用CSS和jQuery來實現它,盡量看起來和原效果一樣。

本教程裡,我將使用CSS,HTML和jQuery來創建一個近似Apple TV視差效果,如果你正在閱讀,我假設你對上述三種技術都有基本的了解。
廢話不多說,開始第一部分。
HTML頁面
我們的頁面結構像下面這樣:
<div class="poster"> <div class="shine"></div> <div class="layer-1"></div> <div class="layer-2"></div> <div class="layer-3"></div> <div class="layer-4"></div> <div class="layer-5"></div> </div>
首先,需要一個樣式類為 .poster 的 div ,在這個 div 裡包含5個其他樣式的層 div。在這五個層 div 上有一個 shine div來添加一些閃光效果。
CSS部分
首先,添加以下代碼確保網頁 body 部分的高度是整個頁面高度:
body, html { height: 100%; min-height: 100%; }
再給 body 部分一些背景漸變顏色:
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); }
為了讓 .poster 有3D旋轉的效果,父容器需要設置透視和變換效果。如我們所見,div的父容器就是 body 本身,所以添加以下CSS代碼:
body {
background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%);
transform-style: preserve-3d;
transform: perspective(800px);
}
現在給卡片設置樣式跟大小,讓它在頁面居中,添加一些圓角跟陰影效果:
.poster {
width: 320px;
height: 500px;
position: absolute;
top: 50%; left: 50%;
margin: -250px 0 0 -160px;
border-radius: 5px;
box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4);
overflow:hidden;
}
為了讓海報居中,需要設置 position 的值為 absolute,top:50% , 'left:50%', 上部的 margin 值是 div 高度的一半的負數,左邊的 margin 值是 div 寬度的一半的負數。需要記住的是 .poster 的中心也是整個頁面的中心。
陰影效果
我們可以用以下的CSS選擇器來選擇所有的層:
div[class *= 'layer-']
.poster 已經設計好了,來看看效果。
所以,CSS選擇了所有class類名裡含有“layer-”的 div。
現在,設置所有的層的 position 值是 absolute, background-repeat 值為 no-repeat, background-position 為 top left, 層背景的大小為100%寬度和自動高度。
div[class*="layer-"] {
position: absolute;
top: -10px; left: -10px;
right: -10px; bottom: -10px;
background-size: 100% auto;
background-repeat: no-repeat;
background-position: 0 0;
transition:0.1s;
}
注意到 top,left,right,bottom 的值都是-10px,目的是讓層的大小比 poster 的大20px,這樣在各個層進行視察效果的時候就不會看到層的邊緣部分了。
以下是給每個層添加背景:
.layer-1 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png');
}
.layer-2 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png');
}
.layer-3 {
top: 0; bottom: 0;
left: 0; right: 0;
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png');
}
.layer-4 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png');
}
.layer-5 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png');
}
在 layer-3 部分, 層不會移動,所以尺寸就不用太大了。
完成靜態效果
JavaScript部分
在開始之前,請確保已經引入了jQuery庫,否則會報錯的。
視差效果的邏輯是這樣的,每當鼠標移動的時候,根據光標的位置,.poster 的 transforms:translateY,rotate,rotateY 屬性將會改變。光標距離頁面左上角越遠,動畫的效果越明顯。
公式就類似於這樣的:offsetX=0.5-光標距離頁面頂端的位置/寬度。
為了每個元素的值都不一樣,將給每一個光標公式返回的值乘以一個自定義的值,返回HTML的代碼給每個會有動畫的層元素添加 data-offset=數字 的屬性。
<div data-offset="15" class="poster"> <div class="shine"></div> <div data-offset="-2" class="layer-1"></div> <div class="layer-2"></div> <div data-offset="1" class="layer-3"></div> <div data-offset="3" class="layer-4"></div> <div data-offset="10" class="layer-5"></div> </div>
每一個 .layers 的規則都相同,但是我們給他們應用到 translateY 和 translateX 屬性上。
data-offset 屬性的值越大,動畫的效果越明顯,可以改變這些值體驗下。
為了代碼可讀性,我們在JavaScript裡給 .poster 賦值給 $poster 變量,.shine 給 $shine 變量,$layer 變量代表所有層,w,h代表頁面的寬度和高度。
var $poster = $('.poster'),
$shine = $('.shine'),
$layer = $('div[class*="layer-"]');
現在,需要考慮下當光標移動的時候獲取到光標位置的問題。我們可以用 $(window) 的 mousemove 事件來實現,這個事件會返回一個JavaScript對象,含有我們需要的位置信息和其他一些我們暫時還用不到的變量。
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});
下一步,就是用上面解釋的公式來計算offsetY和offsetX的值,然後就是把視差效果應用到.posert和每一個海報層。
非常酷啊,現在我們就有了一個有視差效果的小部件了。

基本完成
但是還沒完,海報上的光澤部分還沒設置
現在回到CSS部分,給.shine div 絕對定位,添加一個漸變顏色效果,設置z-index屬性值為100,讓它在所有層的上面。
.shine {
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%);
z-index: 100;
}
已經有了一個漂亮的閃光層在海報上,但是為了達到更逼真的效果,光照應該隨著光標的移動而變化。

更逼真些
我們怎麼做呢?可能你還記得無聊的初三數學課,當你想著你在學一些你從來都不會用到的公式的時候,我們現在就用到了。
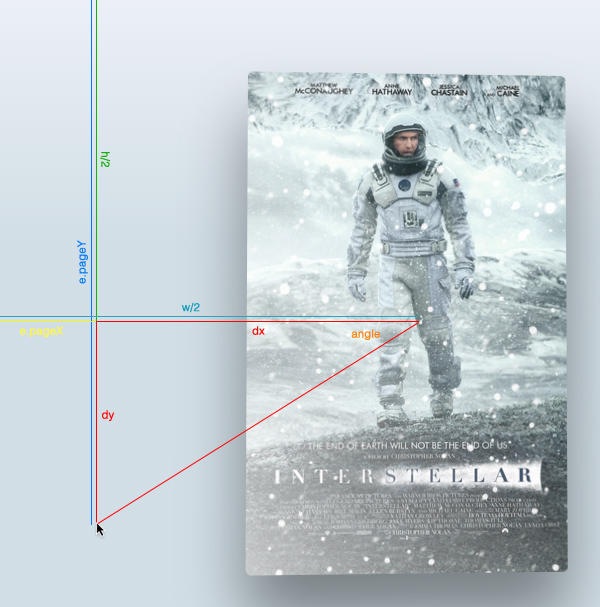
所以,傾斜的角度應該等於光標與海報中心形成三角形的角度的相反值。(還記得吧,海報的中心就是整個頁面的中心啊,也就是頁面寬度和高度的二分之一)

角度示意圖
首先,找到光標與頁面中心形成的三角形的直角邊,光標與中心連線後作出一個直角三角形。
然後用 Math.atan2() 函數得到中心點的角度值。注意這個函數的返回值使用弧度值來表示的,所以我們得在CSS中轉換成角的度數,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster');
var $shine = $('.shine');
var $layer = $('div[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});
你會發現角度值的范圍是從-180到180度,以下代碼修復這個問題讓角度值從0-360度:
if (angle < 0) {
angle = angle + 360;
}
現在角度有了,就可以隨著光標的移動來動態改變漸變顏色的角度值:
$shine.css('background', 'linear-gradient(' + (angle - 90) + 'deg, rgba(255,255,255,' + e.pageY / h + ') 0%,rgba(255,255,255,0) 80%)');