5.1.5 表單驗證
表單作為 HTML 最重要的一個組成部分,幾乎在每個網頁上都有體現,例如用戶提交信息、用戶反饋信息和用戶查詢信息等,因此它是網站管理者與浏覽者之間溝通的橋梁。在表單中,表單驗證的作用也是非常重要的,它能使表單更加靈活、美觀和豐富。
以一個簡單的用戶注冊為例。首先新建一個表單, HTML 代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<form method="post" action="">
<div class="int">
<label for="name">名稱:</label>
<input type="text" id="name" class="required" />
</div>
<div class="int">
<label for="email">郵箱:</label>
<input type="text" id="email" class="required" />
</div>
<div class="int">
<label for="address">地址:</label>
<input type="text" id="personinfo" />
</div>
<div class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</div>
</form>
<script type="text/javascript"></script>
</body>
</html>
顯示效果如圖 1 所示。

圖 1 表單初始化
在表單內 class 屬性為 “required” 的文本框是必須填寫的,因此需要將它與其他的非必須填寫的表單元素加以區別,即在文本框後面追加一個紅色的星號標識。可以使用 append() 方法來完成,代碼如下:
<script type="text/javascript">
//為表單的必填文本框添加提示信息(選擇form中的所有後代input元素)
$("form :input.required").each(function () {
//創建元素
var $required = $("<strong class='high'>*</strong>");
//將它追加到文檔中
$(this).parent().append($required);
});
</script>
顯示效果如圖 2 所示。

圖 2 用小紅星標識
用戶在“名稱”文本框中填寫完信息後,將光標的焦點從“名稱”文本框中移出時,需要即時判斷名稱是否符合驗證規則。當光標的焦點從“郵箱”文本框移出時,也需要即時判斷“郵箱”填寫是否正確,因此需要給表單元素添加失去焦點事件,即 blur 事件。 jQuery 代碼如下:
<script type="text/javascript">
//為表單的元素添加失去焦點事件
$("form :input").blur(function () {
// ...省略代碼
});
</script>
驗證表單元素步驟如下。
(1)判斷當前失去焦點的元素是“名稱”還是“郵箱”,然後分別處理。
(2)如果是“名稱”,判斷元素的值的長度是否小於 6 ,如果小於 6 ,則用紅色字體提醒用戶輸入不正確,反之,則用綠色提醒用戶輸入正確。
(3)如果是“郵箱”,判斷元素的值是否符合郵箱的格式,如果不符合,則用紅色字體提醒用戶輸入不正確,反之,則用綠色字體提醒用戶輸入正確。
(4)將提醒信息追加到當前的父元素的最後。
【注】:為了使用方便,當 text 文本框中的內容格式錯誤時,程序應盡量把所有提示都顯示出來,而不是每次驗證一種格式後只與之相關的錯誤提醒信息。
根據以上分析,可以寫出如下 jQuery 代碼:
<script type="text/javascript">
//為表單的必填文本框添加提示信息(選擇form中的所有後代input元素)
$("form :input.required").each(function () {
//創建元素
var $required = $("<strong class='high'>*</strong>");
//將它追加到文檔中
$(this).parent().append($required);
});
//為表單元素添加失去焦點事件
$("form :input").blur(function(){
var $parent = $(this).parent();
//驗證名稱
if($(this).is("#name")){
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 請輸入至少6位的名稱!";
//class='msg onError' 中間的空格是層疊樣式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 輸入正確";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//驗證郵箱
if($(this).is("#email")){
if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
var errorMsg = " 請輸入正確的E-Mail地址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 輸入正確";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
});
</script>
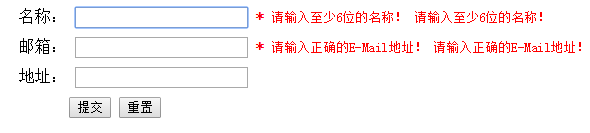
當連續幾次輸入錯誤的格式後,會出現如圖 3 所示的效果

圖 3 操作多次的提示效果
由於每次在元素失去焦點後,都會創建一個新的提醒元素,然後將它追加到文檔中,最後就出現了多次的提醒信息。因此,需要在創建提醒元素之前,將當前元素以前的提醒元素都刪除。可以使用 remove() 方法來完成,代碼如下:
//為表單元素添加失去焦點事件
$("form :input").blur(function(){
var $parent = $(this).parent();
$parent.find(".msg").remove(); //刪除以前的提醒元素
// ...省略代碼
});
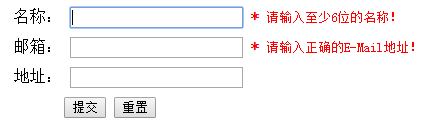
顯示效果如圖 4 所示。

圖 4 正確的效果
當鼠標在表單元素中多次失去焦點時,都可以提醒用戶填寫是否正確。但是,如果用戶無視錯誤提醒,執意要單擊“提交”按鈕時,為了使表單填寫准確,在表單提交之前,需要對表單的必須填寫元素進行一次整體的驗證。可以直接用 trigger() 方法來觸發blur事件,從而達到驗證效果。如果填寫錯誤,就會以紅色提醒用戶;如果名稱和郵箱都不符合規則,那麼就有兩處錯誤,即有兩個 class 為 “onError” 的元素,因此可以根據 class 為 “onError” 元素的長度來判斷是否可以提交。如果長度為 0 ,即 true ,說明已經可以提交了;如果長度大於0,即 false ,說明有錯誤,需要阻止表單提交。阻止表單提交可以直接用 “return false” 語句。
根據上面的分析,可以在提交事件中寫出如下jQuery代碼:
//點擊重置按鈕時,觸發文本框的失去焦點事件
$("#send").click(function(){
//trigger 事件執行完後,浏覽器會為submit按鈕獲得焦點
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注冊成功,密碼已發到你的郵箱");
});
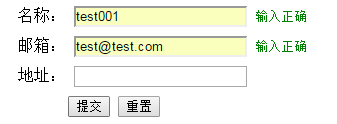
顯示效果如圖 5 所示。

圖 5 正確提交
用戶也許會提出:為什麼每次都要等字段元素失去焦點後,才提醒是否正確?如果輸入時就可以提醒,這樣就可以更加即時了。
為了達到用戶提出的需求,需要給表單元素綁定 keyup 事件和 focus 事件,keyup 事件能在用戶每次松開按鍵時觸發,實現即時提醒;focus 事件能在元素得到焦點的時候觸發,也可以實現即時提醒。
代碼如下:
$("form :input").blur(function(){
//失去焦點處理函數
//代碼省略...
}).keyup(function(){
//triggerHandler 防止事件執行完後,浏覽器自動為標簽獲得焦點
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
這樣當用戶將光標定位到文本框上和改變文本框的值時,表單就會即時提醒用戶填寫是否正確,從而符合了用戶的需求。
在前面的章節已經提過,trigger(“blur”)不僅會觸發為元素綁定的blur事件,也會觸發浏覽器默認的 blur 事件,即不能講光標定位到文本框上。而 triggerHandler(“blur”)只會觸發為元素綁定的 blur 事件,而不觸發浏覽器默認的 blur 事件。
至此,表單驗證過程就全部完成。讀者可以根據自己的實際需求修改驗證規則。
【注】:客戶端的驗證僅用於提升用戶的操作體驗,而服務器仍需對用戶輸入的數據的合法性進行校驗。對於禁用了腳本的用戶和用戶自制的網頁提交操作,必須在服務器端驗證。
完整代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<form method="post" action="">
<div class="int">
<label for="name">名稱:</label>
<input type="text" id="name" class="required" />
</div>
<div class="int">
<label for="email">郵箱:</label>
<input type="text" id="email" class="required" />
</div>
<div class="int">
<label for="address">地址:</label>
<input type="text" id="personinfo" />
</div>
<div class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</div>
</form>
<script type="text/javascript">
$(document).ready(function(){
//為表單的必填文本框添加提示信息(選擇form中的所有後代input元素)
$("form :input.required").each(function(){
//創建元素
var $required = $("<strong class='high'>*</strong>");
//將它追加到文檔中
$(this).parent().append($required);
});
//為表單的必填文本框添加相關事件(blur、focus、keyup)
$("form :input").blur(function(){
//注意:這裡的this是DOM對象,$(this)才是jQuery對象
var $parent = $(this).parent();
//刪除之前的錯誤提醒信息
$parent.find(".msg").remove();
//驗證“名稱”
if($(this).is("#name")){
//運用jQuery中的$.trim()方法,去掉首位空格
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 請輸入至少6位的名稱!";
//class='msg onError' 中間的空格是層疊樣式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 輸入正確";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//驗證郵箱
if($(this).is("#email")){
if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
var errorMsg = "請輸入正確的E-Mail地址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 輸入正確";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
}).keyup(function(){
//triggerHandler 防止事件執行完後,浏覽器自動為標簽獲得焦點
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
//點擊重置按鈕時,觸發文本框的失去焦點事件
$("#send").click(function(){
//trigger 事件執行完後,浏覽器會為submit按鈕獲得焦點
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注冊成功,密碼已發到你的郵箱");
});
});
</script>
</body>
</html>
jQuery 官方 API: http://api.jquery.com/
以上所述是小編給大家介紹的使用 jQuery 實現表單驗證功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!