你對CSS中padding、margin屬性寫法是否了解,這裡和大家分享一下,本文將講述Html和CSS的關鍵—盒子模型(Boxmodel),理解Boxmodel的關鍵便是margin和padding屬性。
CSS中padding、margin屬性寫法
本文將講述Html和CSS的關鍵—盒子模型(Boxmodel).理解Boxmodel的關鍵便是margin和padding屬性,而正確理解這兩個屬性也是學習用CSS布局的關鍵.
注:
為什麼不翻譯margin和padding?
原因一,在漢語中並沒有與之相對應的詞語;原因二:即使有這樣的詞語,由於在編寫CSS代碼時,必須使用margin和padding,如果我們總用漢語詞語代替其來解釋的話,到了實際應用時容易混淆margin和padding的概念。
Boxmodel盒子模型
如果有一點Html基礎的話,就應該了解一些基本元素(Element),如p,h1~h6,br,div,li,ul,img等.如果將這些元素細分,又可以分別歸為頂級(top-level)元素,塊級(block-level)元素和內聯(inline)元素.
1.Block-levelelement:指能夠獨立存在,一般的塊級元素之間以換行(如一個段落結束後另起一行)分隔.常用的塊級元素包括:p,h1~h6,div,ul等;
2.Inlineelement:指依附其他塊級元素存在,緊接於被聯元素之間顯示,而不換行.常用的內聯元素包括:img,span,li,br等;
3.Top-levelelement:包括Html,body,frameset,表現如Block-levelelement,屬於高級塊級元素.
塊級元素是構成一個Html的主要和關鍵元素,而任意一個塊級元素均可以用Boxmodel來解釋說明.
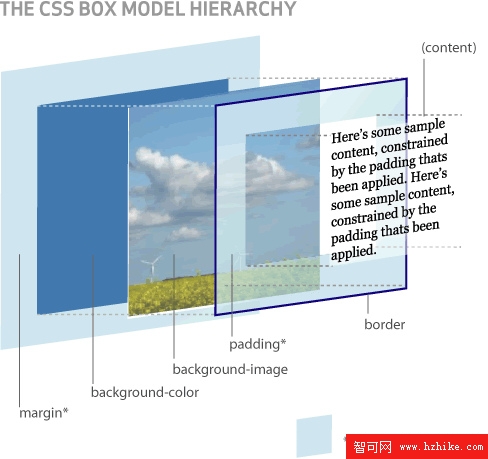
BoxModel:任意一個塊級元素均由content(內容),padding,background(包括背景顏色和圖片),border(邊框),margin五個部分組成.立體圖如下(Fig.1):

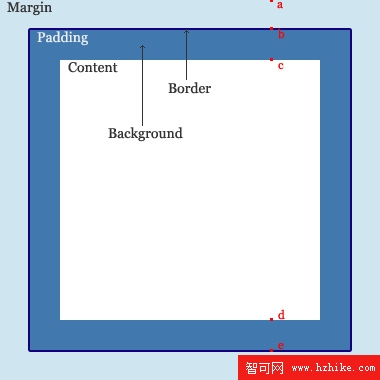
平面圖如下(Fig.2):

根據以上兩圖,相信大家對於Boxmodel會有個直觀的認識.