DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> JavaScript語法高亮插件highlight.js用法詳解【附highlight.js本站下載】 原創
JavaScript語法高亮插件highlight.js用法詳解【附highlight.js本站下載】 原創
編輯:關於JavaScript
本文實例講述了JavaScript語法高亮庫highlight.js用法。分享給大家供大家參考,具體如下:
highlight.js是一款基於JavaScript的語法高亮庫,目前支持125種編程語言,有63種可供選擇的樣式,而且能夠做到語言自動識別,和目前主流的JS框架都能兼容,可以混合使用。
這款高亮庫可以用在博客系統中,其使用方法及其簡單,幾乎不需要任何學習成本,下面介紹highlight.js的使用。
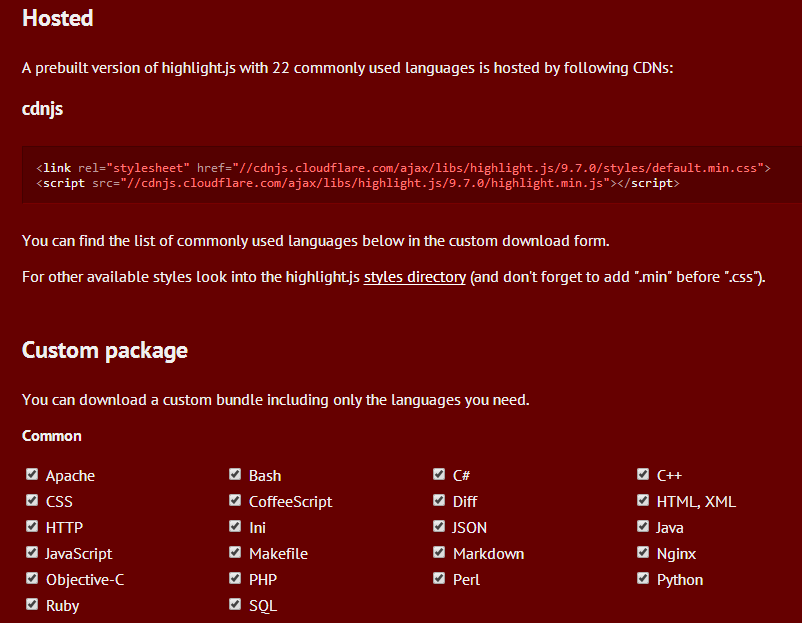
1.獲取highlight.js庫,用戶可以從官網獲取:
地址:https://highlightjs.org/download/

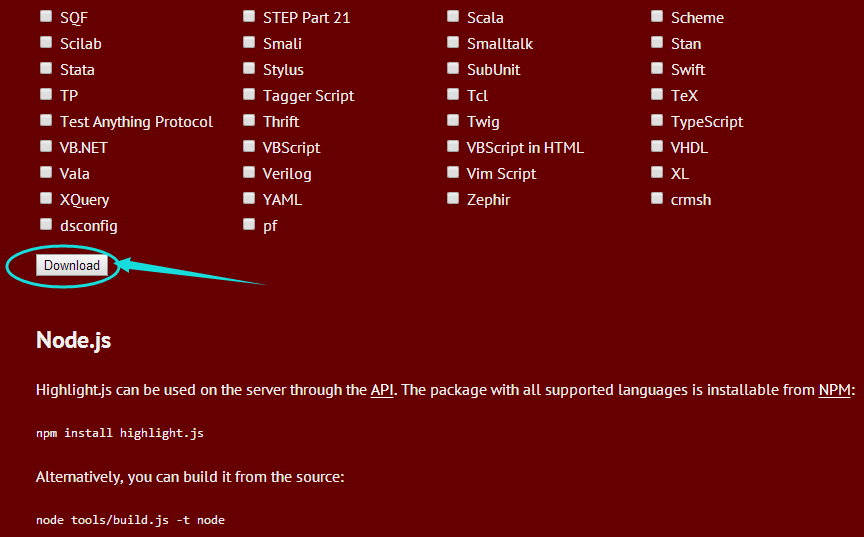
highlight.js庫支持在線定制,按照默認的選擇點擊Download即可:

或者點擊此處本站下載。
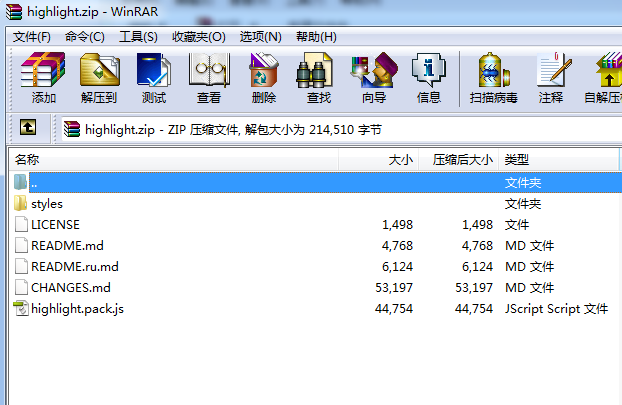
2.下載後解壓,文件結構如下:

styles目錄下為所有css樣式,highlight.pack.js為庫文件。
3.在html頁面中引入default.css和highlight.pack.js,代碼如下:
<link rel="stylesheet" href="highlight/styles/default.css"> <script src="highlight/highlight.pack.js"></script>
4.加載highlight.js庫,代碼如下:
<script> hljs.initHighlightingOnLoad(); </script>
5.在<pre>和<code>標簽中添加要高亮顯示的代碼:
<pre> <code class="php"> <?php //使用substr_replace函數進行字符串插入操作demo $str="歡迎來到"; echo substr_replace($str,"\"PHP大神\"",4,0); //輸出:歡迎"PHP大神"來到 ?> </code> </pre>
class屬性指定語言類別,上面代碼中指定為php語言。
完整代碼如下所示:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>HighLightjs</title> <link rel="stylesheet" href="highlight/styles/default.css"> <script src="highlight/highlight.pack.js"></script> <body> <script> hljs.initHighlightingOnLoad(); </script> <pre> <code class="php"> <?php //使用substr_replace函數進行字符串插入操作demo $str="歡迎來到"; echo substr_replace($str,"\"PHP大神\"",4,0); //輸出:歡迎"PHP大神"來到 ?> </code> </pre> </body> </html>
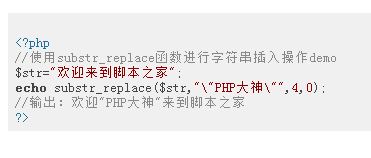
預覽效果如下圖:

更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數據結構與算法技巧總結》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦