr>
<tr>
<td class="name">商品2</td>
<td class="image">
<img src="1.jpg" width="40px" height="40px" id="image1"/>
</td>
<td class="quantity">
<input id="quantity2" value="2" onblur="total(2);"/>
</td>
<td class="price">
<input type="hidden" id="price2" value="30"/>
30
</td>
<td class="total">
<span id="smallTotal2"></span> 元
</td>
</tr>
<tr>
<td colspan="4" class="cart_total">
<br>
</td>
<td>
<span class="red">總計:</span><span id="total"></span> 元
</td>
</tr>
</tbody>
</table>
</body>
</html>
希望本文所述對大家的jQuery程序設計有所幫助。
小編推薦
熱門推薦