DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> JQuery擴展插件Validate 2通過參數設置驗證規則
JQuery擴展插件Validate 2通過參數設置驗證規則
編輯:JQuery特效代碼
代碼如下:
<script type="text/javascript">
$(function() {
$("#signupForm").validate(
//在上例中新增的部分
{
rules: {
txtPassword1: "required", //密碼1必填
txtPassword2: { //密碼2的描述多於1項使用對象類型
required: true, //必填,這裡可以是一個匿名方法
equalTo: "#txtPassword1", //必須與密碼1相等
rangelength: [5, 10] //長度5-10之間
},
txtEmail: "email" //電子郵箱必須合法
}
});
});
</script>
<form id="signupForm" method="get" action="">
<fieldset>
<legend>用戶注冊</legend>
<p>
<label for="txtPassword1">
密碼1</label>
<input id="txtPassword1" name="txtPassword1" type="password" />
</p>
<p>
<label for="txtPassword2">
密碼2</label>
<input id="txtPassword2" name="txtPassword2" type="password" />
</p>
<p>
<label for="txtEmail">
郵箱</label>
<input id="txtEmail" name="txtEmail" />
</p>
<p>
<input type="submit" value="提交" />
</p>
</fieldset>
</form>
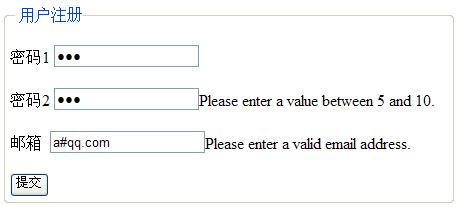
遠行結果:

注意:在ASP.NET中使用這種JS驗證方法最好將服務器控件Id替換成客戶端Id,如:<%=控件Id.ClientId %>,<%=控件Id.UniqueId>
源碼下載
小編推薦
熱門推薦