詳解微信小程序 頁面跳轉 傳遞參數
編輯:JavaScript技巧
微信小程序的頁面跳轉,頁面之間傳遞參數筆記,具體如下:
先上demo圖:

為了簡化邏輯,所以index.wxml裡面只寫了兩個text.既然是跳轉,那就還有其他頁面.
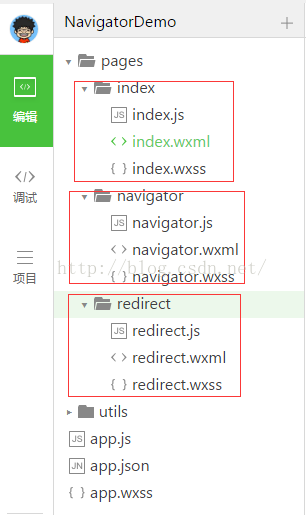
目錄如下:

三個頁面,但是代碼很簡單.直接上代碼.
<!--index.wxml--> <view class="btn-area"> <navigator url="../navigator/navigator?title=我是navigate" >跳轉到新頁面</navigator> <navigator url="../redirect/redirect?title=我是redirect" redirect>在當前頁打開</navigator> </view>
index.wxml中的URL就是跳轉的頁面路徑.上面代碼中就是navigator目錄下的navigator頁面,title是參數.
navigator下redirect屬性是值在當前頁打開.如果不加redirect就是跳轉到新頁面.都可以攜帶參數.
navigator下redirect屬性是值在當前頁打開.如果不加redirect就是跳轉到新頁面.都可以攜帶參數.
<!--navigatort.wxml-->
<view style="text-align:center"> {{title}} </view>
在navigatort.wxml中通過js代碼可以獲取到title,代碼如下
//navigatort.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
<!--redirect.wxml-->
<view style="text-align:center"> {{title}} </view>
//redirect.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
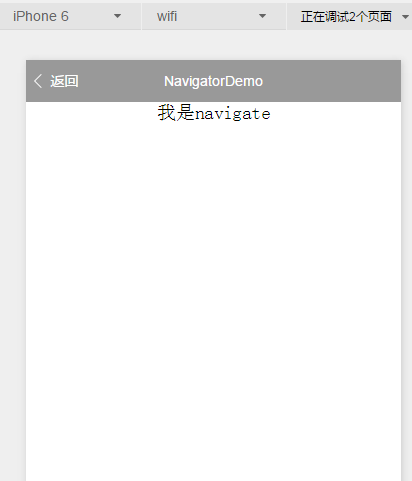
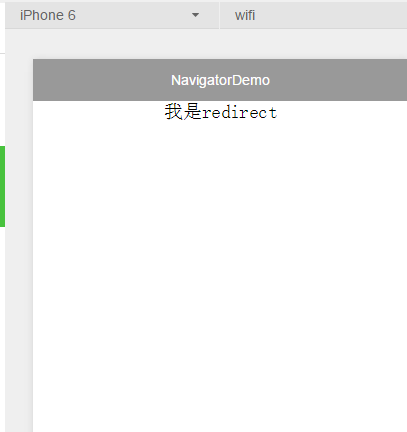
最後上兩張跳轉後的圖.
1.跳轉到新頁面

2.在原來的頁面打開

有沒有發現一個細節,在原來的頁面打開是不會出現返回按鈕的,而跳轉到新頁面後會出返回按鈕.
這是因為我寫了兩個頁面.如果indexwxml不是一級頁面,這裡都會出現返回按鈕.
當然返回的結果是不一樣的:
1.跳轉到新頁面,返回是回到之前的頁面;
2.在原來頁面打開,返回是回到上一級頁面.
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦