JS實現轉動隨機數抽獎的特效代碼
編輯:關於JavaScript
大家都玩過抽獎游戲,或者夢想抽到大獎吧,但是有沒有想過抽獎游戲是怎麼實現的吶?今天就給大家分享一款轉動隨機數抽獎的JS特效代碼。
實現代碼如下
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<script src="http://code.jquery.com/jquery-1.7.1.js" type="text/javascript"></script>
<style type="text/css">
body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}
ul,ol,li{list-style:none;}
input,button{margin:0;font-size:12px;vertical-align:middle;}
body{font-size:12px;font-family:Arial, Helvetica, sans-serif; text-align:center; margin:0 auto; background:url(../images/BG.jpg) repeat-y;}
table{border-collapse:collapse;border-spacing:0;}
.box{ padding:9px 0 0 11px; width:759px; height:611px; background:#ccc; margin:20px auto; }
.inbox{ width:751px; height:596px;position:relative;}
#random_box li{ position:absolute; width:144px; overflow:hidden; height:144px; border:3px solid #c7c5ca; background:#fff;}
#random_box li img{ width:144px; display:block; height:144px;}
.ok{ display:block; width:442px; height:294px; background:#c00; color:#fff; font-size:48px; position:absolute; top:149px; left:148px; cursor:pointer; text-align:center; line-height:280px;}
#random_1{ left:0; top:0;}
#random_2{ left:148px;top:0;}
#random_3{ left:296px;top:0;}
#random_4{ left:444px;top:0;}
#random_5{ left:592px;top:0; }
#random_6{ left:592px;top:148px;}
#random_7{ left:592px; top:298px;}
#random_8{ left:592px; top:446px;}
#random_9{ left:444px; top:446px;}
#random_10{ left:296px; top:446px;}
#random_11{ left:148px; top:446px;}
#random_12{ left:0; top:446px;}
#random_13{ left:0; top:298px;}
#random_14{ left:0; top:148px;}
#random_box li.random_current{border:1px solid red;}
</style>
</head>
<body>
<div class="box">
<div class="inbox">
<ul id="random_box">
<li id="random_1">1</li>
<li id="random_2">2</li>
<li id="random_3">3</li>
<li id="random_4">4</li>
<li id="random_5">5</li>
<li id="random_6">6</li>
<li id="random_7">7</li>
<li id="random_8">8</li>
<li id="random_9">9</li>
<li id="random_10">10</li>
<li id="random_11">11</li>
<li id="random_12">12</li>
<li id="random_13">13</li>
<li id="random_14">14</li>
</ul>
<b class="ok" onClick="StartGame()">抽獎</b>
</div>
</div>
<script>
var index=1, //當前亮區位置
prevIndex=14, //前一位置
Speed=300, //初始速度
Time, //定義對象
arr_length = 14; //GetSide(5,5), //初始化數組
EndIndex=1, //決定在哪一格變慢
cycle=0, //轉動圈數
EndCycle=3, //計算圈數
flag=false, //結束轉動標志
random_num=1, //中獎數
quick=0; //加速
function StartGame(){
$("#random_box li").removeClass("random_current"); //取消選中
//random_num = parseInt($("#txtnum").val());//
random_num = Math.floor(Math.random()*13+2); //產出隨機中獎數2--12之間
index=1; //再來一次,從1開始
cycle=0;
flag=false;
//EndIndex=Math.floor(Math.random()*12);
if(random_num>5) {
EndIndex = random_num - 5; //前5格開始變慢
} else {
EndIndex = random_num + 14 - 5; //前5格開始變慢
}
//EndCycle=Math.floor(Math.random()*3);
Time = setInterval(Star,Speed);
}
function Star(num){
//跑馬燈變速
if(flag==false){
//走五格開始加速
if(quick==5){
clearInterval(Time);
Speed=50;
Time=setInterval(Star,Speed);
}
//跑N圈減速
if(cycle==EndCycle+1 && index-1==EndIndex){
clearInterval(Time);
Speed=300;
flag=true; //觸發結束
Time=setInterval(Star,Speed);
}
}
if(index>arr_length){
index=1;
cycle++;
}
//結束轉動並選中號碼
if(flag==true && index==parseInt(random_num)){
quick=0;
clearInterval(Time);
}
$("#random_"+index).addClass('random_current'); //設置當前選中樣式
if(index>1)
prevIndex=index-1;
else{
prevIndex=arr_length;
}
$("#random_"+prevIndex).removeClass('random_current'); //取消上次選擇樣式
index++;
quick++;
}
</script>
</body>
</html>
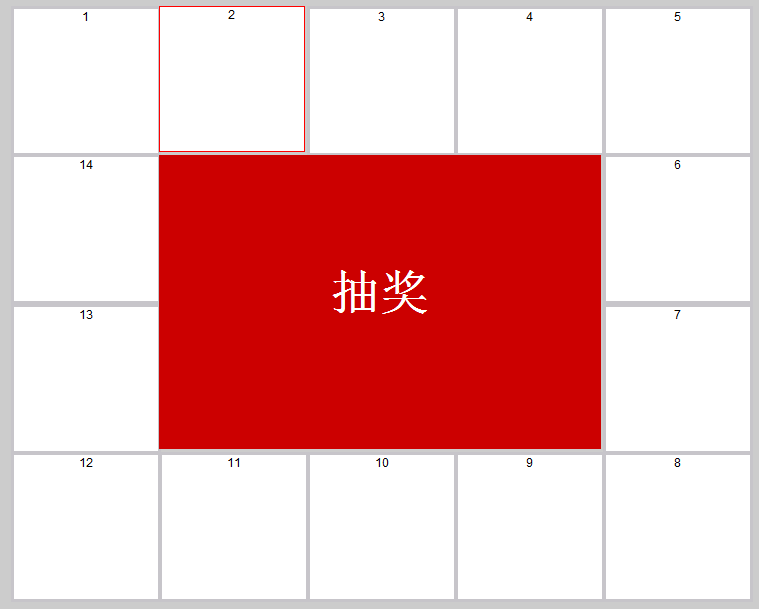
實現的效果圖:

現在抽獎游戲應用的非常廣泛,我們每個人都會接觸到,尤其是節假日的時候各大商場都會組織這種類型的游戲活動吸引顧客,我上面分享的這段代碼其實還有很多可以改進,豐富的地方,比如我們可以美化它的界面,功能更加豐富,還有我們可以考慮轉動隨機數抽獎的速度,決定在哪一格變慢等。
以上就是本文的全部內容,希望大家可以喜歡,可以動手實踐一下。
小編推薦
熱門推薦