簡介
YprogressBar是一款基於HTML5的進度條插件。
YprogressBar是一款輕量級進度條插件,使用方便,資源占用少,模仿好壓的解壓界面,帶有數字顯示,同時支持在描述中增加參數,以動態顯示更詳細的執行信息,比如上傳速度、剩余時間等等。
YprogressBar代碼書寫簡潔,結構設計合理,不會給您的系統帶來不良影響。
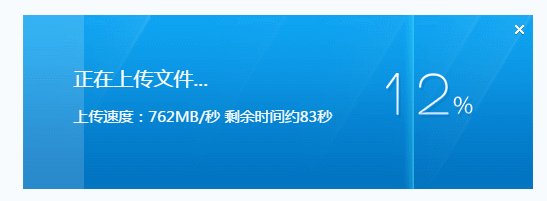
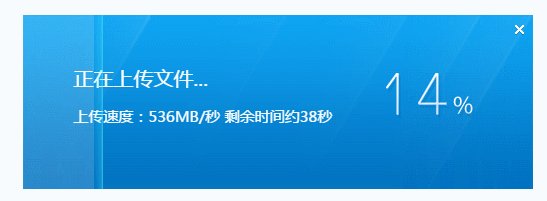
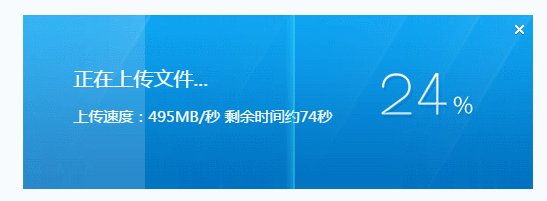
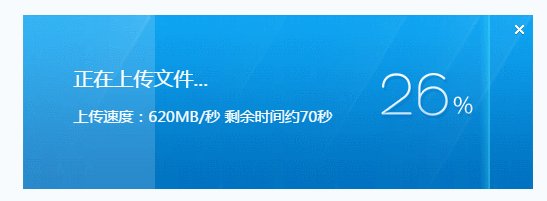
界面預覽

使用說明
文件引用
只需引用yprogressbar.css和yprogressbar.js文件即可。
使用概覽
var ypb = new YprogressBar({
title: "正在上傳文件...",
des: "上傳速度:{{y:speed}}MB/秒 剩余時間約{{y:second}}秒",
closeable: true,
cancelCallback: function(rate, vars){
console.log(rate);
console.log(vars);
}
});
ypb.show();
實例化參數說明
為了盡顯面向對象逼格,要想使用YprogressBar,總得實例化一下吧,而實例化的時候,是需要一些參數的,整體上就是一個object,具體參數接下來一一說明。
title
進度條標題,說明下這個進度條是干嘛的。
des
對要做的事情進行更詳細的描述,可以直接寫一句話。
有時候我們想搞點花樣,比如說顯示上傳速度、剩余時間什麼的,YprogressBar完全支持你這樣做,只需要在描述中加入變量即可,格式:{{y:name}}。
例如:des: "上傳速度:{{y:speed}}MB/秒 剩余時間約{{y:second}}秒",這裡的{{y:speed}}和{{y:second}}就是變量。
如果此處指定了變量,在做update操作時,必須在第二個參數中指定變量的值。
closeable
銷毀回調。YprogressBar一旦被銷毀,無論是手動調用destroy方法,還是用戶點擊關閉按鈕,都會觸發此回調。
回調觸發時,會傳入兩個參數,分別是:當前執行進度、此刻描述中的參數值(object中包含name、value)。
show方法
無需任何參數。
調用show方法後進度條才會顯示。
update方法
更新進度,兩個參數。
第一個參數是當前進度,直接用數字表示,例如:26,代表26%。
第二個參數是一個object,需要包含描述中所有變量的值。如果描述中無變量,此參數可以忽略。
例如:
ypb.update(26,{
speed: 312,
second: 5
});
destroy方法
銷毀進度條,釋放內存。
View On Github
以上所述就是本文的全部內容了,希望大家能夠喜歡。