構件 (或控制) 是由用戶,如窗口或文本框中顯示可變信息圖形用戶界面 (GUI) 的元素。在web開發當中我們經常需要構建用戶友好的部件,如百度谷歌地圖的拖拽,社會化分享工具的顯示次數,漂亮的UI按鈕等等,這些都是由小部件構建應用程序模塊然後呈現給用戶的基本視覺頁面。
今天就給大家分享10個有用的小工具,我相信這將是適合大多數開發人員的需求,這些小工具在可用性,速度和穩定性方面,為開發人員提供更多的選擇功能,如果你正在開發一個這樣的項目有,這些小工具是不錯的選擇
1。GAGET:MAC OS X的免費的谷歌ANALYTICS(分析)小工具

GAget是Mac OS X重要的Google Analytics(分析)統計部件。。它顯示訪問次數,新的訪問者。該工具不僅限於一個單一的網站,很容易配置文件之間切換(多個實例可以使用)。演示
2。JavaScript實現地圖拖動功能SpryMap

SpryMap是一個獨立的並且是輕量級的JavaScript類庫,它不依賴於任何其他的JS框架。使用它你可以輕松實現類似Google、百度地圖的 拖動效果,對於要展示大圖時使用SpryMap是再好不過的了。SpryMap的定制性也很高,通過參數可以設置圖片的起始位置、CSS樣式等等。除此之 外,你也可以設置是否使用平滑的拖動效果。演示
使用方法
首先在head中加載SpryMap的腳本文件
<script type="text/javascript" src="spryMap-min2.js"></script>
在頁面中添加要顯示的圖片,如設置id為worldMap的img標簽
<img id="worldMap" src="map.jpg"/>
最後在頁面加載時初始化
var map = new SpryMap({id : "worldMap",
height: 400,
width: 800,
startX: 200,
startY: 200,
cssClass: "mappy"});
3。Literally Canvas - 開源的HTML5畫圖組件

Literally Canvas 是一個開源的HTML5組件,可以集成到任何頁面中,讓用戶可以在線畫圖。它配備了一組簡單的工具,包括繪制,擦除,顏色選擇器,撤消,重做,平移和縮放,
這個插件采用jQuery + Underscore.js開發,並擁有一個API來背景顏色,工具和尺寸。此外,可以將繪制後的結果導出成圖片。
4。sharenice:開源社會共享的小工具

shareNice是一個開放源碼的社會共享小工具類似Addthis個或分享這共享功能添加到任何網站容易。它側重於用戶的隱私,不將任何cookie或與第三方分享任何信息。新的有內置的支持最流行 的社交網站(Twitter,Facebook,等等),並考慮提供源代碼,可以添加(或刪除)。演示
5。NINJA UI :一套漂亮的小工具代碼

該jQuery插件可幫助你創建超級漂亮的Web UI界面。擁有按鈕、自動補齊、圖片、對話框、畫布、標簽、Slider等組件,支持HTML5浏覽器。。演示
6。LIKE IT? TWEET IT? : 網站推薦小工具
Like It? Tweet It!是一個jQuery的Twitter小工具,讓市民Tweet關於你的第一個別致的盒子出現在您的網頁的角落。它包括您網站的網址,用戶可以填寫個人之外的東西。演示
7。meteora : 跨浏覽器插件和控件

Meteora是一套跨浏覽器的部件和控件,允許你快速編寫豐富的和可定制的Web應用程序,而不必浪費時間閱讀整頁的文檔或調試每一個浏覽器的JavaScript編程。
Meteora是一個在mootools框架的基礎上開放源碼項目。演示
8。iCarousel:創建幻燈片、滑動門等各種特效的Javascript工具

一個web開發人員通常面臨以連續旋轉的內容的來展示產品圖片。iCarousel是一個用來創建幻燈片、滑動門等各種特效的javascript工具。比如,你可以利用它來創建一個在固定空間內展示多個圖片或是產品的Widget,或是創建一個Tab選項卡切換效果的產品演示等等。演示
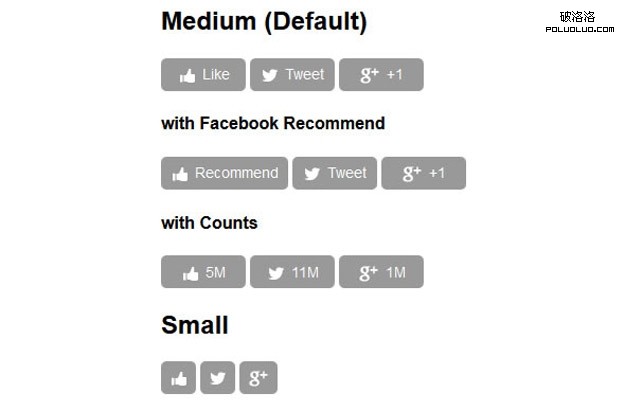
9。SocialCount:輕便的移動友好的社會網絡小工具

SocialCount是一個輕量級(2.93KB)和易於使用的jQuery插件支持逐步增強,延遲加載,移動友好的社交網絡部件。目前,它支持Facebook,Twitter和Google+的。演示
10。PercentageLoader

jQuery.PercentageLoader 這個jQuery插件能夠產生一種吸引人、更直觀醒目的方式顯示進度。它采用HTML 5 canvas 生成進度圖片。這個插件比通俗的程度進度條應用加倍炫酷的結果,圖形結果類似以前我們介紹的jQuery knob插件 ,這個插件應用快捷簡單,可以很是好的應用到現代浏覽器中。演示