jQuery 實現雙擊編輯表格功能
編輯:關於JavaScript
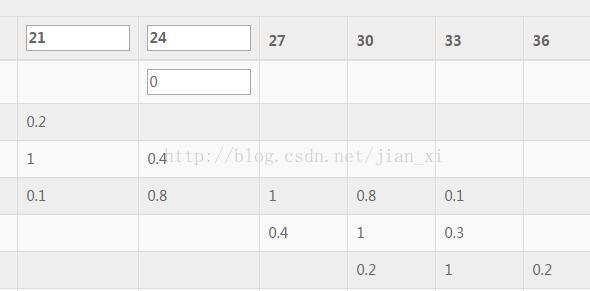
先給大家展示下效果圖:

下面用簡單方法實現的簡單表格編輯功能:
簡單的HTML代碼略過了,下面是js實現過程
JavaScript:
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//給td設置寬度和給input設置寬度並賦值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦點的時候重新賦值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>
小編推薦
熱門推薦